1.官网下载相应版本
2.node -v
npm -v 查看版本号确定是否安装成功
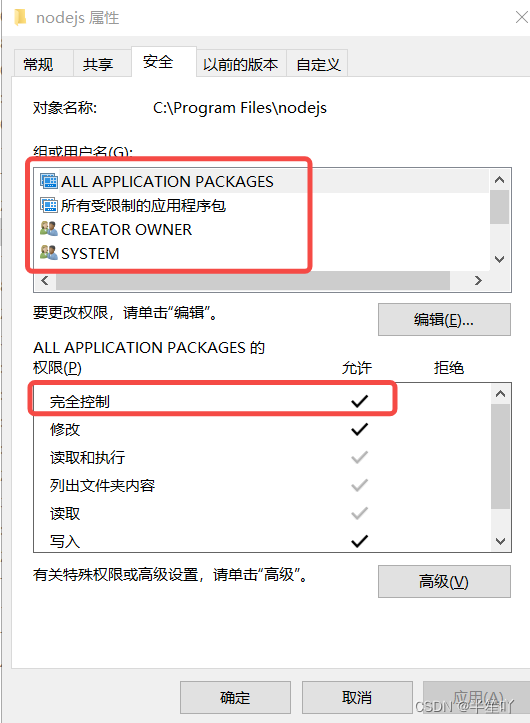
3.nodejs属性-安全设置完全控制

4.安装淘宝镜像
npm config set registry=https://registry.npmmirror.com/
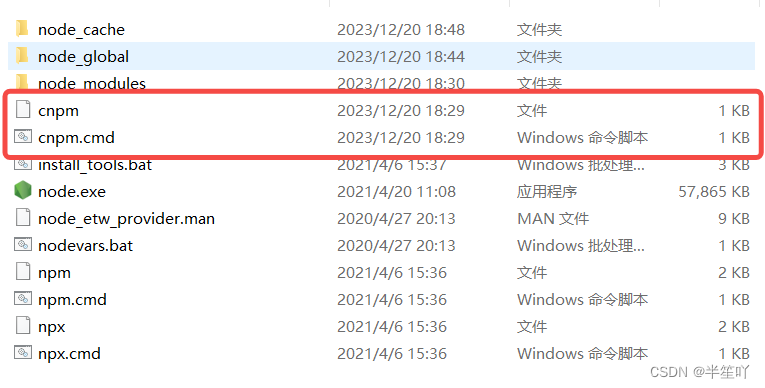
5.cnpm从node_modules里面放到文件夹外面(使命令行能识别cnpm命令)

6.进入项目目录,npm install自动安装项目所需模块
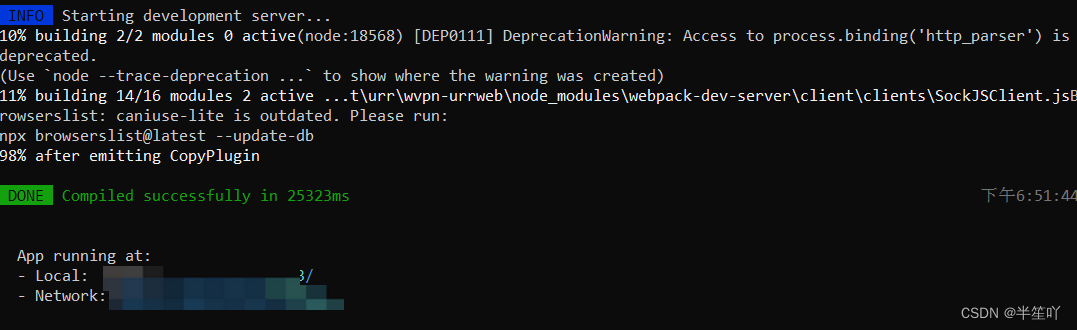
7.在项目目录下,npm run serve 启动服务
中间报了两次未找到模块的错误,分别是
cannot find module ‘@vue/babel-preset-app’
cannot find module 'cache-loader'
解决方法:删除项目目录下生成的node_modules (以及package-lock.json)重新npm install
8.成功截图