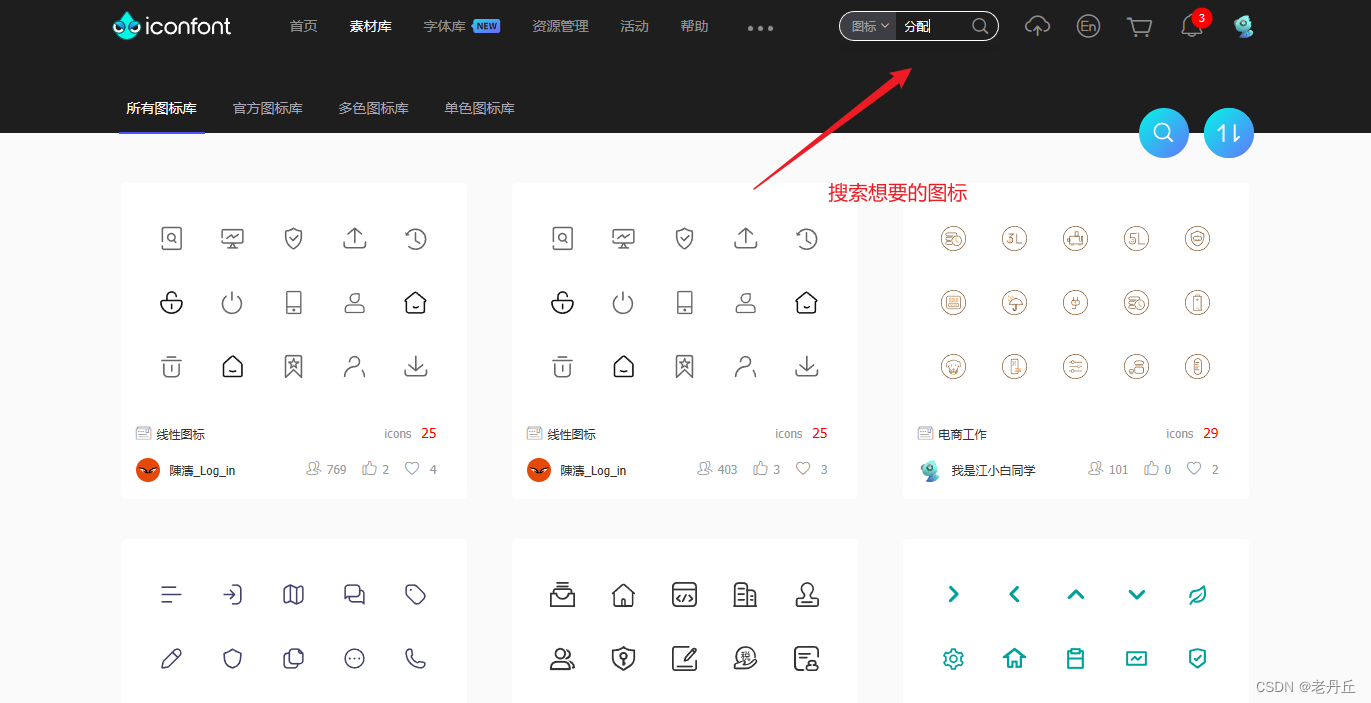
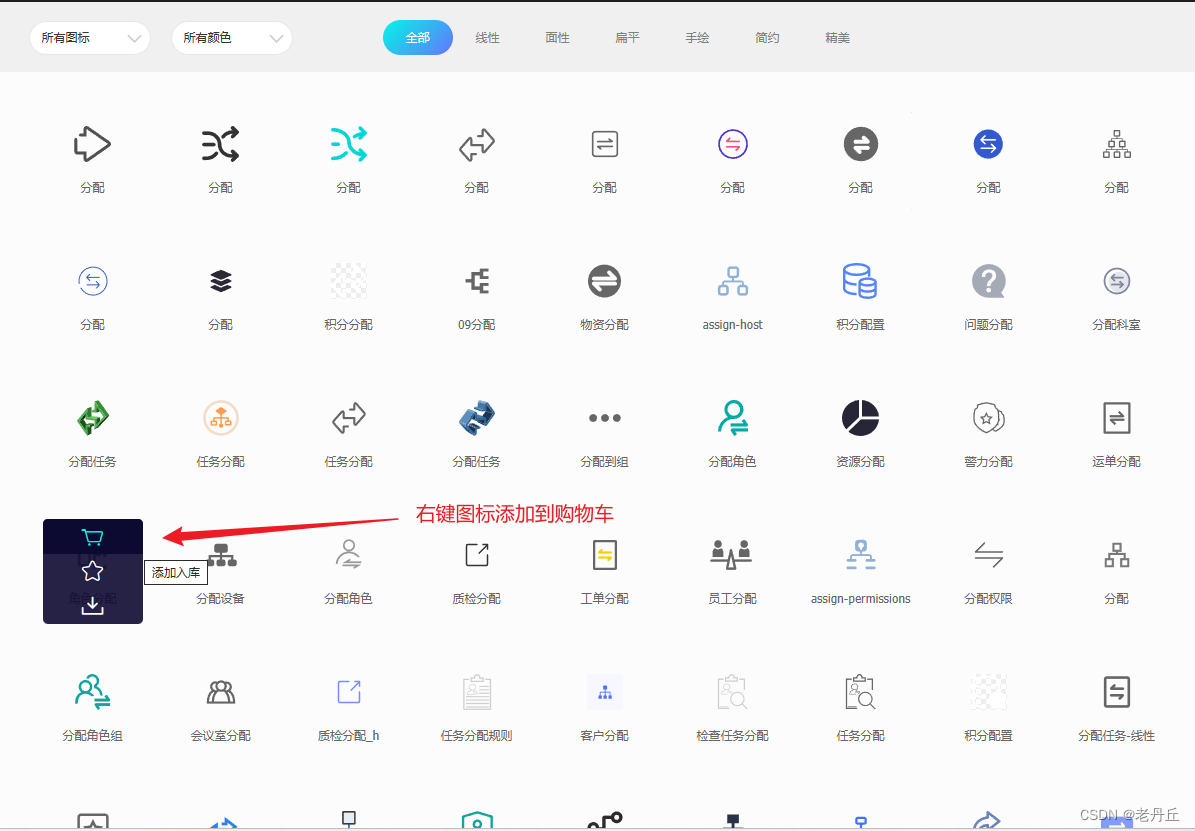
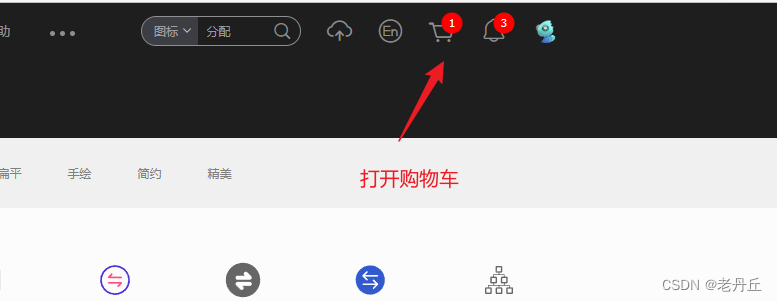
