补充日志:
关于打印机效果后端同样可以实现的逻辑说明:(2024/4/11)
打印机效果使用前端的框架实现时,其实颇有局限,而且逻辑有点复杂,可以百度的也不是很多,最好是交给后端通同学来做,方案是后端控制接口请求的请求头content-type为text/event-stream;这是SSE热更新方案,相当于建立了一个长连接,前端再对该event事件流返回的数据进行判断和监听处理;简单理解就是可以实现后端一直给前端同学返回数据,我们再进行拼接即可,这样可以直接实现打印机效果啦,
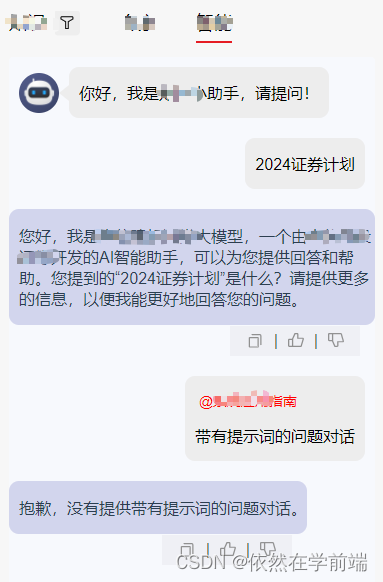
1.与AI问答机器人对话模型效果展示
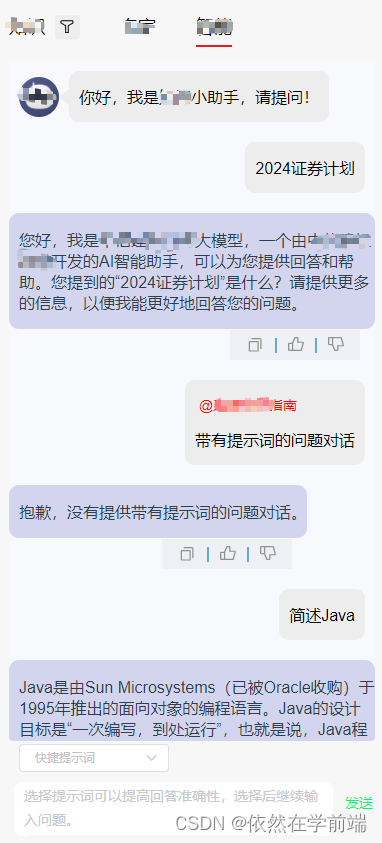
1-1:(含)提示词问答对话效果

