接触的原因
因开发自己的项目时,写接口文档很繁琐,查到后端都在用swagger等接口工具来记录接口文档,于是学习了一下,本文记录个人配置过程,有问题欢迎指正交流?
Swagger: Swagger是一种Rest API的表示方式,它是标准的、语言无关的工具,这种表示方式不仅人可读,而且机器也可读。Swagger提供了一套完整的规范来描述API接口,包括请求和响应的数据模型、操作行为等。它通过注解或配置文件的方式与代码集成,以生成API文档。
SpringDoc: SpringDoc是基于OpenAPI 3规范的,专为Spring Boot设计的API文档生成工具。它提供了与Spring Boot更好的集成,支持Spring Boot全系列。SpringDoc利用JSR-303中的注解(如@NotNull、@Min、@Max、@Size等)来描述API的参数验证信息。此外,SpringDoc的接口信息可以通过JSON展示,也可以与Swagger-ui集成,提供可视化的API文档界面。
在网上看了许多教程,发现很多都是针对Spring Boot 2 框架的,即使有针对Spring Boot 3 的,用法也不太一样,经过对比测试,最后我使用的是 SpringDoc OpenAPI Starter WebMvc UI
它是 Spring Boot 项目中用于自动生成 API 文档的一个依赖库。它结合了 Swagger UI,提供了一个可视化的界面来展示和测试你的 RESTful APIs。这个依赖库特别适用于使用 Spring Web MVC 框架构建的项目。
这个依赖项包括了 Swagger UI 和 SpringDoc OpenAPI Starter WebMvc API,无需额外引入其他依赖即可使用。
pom.xml 配置
我的 spring boot 版本是 3.1.8
引入 springdoc 依赖(记得点击右上角的带蓝色的M按钮进行依赖下载)
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>3.1.8</version> <relativePath/> <!-- lookup parent from repository --></parent><dependencies> <!-- 其他依赖 --> <!-- 加入 springdoc 依赖 --> <dependency> <groupId>org.springdoc</groupId> <artifactId>springdoc-openapi-starter-webmvc-ui</artifactId> <version>2.5.0</version> </dependency></dependencies>可以在pom.xml 文件引入阿里云镜像 (与 dependencies 同级!!)
<repositories> <!--阿里云镜像--> <repository> <id>alimaven</id> <name>aliyun maven</name> <url>https://maven.aliyun.com/nexus/content/groups/public/</url> <releases> <enabled>true</enabled> </releases> <snapshots> <enabled>true</enabled> </snapshots> </repository></repositories>application.yml 配置
server: port: 5000springdoc: api-docs: enabled: true # 开启OpenApi接口 path: /v3/api-docs # 自定义路径,默认为 "/v3/api-docs" swagger-ui: enabled: true # 开启swagger界面,依赖OpenApi,需要OpenApi同时开启 path: /swagger-ui/index.html # 自定义路径,默认为"/swagger-ui/index.html"如果需要更改这里的路径,切记在拦截器配置那里对应更改,后面会贴配置,但是只针对我上面这个路径,根据自己的需求改一下。
SwaggerConfig.java 配置
// 你自己的包名package com.xxx.xxx.config;import io.swagger.v3.oas.models.ExternalDocumentation;import io.swagger.v3.oas.models.OpenAPI;import io.swagger.v3.oas.models.info.Contact;import io.swagger.v3.oas.models.info.Info;import io.swagger.v3.oas.models.info.License;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;/** * @Author HHHY * @ClassName * @Date: 2024/4/2 14:21 * @Description: Swagger 配置 */@Configurationpublic class SwaggerConfig { @Bean public OpenAPI springShopOpenAPI() { return new OpenAPI() .info(new Info().title("Spring Boot 中使用 Swagger UI 构建 RESTful API") .contact(new Contact()) .description("百草中医药信息管理平台提供的 RESTful API") .version("v1.0.0") .license(new License().name("Apache 2.0").url("http://springdoc.org"))) .externalDocs(new ExternalDocumentation() .description("外部文档") .url("https://springshop.wiki.github.org/docs")); }}若你没有设置拦截器,那么到这里直接访问 http://localhost:5000/swagger-ui/swagger-ui/index.html#/ 应该就可以跑起来了,其中 localhost:端口号 是你自己在 application 里设置的。
但是 ?!!