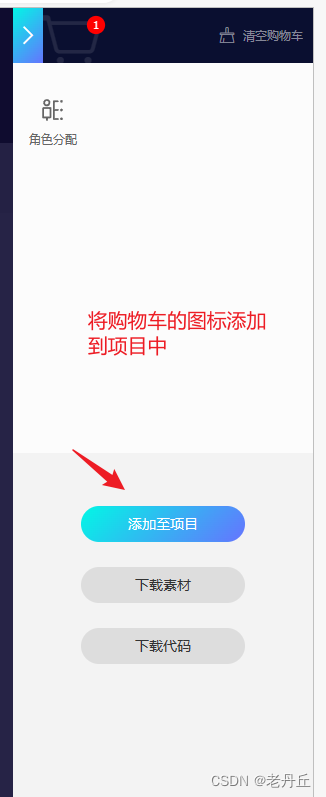
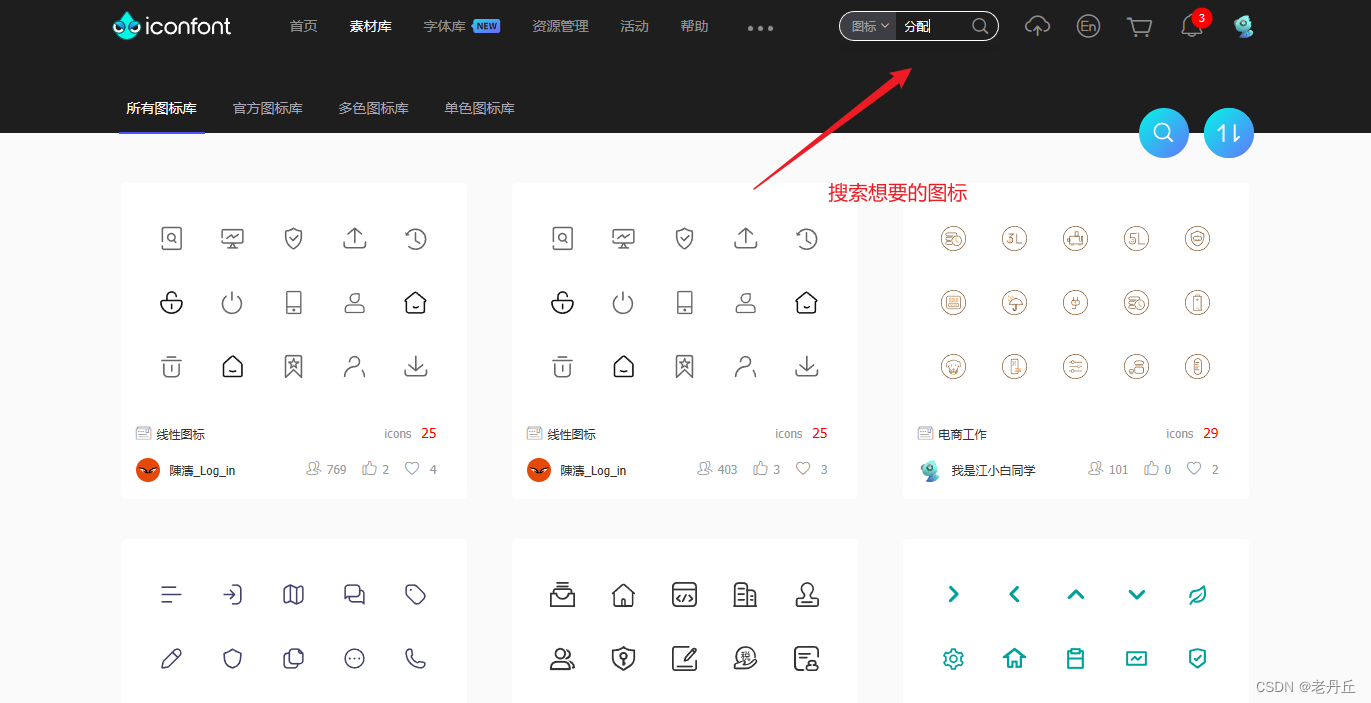
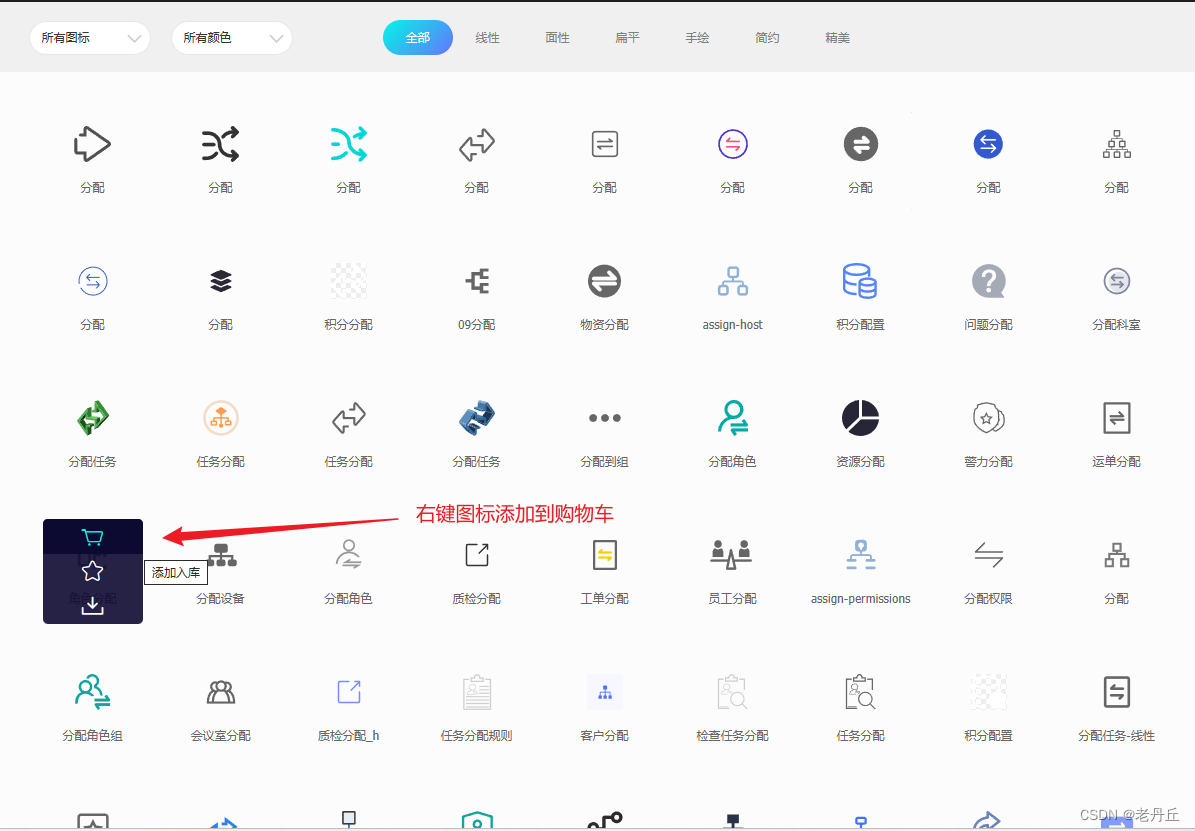
