ok,现在问题解决了【IE和低版本的安卓设备都没问题了】:

方案二、使用 babel-polyfill
npm install babel-polyfill -S
// 在 main.js 首行引入即可
import “babel-polyfill”
因为我的项目中是有对 axios 进行封装的,而且我也不喜欢在 main.js 中来做这个操作,所以我将这个操作移到了 request.js 这个文件的开头。(request.js 的用途是用来对 axios 进行封装),所以我的是下面这样。
// request.js
import ‘babel-polyfill’
import axios from ‘axios’
或者:
webpack.config.js 中:
module.exports = {
// entry: {
// app: ‘./src/main.js’
// },
entry: [‘babel-polyfill’, ‘./src/main.js’],
}
将原来的
entry: {
app: ‘./src/main.js’
}
改为:
entry: [‘babel-polyfill’, ‘./src/main.js’]
重新执行构建命令,问题同样解决了,IE和低版本安卓设备都可以正常发送请求了。很棒!

Tip
=================================================================
最后还是有一点提示想对你说:
1、不管是方案一还是方案二,建议的使用方式都是在 request.js 的头部引入。
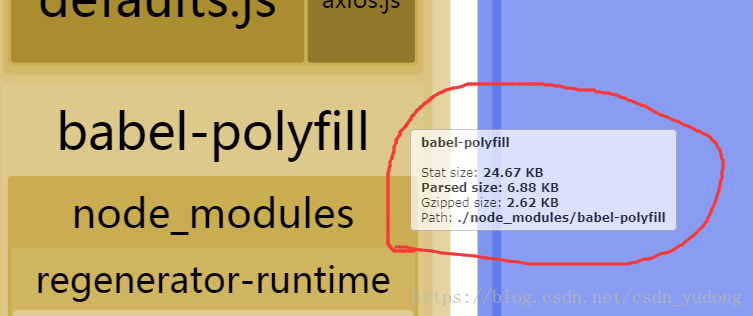
2、es6-promise 和 babel-polyfill 文件大小的问题:


两者体积大小没有明显差异。
OK,写完了,希望可以帮到你们。提前祝大家周末愉快。

---------------------------(正文完)------------------------------------
一个 Vue 的学习交流群,想进来面基的,可以点击这个logo ,或者手动search群号:685486827
,或者手动search群号:685486827
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

ZW-1710895560985)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-uqqaY2bT-1710895560985)]