前端实现chatGpt流式输出 - SSE
一、chatGpt流式输出技术分析

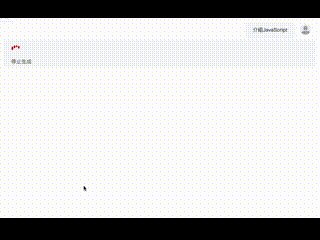
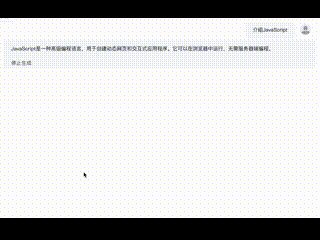
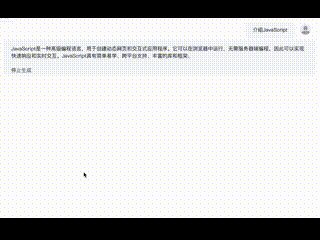
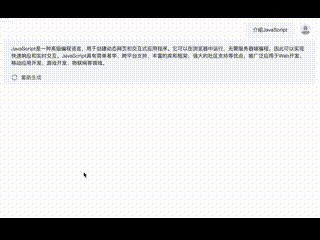
在使用ChatGPT时,模型的回复内容是连续输出,而不是整段话直接出现,因为模型需要不断预测接下来要回复什么内容,如果等整段回复生成之后再输出到网页,用户体验就会很差,后面才了解到使用SSE技术可以实现。
相关知识小tips
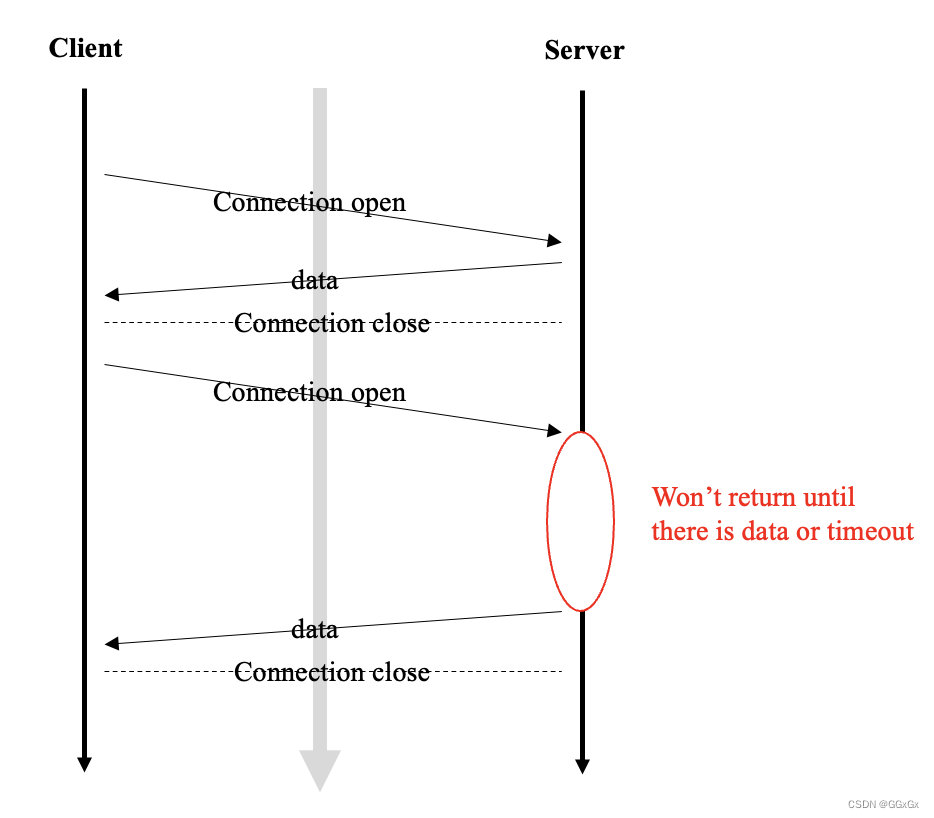
长轮询:客户端向服务器发送Ajax请求,服务器接到请求后保持连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。 长连接:保持长时间的连接,服务器发送数据后,连接不关闭,下次有新数据时仍然用此连接发送
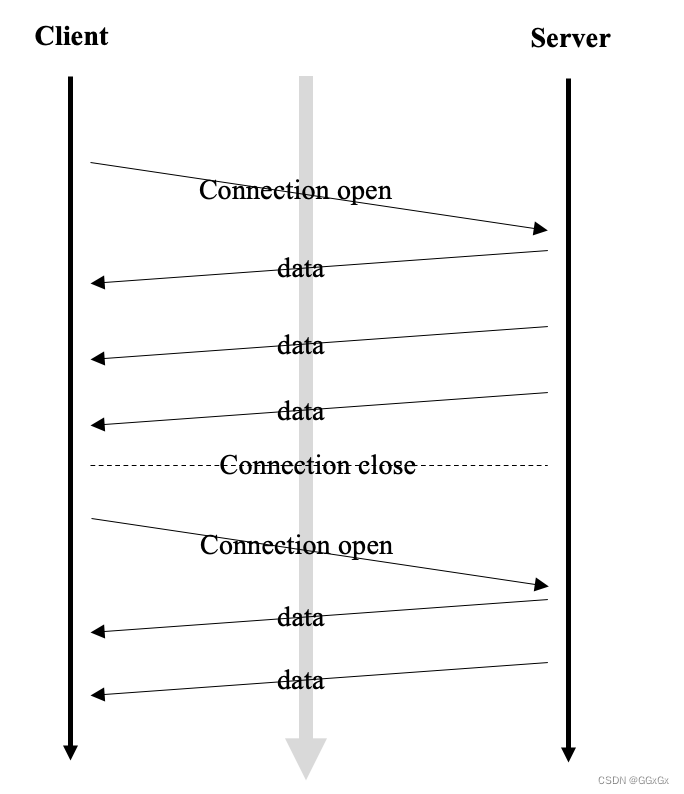
长连接:保持长时间的连接,服务器发送数据后,连接不关闭,下次有新数据时仍然用此连接发送
二、SSE介绍
Server-Sent Events (SSE)是一种用于实现服务器向客户端实时推送数据的Web技术,它允许服务器向客户端发送数据和信息。与 WebSocket 不同,SSE 是一种单向通信方式,只有服务器可以向客户端推送消息。与传统的轮询和长轮询相比,SSE提供了更高效和实时的数据推送机制。
SSE基于HTTP协议,允许服务器将数据以事件流(Event Stream)的形式发送给客户端。客户端通过建立持久的HTTP连接,并监听事件流,可以实时接收服务器推送的数据。
SSE的主要特点包括:
简单易用:SSE使用基于文本的数据格式,如纯文本、JSON等,使得数据的发送和解析都相对简单。单向通信:SSE支持服务器向客户端的单向通信,服务器可以主动推送数据给客户端,而客户端只能接收数据。实时性:SSE建立长时间的连接,使得服务器可以实时地将数据推送给客户端,而无需客户端频繁地发起请求。与WebSocket的比较
WebSocket是另一种用于实现实时双向通信的Web技术,它与SSE在某些方面有所不同。下面是SSE和WebSocket之间的比较:
数据推送方向:SSE是服务器向客户端的单向通信,服务器可以主动推送数据给客户端。而WebSocket是双向通信,允许服务器和客户端之间进行实时的双向数据交换。连接建立:SSE使用基于HTTP的长连接,通过普通的HTTP请求和响应来建立连接,从而实现数据的实时推送。WebSocket使用自定义的协议,通过建立WebSocket连接来实现双向通信。兼容性:由于SSE基于HTTP协议,它可以在大多数现代浏览器中使用,并且不需要额外的协议升级。WebSocket在绝大多数现代浏览器中也得到了支持,但在某些特殊的网络环境下可能会遇到问题。适用场景:SSE适用于更新频繁、低延迟并且服务器向客户端实时推送数据的场景,如股票价格更新、新闻实时推送等。WebSocket适用于需要实时双向通信的场景,如聊天应用、多人协同编辑等。根据具体的业务需求和场景,选择SSE或WebSocket取决于实际需求。如果只需要服务器向客户端单向推送数据,并且希望保持简单易用和兼容性好,那么SSE是一个不错的选择。如果需要实现双向通信,或者需要更高级的功能和控制,那么WebSocket可能更适合。
三、客户端API
3.1 EventSource对象
SSE的客户端API部署在EventSource对象上,可以通过一下代码检测浏览器是否支持SSE。
if ('EventSource' in window) { // ...}用 SSE 时,浏览器首先生成一个EventSource实例,向服务器发起连接。
var source = new EventSource(url);EventSource实例有一个readyState属性,表明连接的当前状态。该属性只读,可以取以下值。
0:相当于常量EventSource.CONNECTING,表示连接还未建立,或者断线正在重连。1:相当于常量EventSource.OPEN,表示连接已经建立,可以接受数据。2:相当于常量EventSource.CLOSED,表示连接已断,且不会重连。3.2 传参
3.2.1 原生EventSource(get)