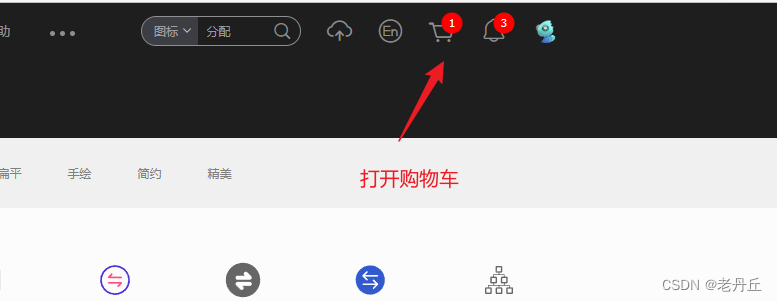
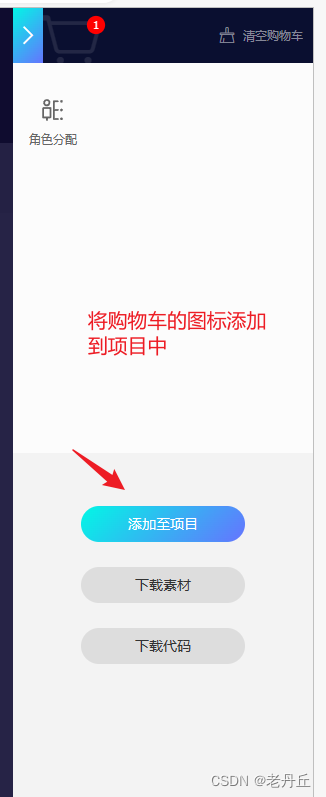
添加喜欢的图标




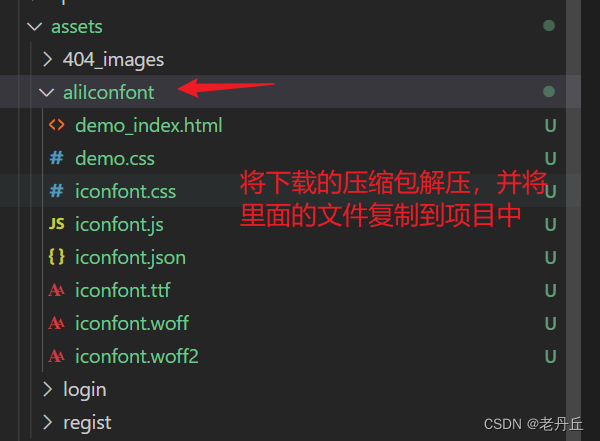
