智慧医院的建设将借助物联网、云计算、大数据、数字孪生等技术,以轻量化渲染、极简架构、三维可视化“一张屏”的形式,让医院各大子系统管理既独立又链接,数据相互融合及联动。

建设医院物联网应用的目标对象(人、物)都在三维可视化3D地图上进行直观的展示和漫游,实现整个院区的“可视、可管、可控”,为医院提供实时监控、院内导航、智慧管控、设备管理、效能分析、资产全生命周期等线上线下一体化服务,实现医院与患者的无缝衔接。

三维创建
container = document.getElementById( 'container' );camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 4000 );camera.position.z = 1750;var controls = new OrbitControls( camera, container );scene = new THREE.Scene();
renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );renderer.gammaInput = true;renderer.gammaOutput = true;container.appendChild( renderer.domElement ); 智慧园区三维可视化
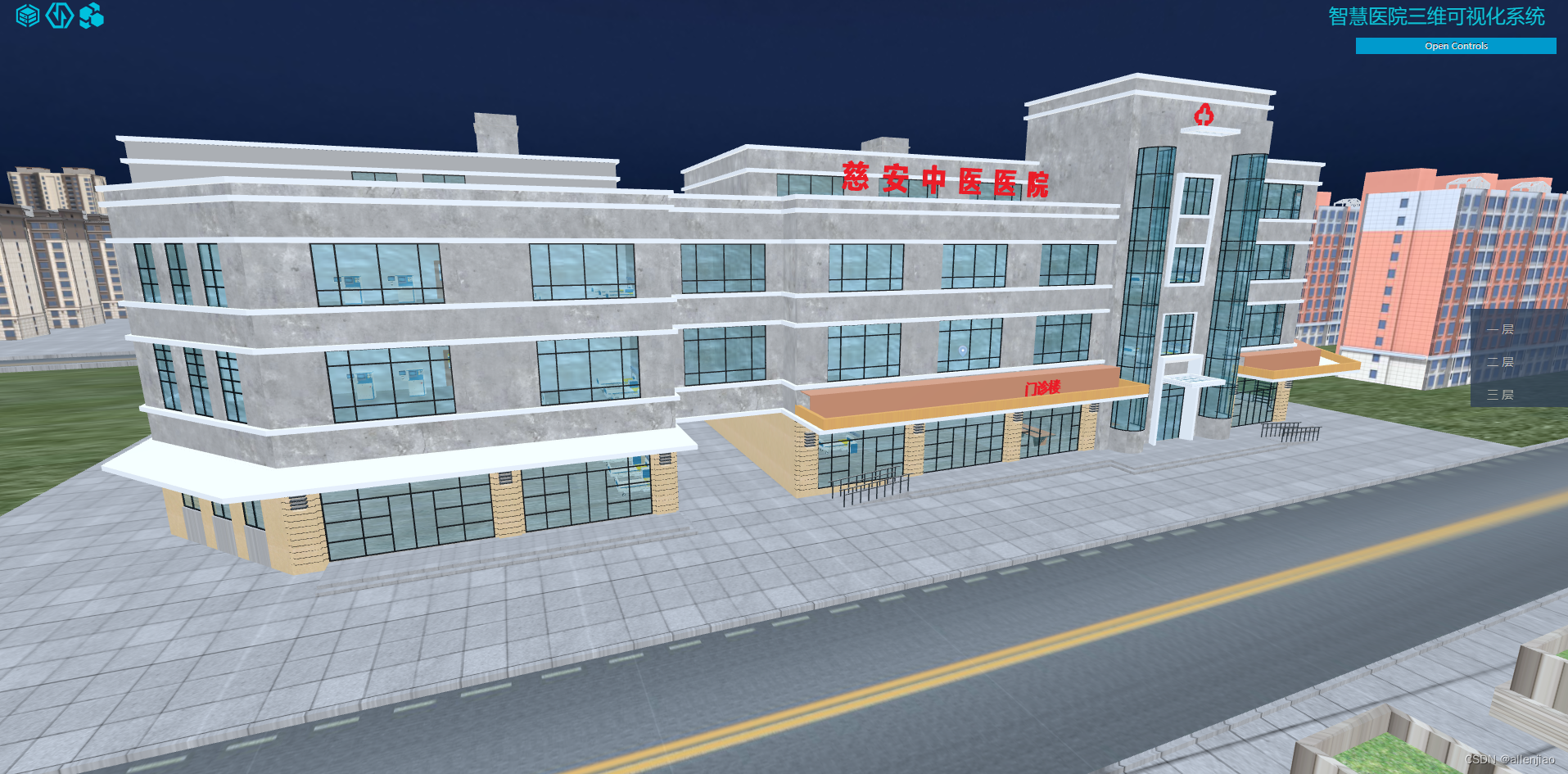
搭建医院室内外高逼真的3D建模展示。进行对场景的全方位漫游、放大缩小等功能,对室内外的建筑、医疗器材、高值耗材、病床、电梯等设备设施精细化建模,所见即所得提高医院管理管理水平。