当我满心欢喜的准备迎接属于自己的接口文档时,

 蒙住了,已经搞了几个小时了…于是我遍览各位大佬的帖子,终于让我找到了蛛丝马迹,感谢这位大佬这篇文章的最后那段话给我的启发,指路——Spring Boot引入swagger-ui 后swagger-ui.html无法访问404于是我想起来自己昨天弄了一个拦截器,长这样:
蒙住了,已经搞了几个小时了…于是我遍览各位大佬的帖子,终于让我找到了蛛丝马迹,感谢这位大佬这篇文章的最后那段话给我的启发,指路——Spring Boot引入swagger-ui 后swagger-ui.html无法访问404于是我想起来自己昨天弄了一个拦截器,长这样:
package com.ykl.springboot_tcmi.config;import com.ykl.springboot_tcmi.interceptors.LoginInterceptor;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.InterceptorRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/** * @Author HHHY * @ClassName * @Date: 2024/4/1 23:16 * @Description: 配置类 注册拦截器 */@Configurationpublic class WebConfig implements WebMvcConfigurer { // 注入拦截器对象 @Autowired private LoginInterceptor loginInterceptor; @Override public void addInterceptors(InterceptorRegistry registry) { // 部分接口不拦截 registry.addInterceptor(loginInterceptor) .excludePathPatterns("/api/users/login", "/api/users/register", "/api/rights?flag=front"); }}若你发现和我一样都不能访问 json 与 ui 界面,那么在上述配置都正确的情况下,可能是你的拦截器出了问题,我是这么配置的:
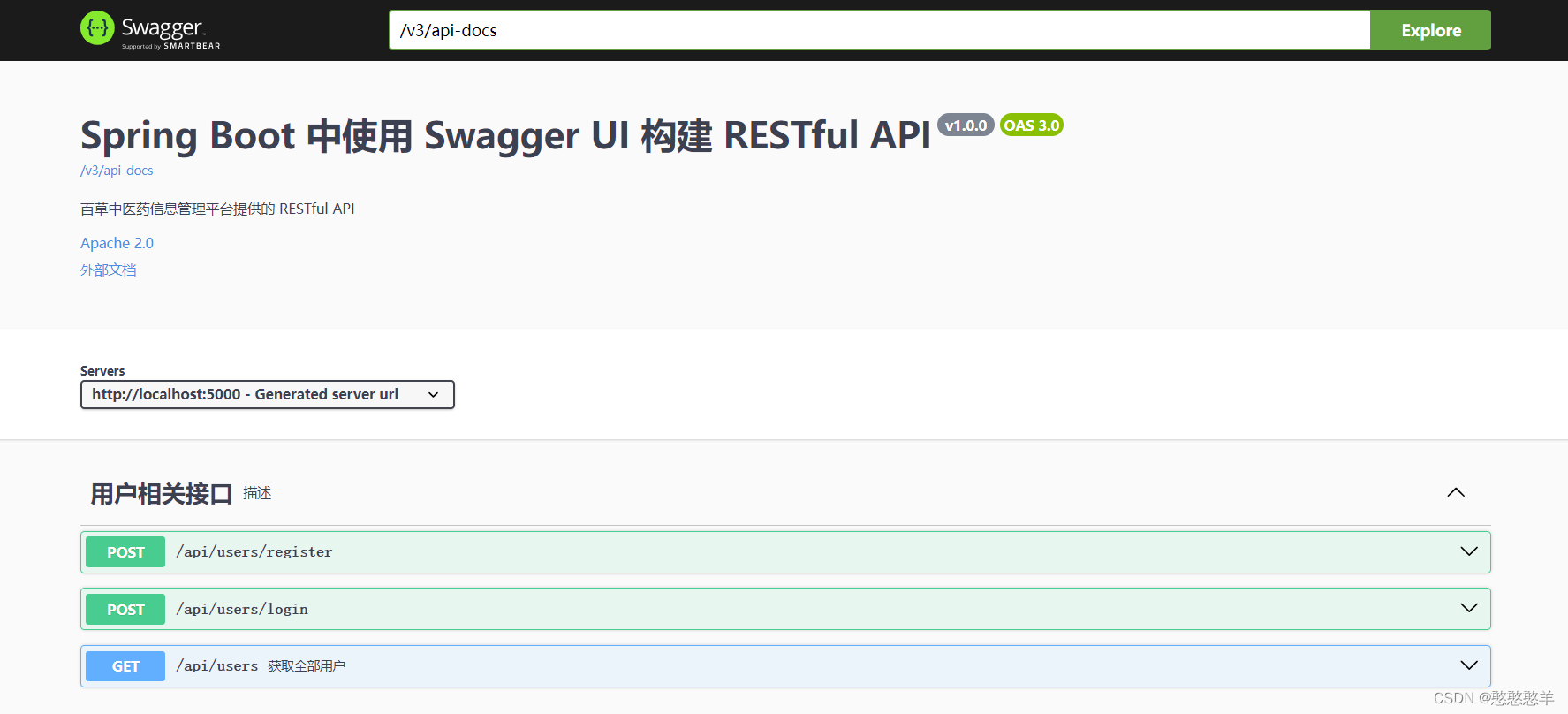
// 前面都不变 @Override public void addInterceptors(InterceptorRegistry registry) { // 部分接口不拦截 registry.addInterceptor(loginInterceptor) .excludePathPatterns("/api/users/login", "/api/users/register", "/api/rights?flag=front") // 【看这里!!!】根据你自己的路径加上这个配置 .excludePathPatterns("/swagger-ui/**", "/v3/api-docs/**"); }配置完拦截器的东西,应该就可以正常访问了!
我看到说还要配置什么静态资源访问,目前还没写到这方面内容,我也不太懂,既然能跑起来,就没加上,能跑就行,能跑就行…
前端同学开心的去写接口了(bushi?) 
注意
我一开始写的路径是这样的 "/swagger-ui/index.html", "/v3/api-docs" ,然后发现可以访问到 json的数据,但是无法访问 ui 界面,又是百思不得其解,然后虽然很蠢但是真没想到是不能加上具体的index.html,但是在看别人代码的时候灵光一闪,试着改成了"/swagger-ui/**",结果能成了,但是…

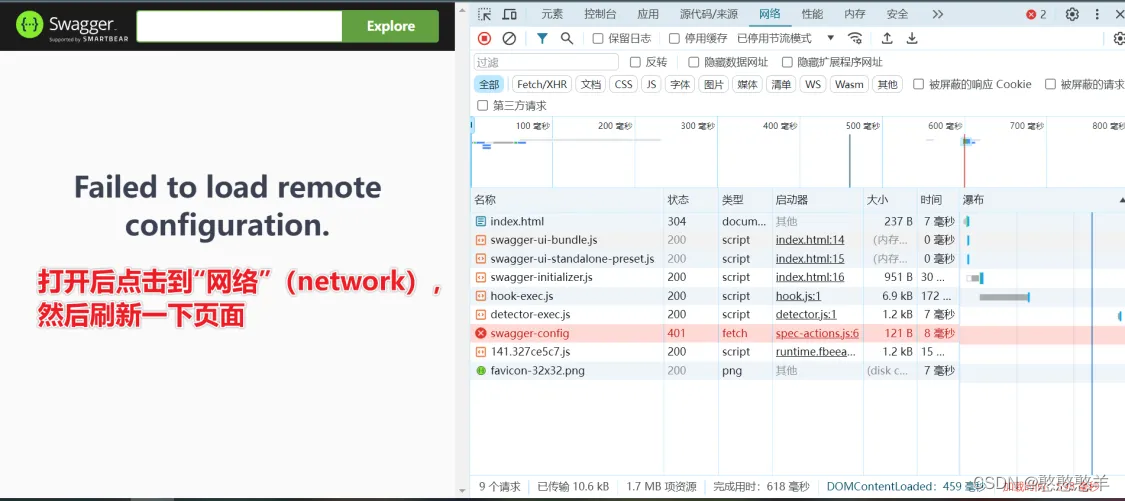
是的我又傻眼了 ,因为网上版本真的很多…试了很多都不行…好不容易到这了…,也不差这会儿,容我再琢磨一波…作为一个未来合格的前端从业者(手动滑稽),我熟练的打开了 F12

果然,被我找到了吧哈哈哈哈
这里不仅只有"/v3/api-docs"发送的请求,所以"/v3/api-docs/**" 搞定!!

具体使用这里就不说了,因为我也是才接触,仅仅了解就不班门弄斧了,感兴趣的同学可以去看看springdoc-openapi官网或者大佬们的文章或视频学习一下?