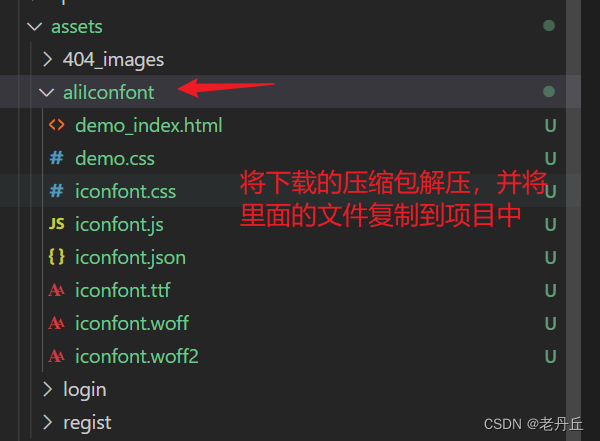
方式一:本地方式将图标引入到vue项目


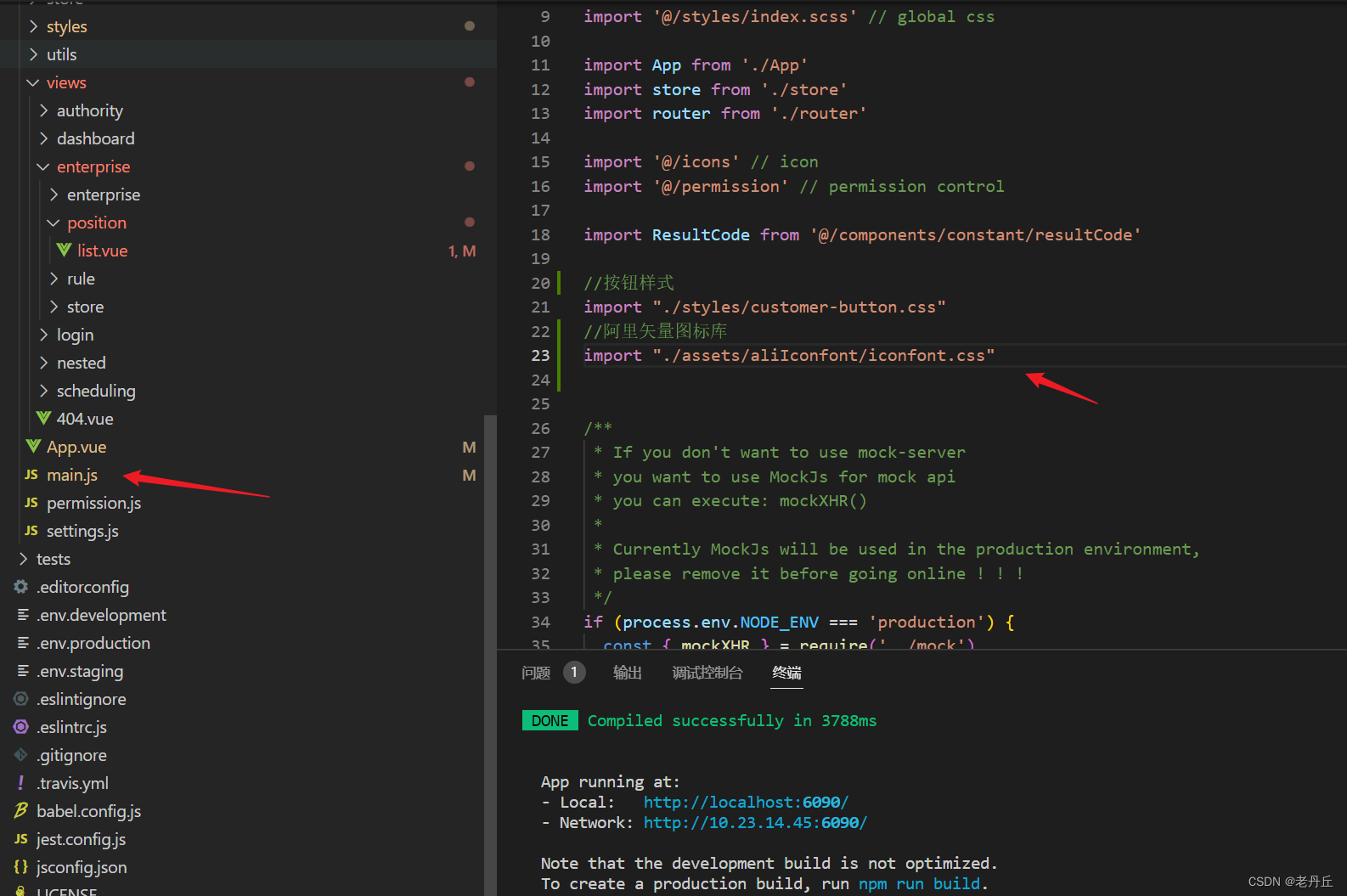
