近期做开发,联调接口。接口返回的是一张图片,是对二进制图片处理并渲染,特此记录一下。
本文章是转载文章,原文章:Vue前端处理blob二进制对象图片的方法
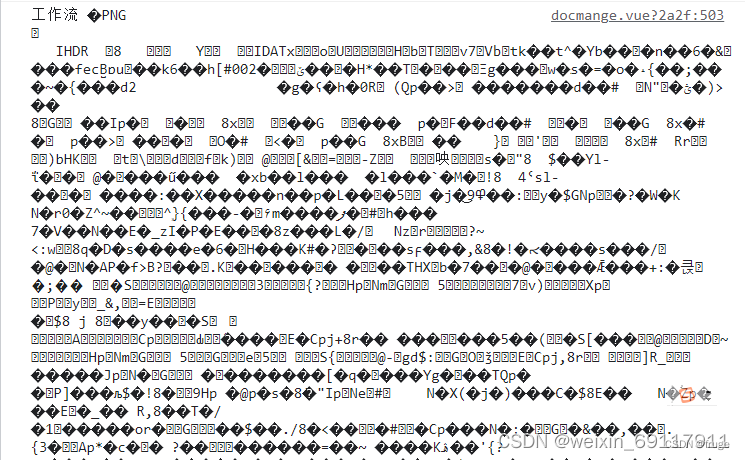
接口response是下图

显然,获取到的是一堆乱码,前端需要将其解析出来,百度之后发现解析二进制文档流的写法如下:
1.定义接口的时候加上responseType
export function ImgTest() { return request1({ url: "/test", method: "get", responseType: "blob", });}methods中,imgUrl是接收的模型
ImgTest() { ImgTest().then((res) => { const url = window.URL.createObjectURL(new Blob([res])); console.log(url, "工作流图片"); this.imgUrl = url; }); },打印得到:

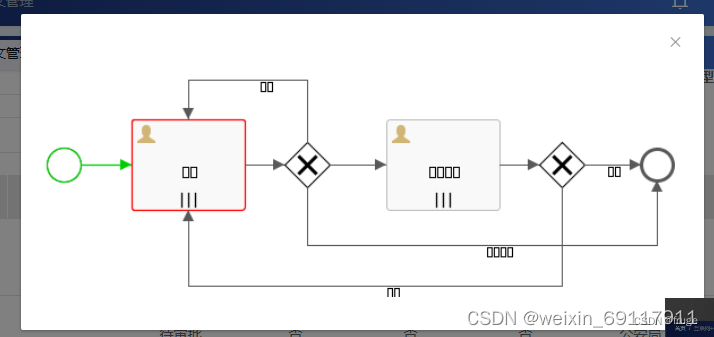
由此,图片可以正常显示