const eventSource = new EventSource('/api/test'); // 正常的EventSource,我们只关心以下三个事件 /* * open:订阅成功(和后端连接成功) */ eventSource.addEventListener("open", function(e) { console.log('open successfully') }) /* * message:后端返回信息,格式可以和后端协商 */ eventSource.addEventListener("message", function(e) { console.log(e.data) }) /* * error:错误(可能是断开,可能是后端返回的信息) */ eventSource.addEventListener("error", function(err) { console.log(err) // 类似的返回信息验证,这里是实例 err && err.status === 401 && console.log('not authorized') }) // 需要关闭了 eventSource.close()Tip: 我们值得注意的语法:new EventSource(url, configuration)
1、参数(1) url:一个USVString ,它代表远程资源的位置(2) configuration 可选:为配置新连接提供选项。可选项是:withCredentials,默认为 false,指示 CORS 是否应包含凭据( credentials )。2、返回值一个新建的 EventSource 对象,如果指定了configuration, 则按其配置;否则,配置为合适的基本默认值。3.2.2 EventSource - post
npm i --save @rangermauve/fetch-event-sourceimport { fetchEventSource } from '@microsoft/fetch-event-source';代码示例
// Axios 支持以 fetch API 方式—— AbortController 取消请求// AbortController 接口表示一个控制器对象,允许你根据需要中止一个或多个 Web 请求。const controller = new AbortController(); fetchEventSource(url, { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(params), signal: controller.signal, openWhenHidden: true, async onopen(response) {... }, onerror() { // 取消请求 controller.abort() console.log('error') }, onmessage(evt) {console.log('open successfully') }, })Tips:AbortController
Controller 和 Signal
下面实例化了一个AbortController,它的signal属性就是一个AbortSignal
const controller = new AbortController();const { signal } = controller;3.3 基本用法
连接一旦建立,就会触发open事件,可以在onopen属性定义回调函数。
source.onopen = function (event) { // ...};// 另一种写法source.addEventListener('open', function (event) { // ...}, false);客户端收到服务器发来的数据,就会触发message事件,可以在onmessage属性的回调函数。
source.onmessage = function (event) { var data = event.data; // handle message};// 另一种写法source.addEventListener('message', function (event) { var data = event.data; // handle message}, false);上面代码中,事件对象的data属性就是服务器端传回的数据(文本格式)。
如果发生通信错误(比如连接中断),就会触发error事件,可以在onerror属性定义回调函数。