1-2:停止生成对话效果展示


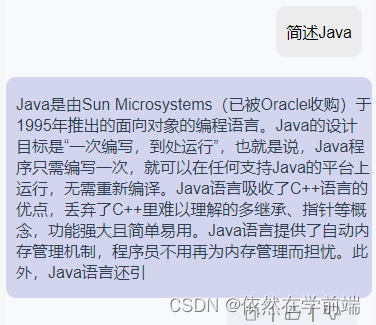
1-3:打字机延迟效果展示

1-4:整体布局样式效果预览

2.重点代码描述与解析
1:实现打印机效果
在开发过程中,ai机器人的回答,是由接口提供的模板数据,那么就涉及到dom渲染;如果要使用打印机效果,就不可以使用v-html!原因是v-htm会将模板中的“<,/>”打印出来!
所以我们就要换一种方式实现了~ Typed.js插件。
那什么是Typed.js?简单说它就是专为实现打字机效果而设计j的js插件。Typed.js可以让你的文字一个字一个字地出现,就像是在使用打字机一样。这为网页增添了一种生动而有趣的交互方式,使用户体验更加丰富。而在这里使用刚刚好!
装包:
# npm 安装npm install typed.js # pnpm 安装pnpm add typed.js # yarn 安装yarn add typed.js#我这里使用的是npm安装#使用:
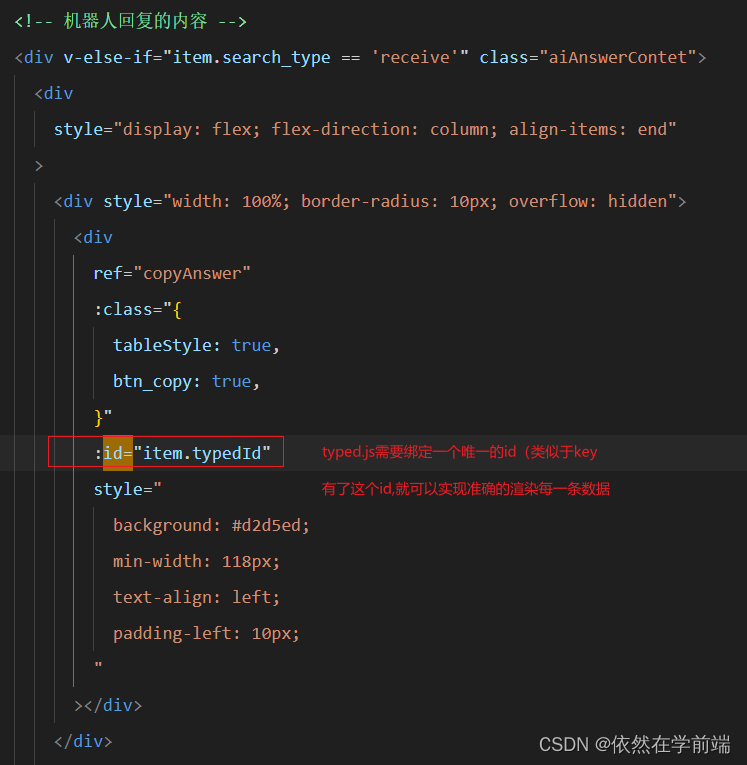
<script>import Typed from 'typed.js'</script>DOM:

tips:
对于动态id的设置,可以以后端大模型接口返回的id作为唯一值哈!
Dom上的操作就这些 ,装包,模板使用设置唯一id,接下来就是js上的编写
javaScript(all-see):
//下方代码在点击“发送”按钮后执行//然后发送ajax请求~获取接口数据 this.$nextTick(() => {//注意这个 this.typedInstance 我为什么要单独拿它接收一下呢?停止生成用的,先记住这个变量 this.typedInstance = new Typed(`#typed${res.data.id}`, { //strings: [md.render(res.data.choices[0].message.content)],//解析了markDown为html,如果你的项目没有markdown就下面的就行,有的话://安装 markdown-it (自行根据你是npm还是yran 百度就行)//引入 import markdownIt from 'markdown-it' //全局生成实例对象 var md = new markdownIt() 全局!!与导入包的位置相同,下边写就行 strings: [res.data.choices[0].message.content],//延迟打印字符串 typeSpeed: 10,//延迟时间,单位毫秒,也就是打字速度 backSpeed: 0,//删除速度,为0不删除 showCursor: false, // this is a default,是否显示光标 loop: false,//不自动循环 autoInsertCss: false, //是否自动插入CSS样式表,设置为false以避免与Vue的样式冲突 onComplete: () => { //打印机效果完成时的钩子函数(onComplete--文本已完全显示) clearInterval(this.timer)//这个定时器我是不停调用,停止文本超出实时top滚动 ...//完成时你需要做啥,写你自己的逻辑就行 }, }) this.scrollTop()//调用了定时器,实时更新dom的scrollTop })tips:
下面说一下 停止生成的实现 ~上面咱们不是接收了这个实例了吗,还保存起来了,因为要用
停止生成:
//点击停止生成后的操作回调 this.typedInstance.stop()//你没看错!就这一个方法,没了~~clearInterval(this.timer)//清除实时滚动dom更新定时器(这个已经出现两次了,相信你对它有印象啦)//当然,你在停止生成时还有其他什么逻辑,自己push就行机器人回答时,内容超出,实时滚动显示新打印的内容:
//实时获取当前滚动盒子的滚动值,list 为滚动的盒子 scrollTop() { this.$nextTick(() => { this.timer = setInterval(() => { if (this.$refs.list.scrollHeight) { this.$refs.list.scrollTop = this.$refs.list.scrollHeight } }, 100) }) },//定时器清除时机:渲染完成-停止生成,到这,明白了吧~~~3.后续可能涉及到的业务更新:
1.重新生成回答的内容
2.选择对话dom后,实现分享功能,生成一张特定要求的图片
4.写在最后:
核心的东西就这些啦,如果有其他想问的,评论区留言即可~
博客写作不易,希望大家多多支持,多多捧场~~~
最后给大家分享一下 typed.js 网址,网上比较多,我觉得这个比较好理解一些
Typed.js - Type your heart out (mattboldt.github.io) https://mattboldt.github.io/typed.js/
https://mattboldt.github.io/typed.js/