Flutter开发进阶之Flutter Web加载速度优化
通常使用Flutter开发的web加载速度会比较慢,原因是Flutter web需要加载的资源处于国外,以下是据此所做的相应优化。
一、FlutterWeb打包
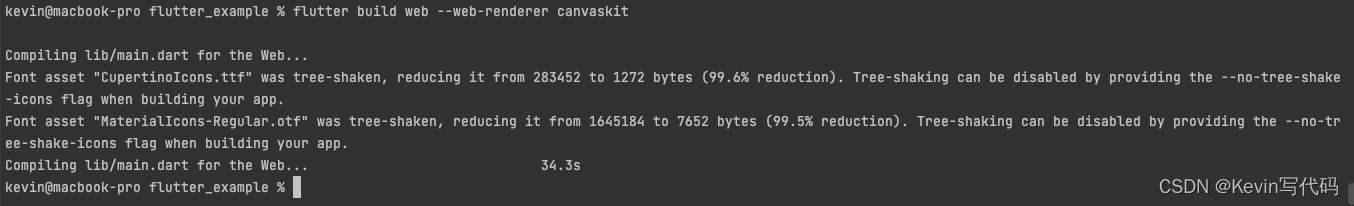
flutter build web --web-renderer canvaskit
使用新命令打包
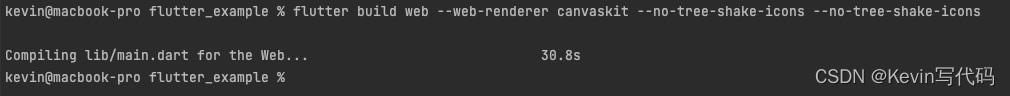
flutter build web --web-renderer canvaskit --no-tree-shake-icons --no-tree-shake-icons
二、进行本地调试
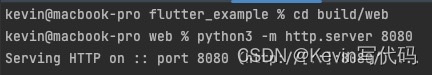
cd build/webpython3 -m http.server 8080启动本地服务
三、获取本机地址ip
ipconfig getifaddr en0
四、浏览器加载web
以上通过获取本地ip和启动端口为8080的服务得到局域网内链接
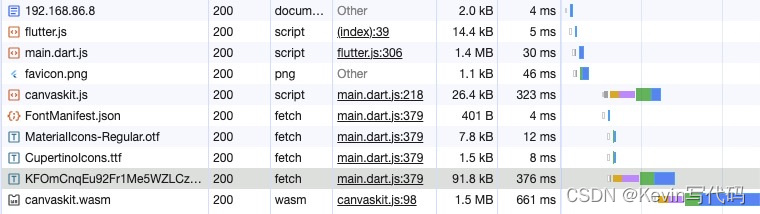
通过浏览器查看web相关文件耗时
通过查看得知有三个文件耗时比较突出
canvaskit.js
https://www.gstatic.com/flutter-canvaskit/a794cf2681c6c9fe7b260e0e84de96298dc9c18b/chromium/canvaskit.jsKFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Me5WZLCzYlKw.ttfcanvaskit.wasm
https://www.gstatic.com/flutter-canvaskit/a794cf2681c6c9fe7b260e0e84de96298dc9c18b/chromium/canvaskit.wasm五、修改加载路径
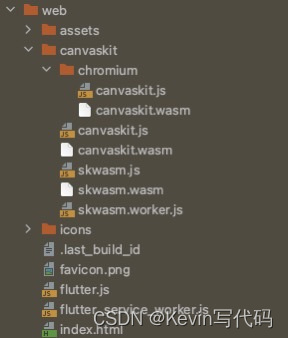
canvaskit.js和canvaskit.wasm在本地路径下有对应文件但是还是从线上拿去最新的文件
可以通过打包命令修改其加载路径,得到最终的打包命令为
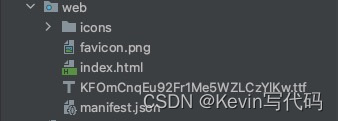
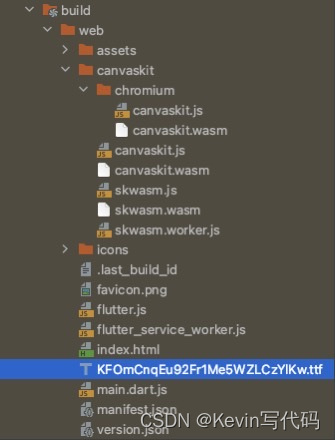
flutter build web --web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=/canvaskit/ --no-tree-shake-icons --no-tree-shake-icons本地并未生成KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf,我们可以通过预先下载文件,放在web路径下
重新执行打包命令,最终打包结果如下
查看main.dart.js文件,查找到KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
修改路径为相对路径
六、比对结果
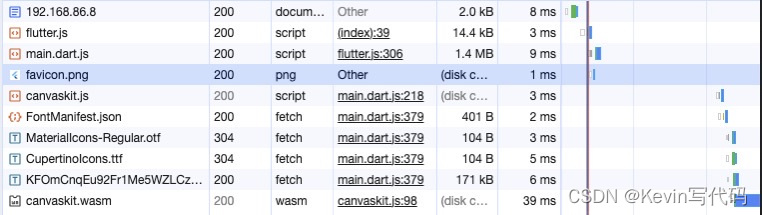
重新从浏览器加载网页
canvaskit.js 323ms->3ms
KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf 376ms->6ms
canvaskit.wasm 661ms->39ms
整体文件加载时长从超过500ms减少到50ms以内,第一阶段加载速度优化完成。