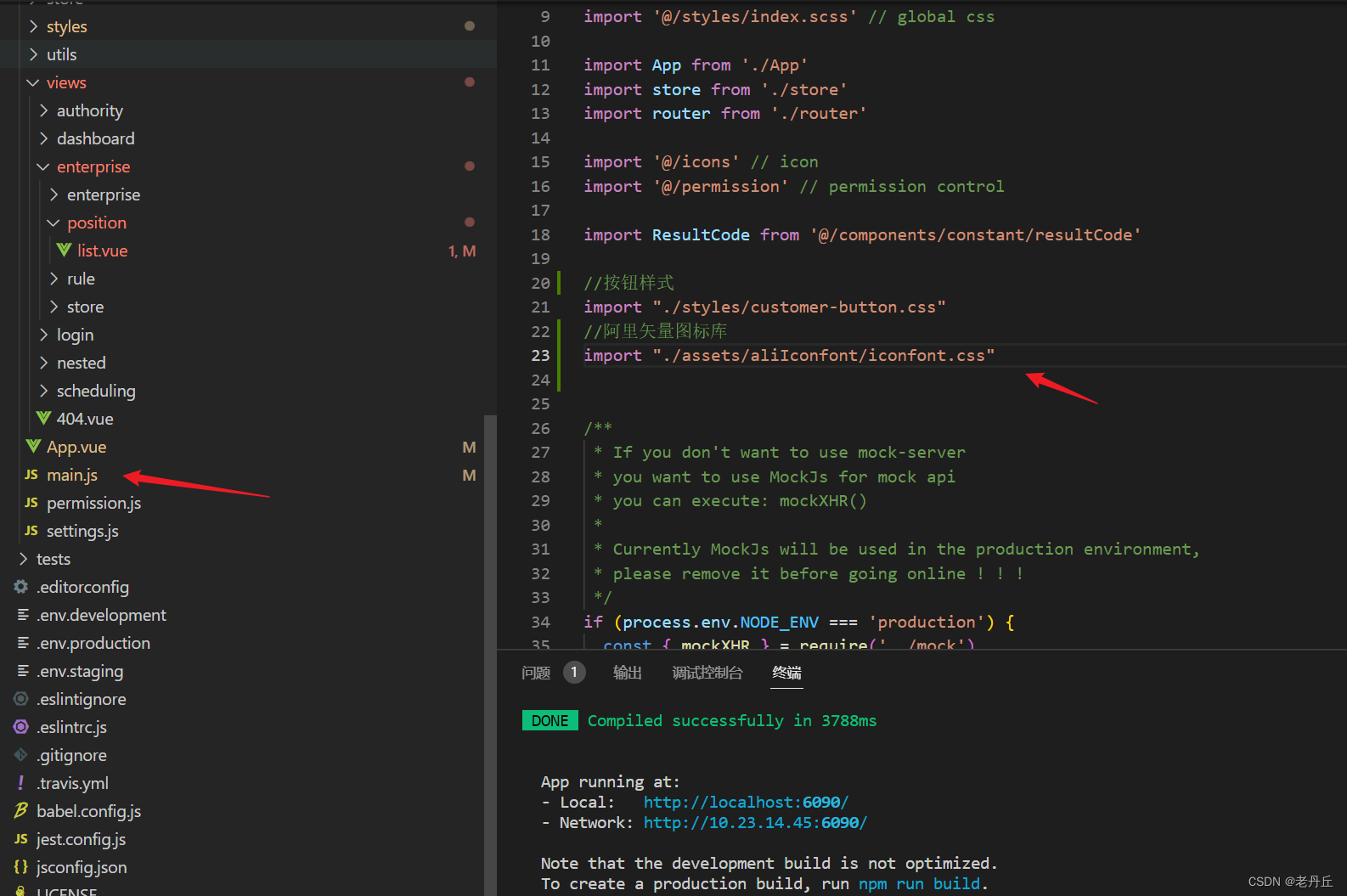
在main.js文件中引入阿里巴巴矢量图标库的css文件
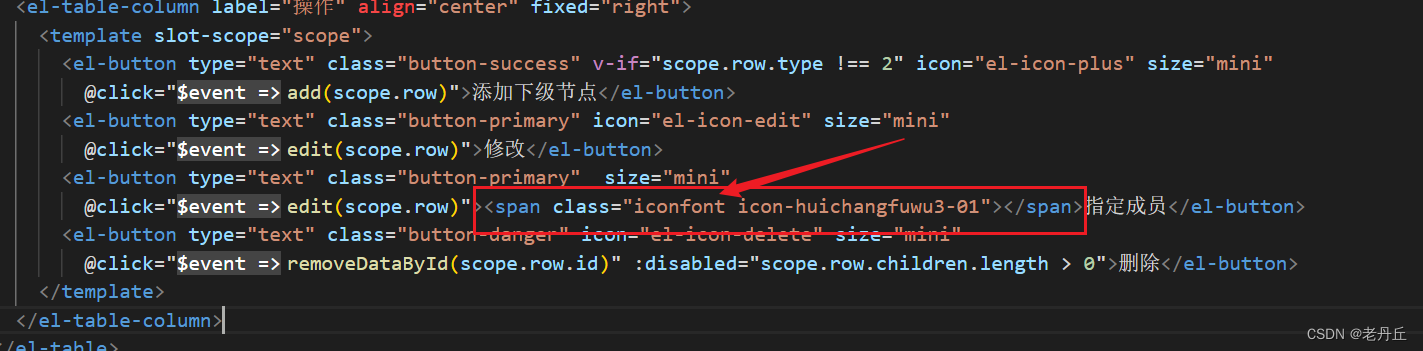
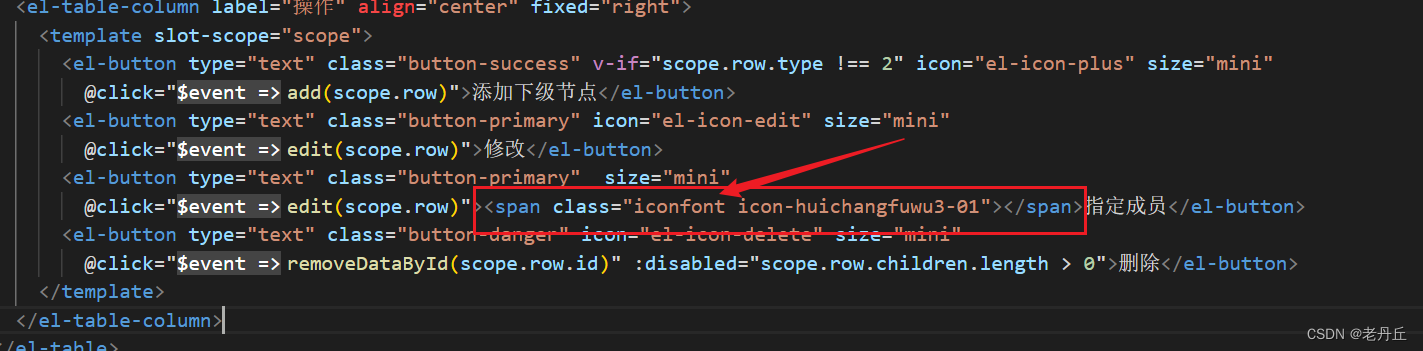
