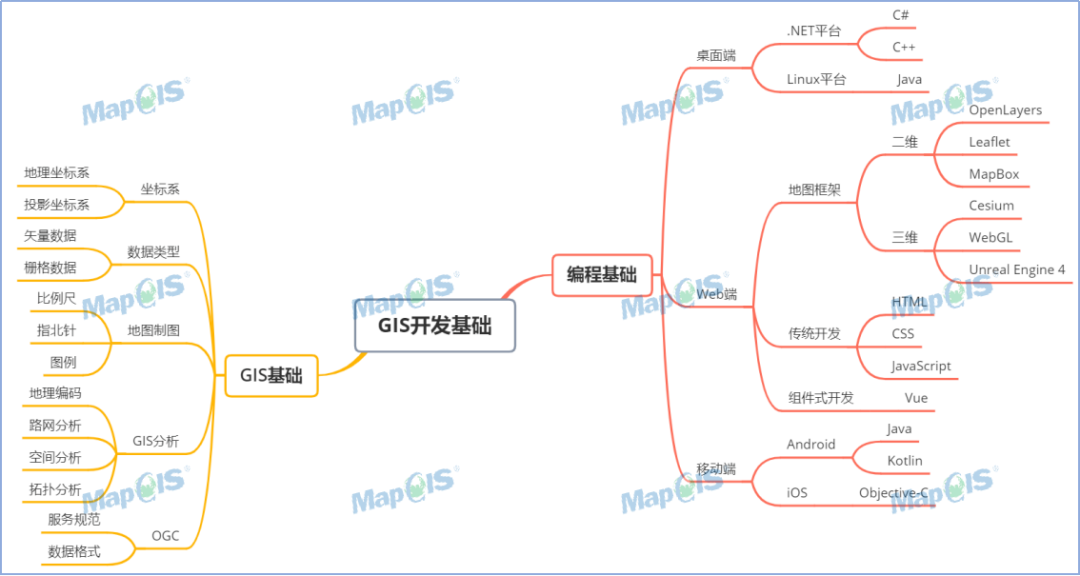
了解当下WebGIS开发所需的技能
1.前端技能:Html、CSS、 Javascript、WebAPLs、Vue等
2.二维技能:WebGIS基础理论及开发、MapGIS二次开发Openlayers、Leaflet、Mapbox 、Echarts、公共开发平台开发等
3.三维技能:Blender、Three.js、Cesium等


Web开发基础知识+进阶知识
1.w3school
https://www.w3school.com.cn/index.html
w3school是一个广为人知的学习网站,提供了丰富的Web开发相关教程和资料。你可以在这里学习 HTML、CSS和JavaScript等基础知识
2.菜鸟教程
https://www.runoob.com/
菜鸟教程也是一个适合初学者的学习网站,提供了HTML、CSS和JavaScript等方面的教程和实例,帮助你快速入门Web开发。
3.JavaScript教程
https://zh.javascript.info/
这个网站提供了全面的JavaScript教程,包括最新的语法和特性。学习JavaScript对于WebGIS开发至关重要,这个教程能帮助你掌握JavaScript的核心概念和高级技术。
4.Vue官网
https://cn.vuejs.org/
Vue是一种流行的JavaScript框架,用于构建交互式的Web应用程序。Vue官网提供了详细的文档和示例,是学习Vue的最佳资源
5.React官网
https://reactjs.org/
React是另一个热门的JavaScript框架,被广泛用于构建用户界面。React官网提供了权威的文档,帮助你理解React的核心概念和使用方法
6.百度地图JavaScript API
网址:http://lbsyun.baidu.com/index.php?title=jspopularGL
百度地图API提供了丰富的地图功能和开发接口,学习它可以帮助你快速创建WebGIS应用程序。
7.高德地图API,腾讯地图API等
https://lbs.amap.com/api/javascript-api/summary 高德地图JS API
https://lbs.qq.com/webApi/javascriptGL/glGuide/glOverview 腾讯地图JS API
高德地图和腾讯地图提供了类似于百度地图的JavaScript API,它们也是学习WebGIS开发的良好选择。
8.OpenLayers
网址:https://openlayers.org/
OpenLayers是一种开源的地图库,可以用于创建交互式地图应用。它是免费的,但在学习过程中可能需要依靠社区支持。
从零进阶GIS开发系列课程
根据需要掌握的技能进行系统学习,并配合项目进行练习实战。小编在此分享几个,针对性的教程和项目,帮助大家快速入门WebGIS!但是如果条件允许,建议最好进行系统的报班学习!
1.智慧校园系统,帮助了解前端技能,地图开发平台,webGIS开发

2.Openlayer系列课程,帮助了解Openlayer基础、Canvas、高德API调用、Vue3.x整合ol

03.Echarts数据可视化开发课程,快速了解大屏可视化

04.Mapbox课程,含开源项目介绍

05.Vue课程,含36节知识点+案例

06.WebGIS三维-Cesium课程

07.智慧交通系统,实战项目

08.系统webGIS开发课程

如果想要获取以上教程资料的,请加GIS小巫师,备注:八大GIS开发教程