source.onerror = function (event) { // handle error event};// 另一种写法source.addEventListener('error', function (event) { // handle error event}, false);close方法用于关闭 SSE 连接。
source.close();3.4 自定义事件
默认情况下,服务器发来的数据,总是触发浏览器EventSource实例的message事件。但是我们也可以自定义 SSE 事件,这种情况下,发送回来的数据不会触发message事件。
source.addEventListener('foo', function (event) { var data = event.data; // handle message}, false);上面代码中,浏览器对 SSE 的foo事件进行监听。如何实现服务器发送foo事件,请看下文。
四、服务器实现
4.1 数据格式
服务器向浏览器发送的 SSE 数据,必须是 UTF-8 编码的文本,具有如下的 HTTP 头信息。
Content-Type: text/event-streamCache-Control: no-cacheConnection: keep-alive上面三行之中,第一行的Content-Type必须指定 MIME 类型为event-steam。
每一次发送的信息,由若干个message组成,每个message之间用\n\n分隔。每个message内部由若干行组成,每一行都是如下格式。
[field]: value\n上面的field可以取四个值。
dataeventidretry此外,还可以有冒号开头的行,表示注释。通常,服务器每隔一段时间就会向浏览器发送一个注释,保持连接不中断。
: This is a comment下面是一个例子。
: this is a test stream\n\ndata: some text\n\ndata: another message\ndata: with two lines \n\n4.2 data字段
数据内容用data字段表示
data: message\n\n如果数据很长,可以分成多行,最后一行用\n\n结尾,前面行都用\n结尾。
data: begin message\ndata: continue message\n\n下面是一个发送 JSON 数据的例子。
data: {\ndata: "foo": "bar",\ndata: "baz", 555\ndata: }\n\n4.3 id 字段
数据标识符用id字段表示,相当于每一条数据的编号。
id: msg1\ndata: message\n\n浏览器用lastEventId属性读取这个值。一旦连接断线,浏览器会发送一个 HTTP 头,里面包含一个特殊的Last-Event-ID头信息,将这个值发送回来,用来帮助服务器端重建连接。因此,这个头信息可以被视为一种同步机制。
4.4 event 字段
event字段表示自定义的事件类型,默认是message事件。浏览器可以用addEventListener()监听该事件。
event: foo\ndata: a foo event\n\ndata: an unnamed event\n\nevent: bar\ndata: a bar event\n\n上面的代码创造了三条信息。第一条的名字是foo,触发浏览器的foo事件;第二条未取名,表示默认类型,触发浏览器的message事件;第三条是bar,触发浏览器的bar事件。
下面是另一个例子。
event: userconnectdata: {"username": "bobby", "time": "02:33:48"}event: usermessagedata: {"username": "bobby", "time": "02:34:11", "text": "Hi everyone."}event: userdisconnectdata: {"username": "bobby", "time": "02:34:23"}event: usermessagedata: {"username": "sean", "time": "02:34:36", "text": "Bye, bobby."}4.5 retry 字段
服务器可以用retry字段,指定浏览器重新发起连接的时间间隔。
retry: 10000\n两种情况会导致浏览器重新发起连接:一种是时间间隔到期,二是由于网络错误等原因,导致连接出错。