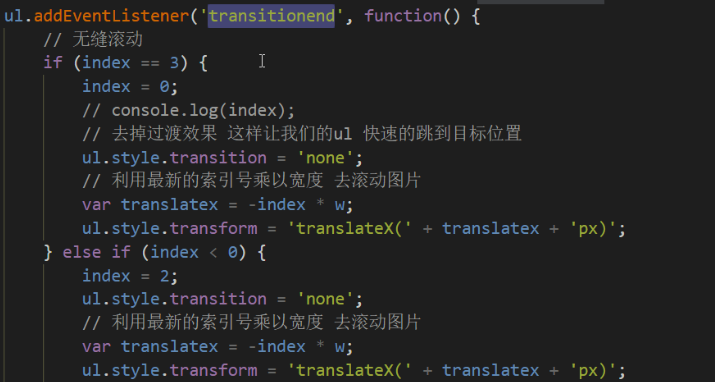
自动播放功能-无缝滚动
注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
此时需要添加检测过渡完成事件 transitionend
判断条件:如果索引号等于 3 说明走到最后一张图片,此时 索引号要复原为 0
此时图片,去掉过渡效果,然后移动
如果索引号小于0, 说明是倒着走, 索引号等于2
此时图片,去掉过渡效果,然后移动

2.3 classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换 CSS 类。有以下方法:
element.classList.add(’类名’);
focus.classList.add(‘current’);
移除类:
element.classList.remove(’类名’);
focus.classList.remove(‘current’);
切换类:
element.classList.toggle(’类名’);
focus.classList.toggle(‘current’);
注意:以上方法里面,所有类名都不带点
2.4 案例分析
小圆点跟随变化效果
把ol里面li带有current类名的选出来去掉类名 remove
让当前索引号的小li 加上 current add
但是,是等着过渡结束之后变化,所以这个写到 transitionend 事件里面


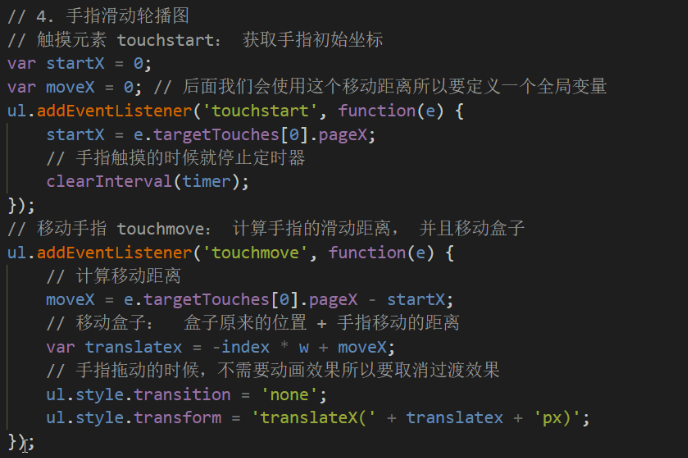
手指滑动轮播图
本质就是ul跟随手指移动,简单说就是移动端拖动元素
触摸元素touchstart: 获取手指初始坐标
移动手指touchmove: 计算手指的滑动距离,并且移动盒子
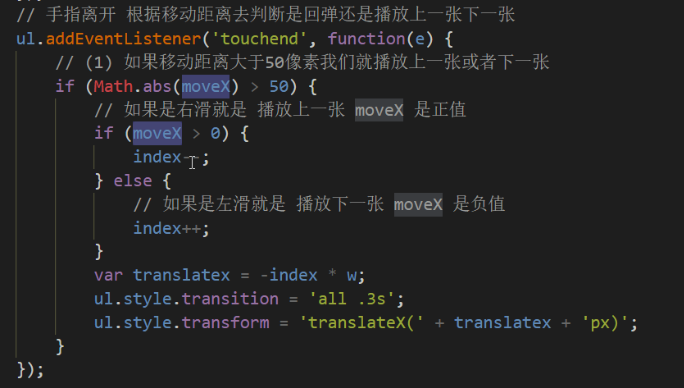
离开手指touchend: 根据滑动的距离分不同的情况
如果移动距离小于某个像素 就回弹原来位置
如果移动距离大于某个像素就上一张下一张滑动。
滑动也分为左滑动和右滑动判断的标准是 移动距离正负 如果是负值就是左滑 反之右滑
如果是左滑就播放下一张 (index++)
如果是右滑就播放上一张 (index–)
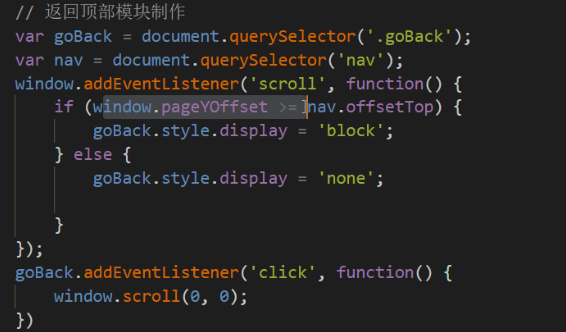
2.6 案例:返回顶部
当页面滚动某个地方,就显示,否则隐藏
点击可以返回顶部
2.7 案例分析
滚动某个地方显示
事件:scroll页面滚动事件
如果被卷去的头部(window.pageYOffset )大于某个数值
点击,window.scroll(0,0) 返回顶部

