服务器端时 为了外网访问 我们在exe软件所在的文件夹启动cmd 输入下面的命令webrtc-streamer.exe -H x.x.x.x:9933 启动端口然后把此端口放行映射出去即可先上代码<template> <div> video的配置自己写 <video id="video" autoplay width="900" height="900"></video> </div></template> <script>export default { name: 'index1', data() { return { webRtcServer: null } }, mounted() { //video:需要绑定的video控件ID //127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000 上到服务器时记得换地址 this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:8000') //需要查看的rtsp地址 this.webRtcServer.connect(这里写你的地址') //rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康 //rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0--大华 }, beforeDestroy() { this.webRtcServer.disconnect() this.webRtcServer = null }, methods: { }}</script> <style scoped></style>下面准备webrtc-streamer
下载https://github.com/mpromonet/webrtc-streamer/releases

下载后解压
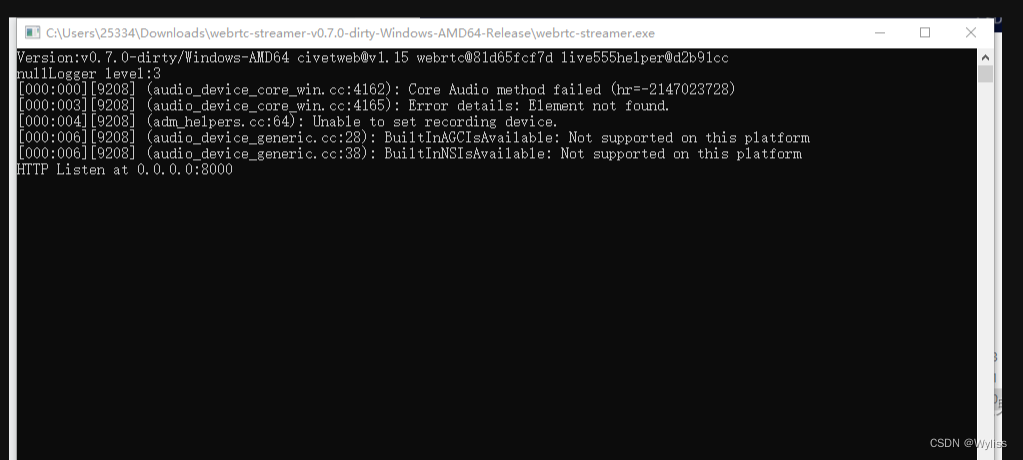
然后启动exe文件
如下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面

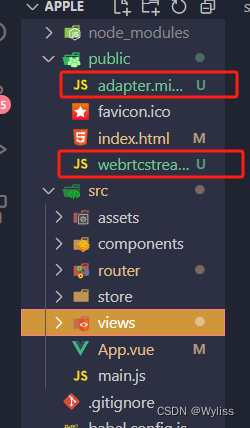
将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件

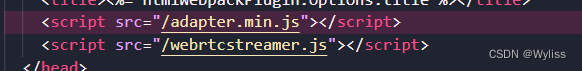
index.html中引入

然后在引入的页面按照最上面的代码写就行了。