院内外二、三维地图导航管理
智慧医院以地理信息系统、精准室内定位系统,建立院内外二、三维地理信息一体化导航,轻松查看医院的各个方位图。针对患者搭建一个便捷式导诊程序,以2D、3D等多种视角下查看院内科室布局及自身的实时位置,规划来医院就诊的路线和院内具体某科室的室内位置;

导航路线创建
particlePositions[ i * 3 ] += particleData.velocity.x; particlePositions[ i * 3 + 1 ] += particleData.velocity.y; particlePositions[ i * 3 + 2 ] += particleData.velocity.z; if ( particlePositions[ i * 3 + 1 ] < - rHalf || particlePositions[ i * 3 + 1 ] > rHalf ) particleData.velocity.y = - particleData.velocity.y; if ( particlePositions[ i * 3 ] < - rHalf || particlePositions[ i * 3 ] > rHalf ) particleData.velocity.x = - particleData.velocity.x; if ( particlePositions[ i * 3 + 2 ] < - rHalf || particlePositions[ i * 3 + 2 ] > rHalf ) particleData.velocity.z = - particleData.velocity.z; if ( effectController.limitConnections && particleData.numConnections >= effectController.maxConnections ) continue; // Check collision for ( var j = i + 1; j < particleCount; j ++ ) { var particleDataB = particlesData[ j ]; if ( effectController.limitConnections && particleDataB.numConnections >= effectController.maxConnections ) continue; var dx = particlePositions[ i * 3 ] - particlePositions[ j * 3 ]; var dy = particlePositions[ i * 3 + 1 ] - particlePositions[ j * 3 + 1 ]; var dz = particlePositions[ i * 3 + 2 ] - particlePositions[ j * 3 + 2 ]; var dist = Math.sqrt( dx * dx + dy * dy + dz * dz ); if ( dist < effectController.minDistance ) { particleData.numConnections ++; particleDataB.numConnections ++; var alpha = 1.0 - dist / effectController.minDistance; positions[ vertexpos ++ ] = particlePositions[ i * 3 ]; positions[ vertexpos ++ ] = particlePositions[ i * 3 + 1 ]; positions[ vertexpos ++ ] = particlePositions[ i * 3 + 2 ]; positions[ vertexpos ++ ] = particlePositions[ j * 3 ]; positions[ vertexpos ++ ] = particlePositions[ j * 3 + 1 ]; positions[ vertexpos ++ ] = particlePositions[ j * 3 + 2 ]; colors[ colorpos ++ ] = alpha; colors[ colorpos ++ ] = alpha; colors[ colorpos ++ ] = alpha; colors[ colorpos ++ ] = alpha; colors[ colorpos ++ ] = alpha; colors[ colorpos ++ ] = alpha; numConnected ++; } }}linesMesh.geometry.setDrawRange( 0, numConnected * 2 );linesMesh.geometry.attributes.position.needsUpdate = true;linesMesh.geometry.attributes.color.needsUpdate = true; 资产/设备地图管理
医院涉及的物资设备比较复杂,使用和废弃时是有特殊的规定和严格的标准化的,通过对数据的前端数据采集,借助物联网设备融合WLAN、数字孪生等技术,将资产、设备进行一键式管理,在可交互式地三维可视化场景中,医院管理工作人员可以实时查看设备在医院内的动态位置信息及历史行动轨迹,实现对固定资产是否移动、移动资产是否离开特定区域的异常情况进行监督和预警,并提高固定资产的自动盘点效率,提高优化医疗设备的使用率和物资管理的可视化。