三、click 延时解决方案
=============================================================================
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
1. 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉300ms 的点击延迟。
2.利用touch事件自己封装这个事件解决300ms 延迟。
原理就是:
当我们手指触摸屏幕,记录当前触摸时间
当我们手指离开屏幕, 用离开的时间减去触摸的时间
如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击
代码如下:
//封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener(‘touchstart’, function (e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener(‘touchmove’, function (e) {
isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener(‘touchend’, function (e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
}
//调用
tap(div, function(){ // 执行代码 });
使用插件。fastclick 插件解决300ms 延迟。

四、移动端常用开发插件
==========================================================================
4.1 什么是插件
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我完成操作,那么什么是插件呢?
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
我们以前写的animate.js 也算一个最简单的插件
fastclick 插件解决 300ms 延迟。 使用延时
GitHub官网地址: https://[github.com/ftlabs/fastclick](
4.2 插件的使用
引入 js 插件文件。
按照规定语法使用。
fastclick 插件解决 300ms 延迟。 使用延时
GitHub官网地址: https://github.com/ftlabs/fastclick
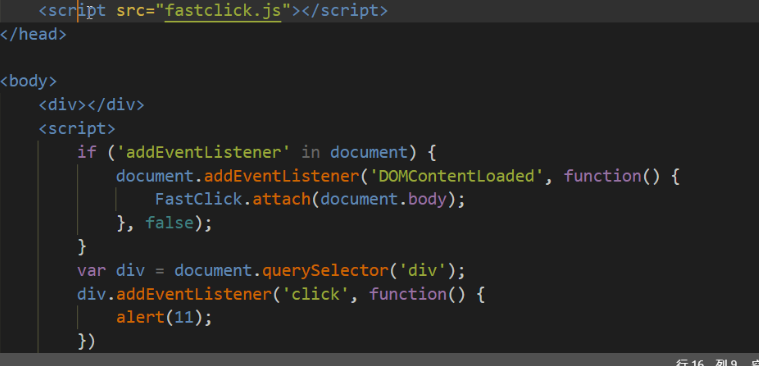
if (‘addEventListener’ in document) {
document.addEventListener(‘DOMContentLoaded’, function() {
FastClick.attach(document.body);
}, false);
}
4.3 swiper插件的使用
中文官网地址: https://www.swiper.com.cn/
引入插件相关文件。
按照规定语法使用
4.4 其它移动端常见插件
lsuperslide: http://www.superslide2.com/
l iscroll: https://github.com/cubiq/iscroll
4.5 插件使用总结
1.确认插件实现的功能
2.去官网查看使用说明
3.下载插件
4.打开demo实例文件,查看需要引入的相关文件,并且引入
5.复制demo实例文件中的结构html,样式css以及js代码
4.6 移动端视频插件 zy.media.js
H5 给我们提供了 video 标签,但是浏览器的支持情况不同。
不同的视频格式文件,我们可以通过source解决。
但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。
这个时候我们可以使用插件方式来制作。
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
五、移动端常用的开发框架
===========================================================================
5.1 插件和框架的区别
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React 等。既能开发PC端,也能开发移动端
前端常用的移动端插件有 swiper、superslide、iscroll等。
框架: 大而全,一整套解决方案
插件: 小而专一,某个功能的解决方案
5.2 Bootstrap
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让 web 开发更迅速、简单。
它能开发PC端,也能开发移动端
Bootstrap JS插件使用步骤:
1.引入相关js 文件
2.复制HTML 结构
3.修改对应样式
4.修改相应JS 参数
六、本地存储
=====================================================================
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
6.1 .本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify() 编码后存储
6.2 window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




6.2 window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3、以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value)
最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-IczOe7zF-1714387633231)]
[外链图片转存中…(img-UIUXMZcF-1714387633232)]
[外链图片转存中…(img-792qFEqe-1714387633233)]
[外链图片转存中…(img-Wx7rq53f-1714387633233)]