
答案是肯定的。
说起Vue3的改进,很多人都会说出响应式的改变,与Vue2相比,Vue3采用了proxy的方式对响应式做了重写,而Vue2则是采用defineProperty的方式将对象的属性进行深度遍历,而这种方式想要实现响应式的前与后,就需要给每个属性添加setter和getter。但Vue3做了改进,通过使用proxy的方式,则不需要深度遍历了,他实现了删除属性的监听、数组索引的监听以及动态属性添加的监听。
这些我发现很多人都是可以回答出来的,但这些回答远远是不够的,下面我们说一些在面试中需要更丰富的回答。
目录
1 源码体积有所减少
1.1 源码体积很重要?
1.2 做了哪些优化?
1.3 用代码举例子
2 开发以及编辑阶段
2.1 静态片段
2.2 动态事件的缓存
2.3 元素静态提升
2.4 diff算法的更新
3 Vue2的更新汇总一下
4 吐槽两句
1 源码体积有所减少
1.1 源码体积很重要?
源码体积是一个非常重要的指标。较大的源码体积会增加应用程序的加载时间,导致性能下降,并可能影响用户体验。此外,对于移动端或者网络条件较差的用户来说,大体积的源码可能会导致加载过慢甚至加载失败的问题。
1.2 做了哪些优化?
Vue 3 在许多方面都进行了优化,其中之一就是源码体积的减小。这得益于更好的 Tree-shaking 支持、源码重写以及按需引入 API 等改进。
任何一个函数,如ref、reavtived、computed等,仅仅在用到的时候才打包,从而使打包的整体体积变小。
1.3 用代码举例子
即便你没有使用过Vue3,那么在回答问题的时候也应该有所体现,尤其是开发人员,代码体现很重要,你可以使用这面这段真实业务场景的代码示例,代码如下:
// vue3代码import { ref, reactive, computed } from 'vue';// 只有在使用时才会引入相关模块const data = ref(0); // ref 模块const obj = reactive({ value: 0 }); // reactive 模块const double = computed(() => data.value * 2); // computed 模块console.log(data.value); // 打包时只包含 ref 相关的代码console.log(obj.value); // 打包时只包含 reactive 相关的代码console.log(double.value); // 打包时只包含 computed 相关的代码2 开发以及编辑阶段
2.1 静态片段
如果你需要开发的组件中,静态HTML内容较多,或者已经达到一定的量级的时候,框架中有createStaticVNode会在客户端去生成一个static node,也就是静态node片段,会被直接innerHTML到目标节点上,就不需要创建对象,然后根据对象渲染
编译前的代码片段:
div><div><div> <span>内容1</span> </div></div>... // 这里有N个内容<div><span>{{ contentMsg }}</span></div></div>编译后的代码片段:
import { mergeProps as _mergeProps } from "vue"import { ssrRenderAttrs as _ssrRenderAttrs, ssrInterpolate as _ssrInterpolate } from "@vue/server-renderer"export function ssrRender(_ctx, _push, _parent, _attrs, $props, $setup, $data, $options) { const _cssVars = { style: { color: _ctx.color }} _push(`<div${ _ssrRenderAttrs(_mergeProps(_attrs, _cssVars)) }><div><div><span>内容N</span></div></div>...<div><div><span>${ _ssrInterpolate(_ctx.contentMsg ) }</span></div></div>`)}2.2 动态事件的缓存