使用图标,注意加上iconfont前缀
效果
方式二:使用在线方式引入图标到vue项目


使用方式同本地方式
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。






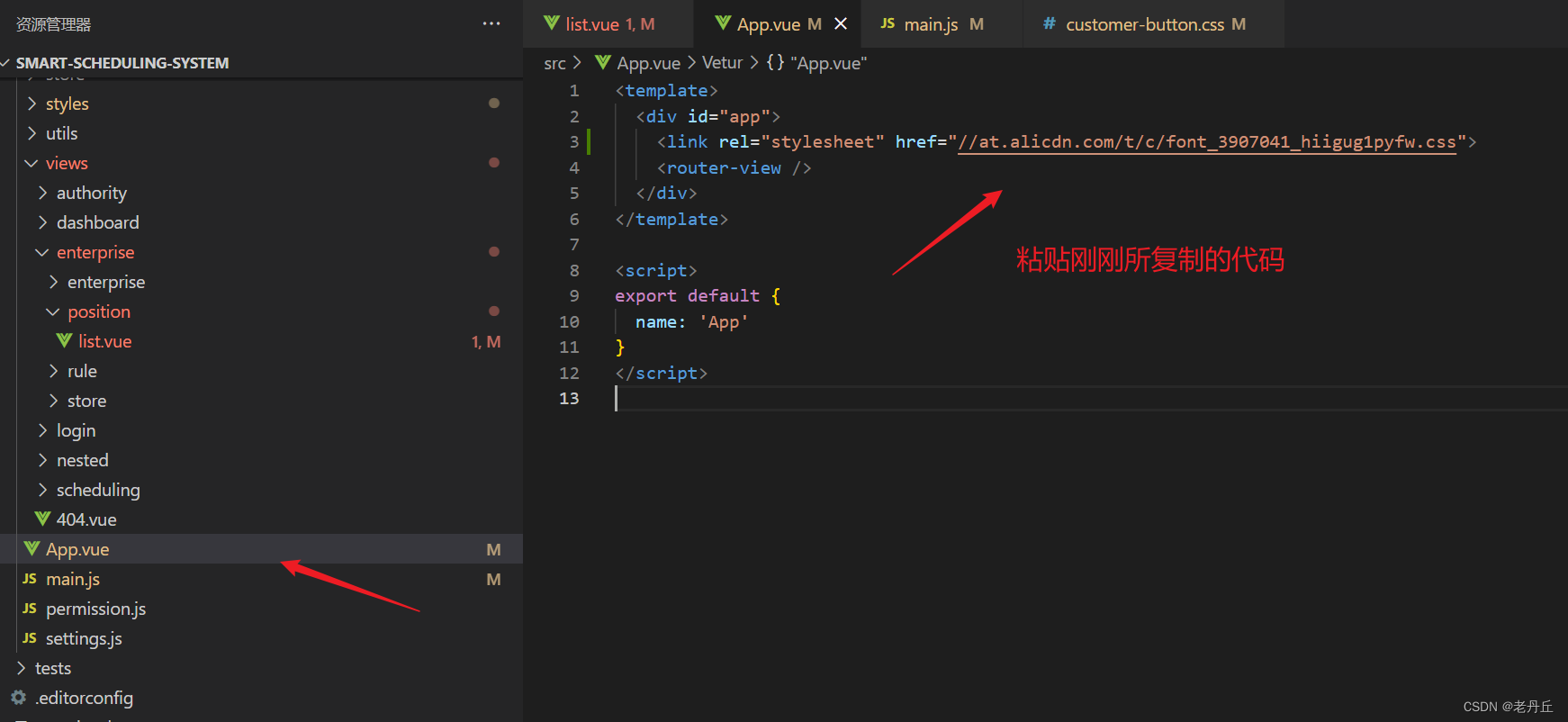
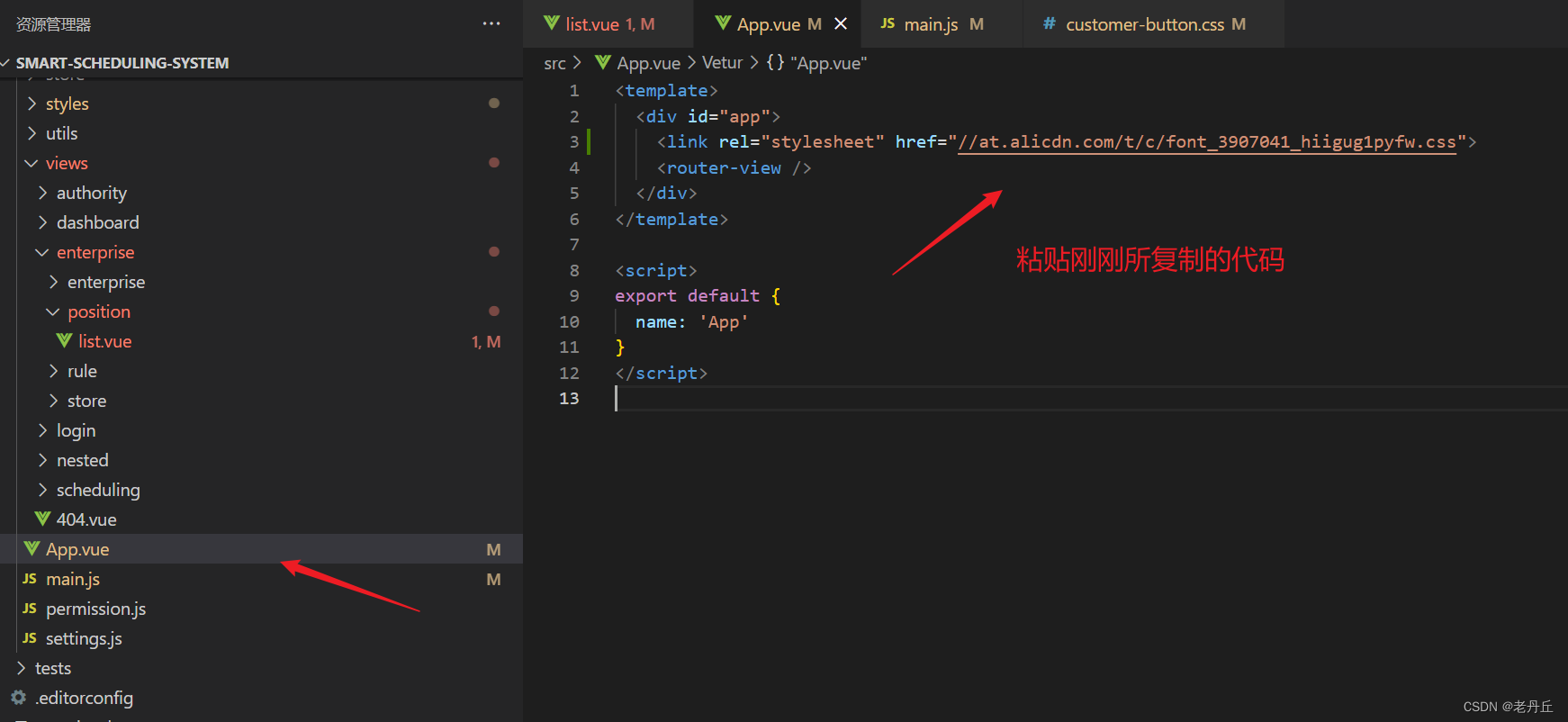
在main.js文件中引入阿里巴巴矢量图标库的css文件
使用图标,注意加上iconfont前缀
效果


使用方式同本地方式
本文链接:http://zhangshiyu.com/post/101889.html
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1