如果我们在一个元素上添加了click事件,那么这就会被认为是动态绑定的事件,势必会引起监听事件。在Vue3中,对这些动态事件做了监听的缓存,有了缓存,那么再涉及到组件有所更新,涉及到diff算法的时候,就可以直接使用了。
例如这是一个组件:
<div> <div> <div> <span @click = 'go2NewPage'>个人中心</span> </div> </div></div>这里我们去除闲杂代码,展示关键代码,如下:
export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock("div", null, [ _createVNode("span", { onClick: _cache[1] || (_cache[1] = (...args) => (_ctx.go2NewPage(...args))) }, "个人中心") ]))}2.3 元素静态提升
静态提升听着是不是很耳熟,JavaScript里的变量会有变量提升,对吧。那么在Vue3中,如果发现元素不涉及到更新,就可以只创建一次,然后做静态提升。再次更新渲染的时候拿来直接使用。这样做的优点就是避免多次创建,避免重复的操作。我们做开发不一直讲究复用嘛。
例如下面这个元素:
<div>标题一</div>做了静态提升以后:
const title_1= _createVNode("div", null, "标题一", -1 )export function render(_ctx, _cache, $props, $setup, $data, $options) { return (_openBlock(), _createBlock(_Fragment, null, [ title_1, ], 64 ))}2.4 diff算法的更新
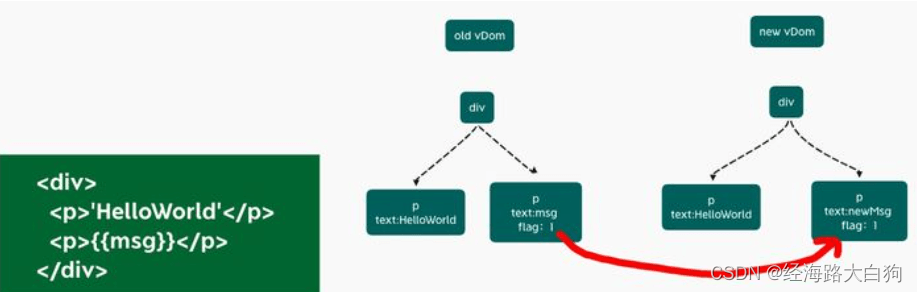
diff算法是Vue系列的核心之一,所以篇幅会比较长,但你面试的时候不能回答的像老太太裹脚布一样,要有一个明确的目标,首先你对自己要有信心,你需要把这个过程描述清楚,其次不能长篇大论,感觉自己整个面试半个小时都说不完,说不完就表明说不清。但毕竟这是一个复杂的过程,所以你要形象一些的描述,最好稍微体现一下代码功底,表明你至少读过源码即可,点到为止,要不面试官上头了,使劲儿的往下问,你说这可怎么整。
总的来说,Vue3的diff算法添加了静态标记。他的作用是为了会发生变化的地方添加一个静态的flag标记,下次发生变化的时候直接找该地方进行比较

3 Vue2的更新汇总一下
Vue2的更新过程其实已经问了很多年了,但难免还会有面试官非要问一问,不问他心里不舒服,而且这么多年,大家已经整理了无数次这个更新过程,五六年前,高级面试关于这个问题要回答一整篇才能过关呢,不过汇总一下大概就是:
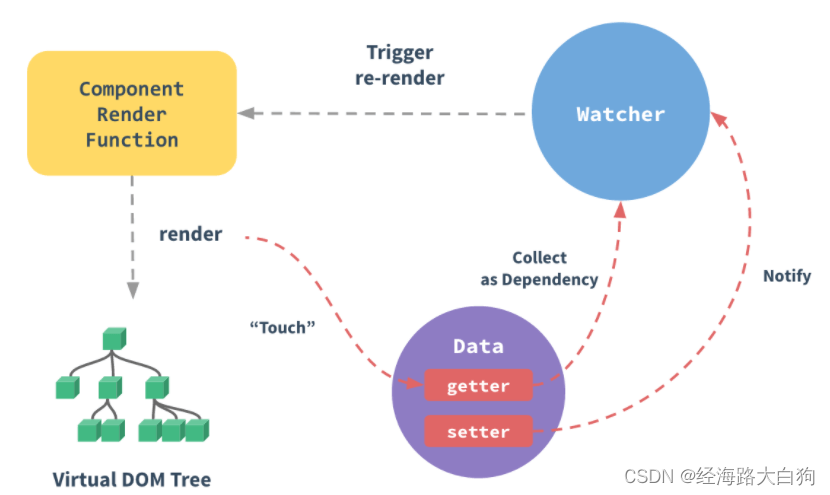
我们创建了watcher实例,用来写业务,初次渲染的时候,会把组件、数据做标记,data也就是那个数据依赖发生变化了,然后触发setter,再通知实例变更。其实就是这么个过程。

4 吐槽两句
其实你会发现,这年头开发人员工作不是那么好找了,但技术一直在进步。所以这就是让很多人很头疼,我这工作还没找到呢,你的框架又更新了,然后面试题也跟着更新了,合着我就别找工作了,一直在家背面试题,看你们更新玩吧。然后我好不容易找到工作了,背了那么多新特性,然后开始写代码了,发现团队还是Vue2。
这里给大家推荐一个优化简历的好东西,看了绝对让你的简历有很大改观,请看:打造优秀的开发求职简历,我也知道你背面试题觉得费时间,我也和很多朋友整理了一全套非常棒的面试题,请看:WEB前端最新面试题 - 又全又卷
有工作的稳住,没工作的加油,在这个环境有点差的时代,我们互相帮助才是重点。