本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
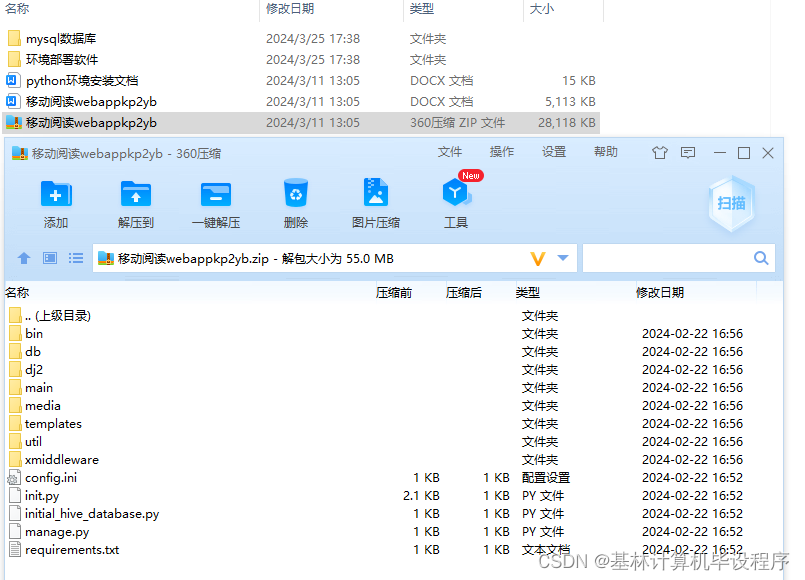
系统程序文件列表

系统的选题背景和意义
选题背景:
随着互联网的飞速发展和移动设备的普及,人们获取信息的方式已经逐渐从传统的纸质阅读转变为数字阅读。数字阅读不仅方便携带,还可以随时随地进行阅读,满足了现代人快节奏生活的需求。因此,移动阅读应用(WebApp)的开发成为了一个热门的领域。
在众多移动阅读应用中,基于HTML、CSS、JavaScript和Vue等前端技术开发的应用越来越受到开发者和用户的青睐。这些技术具有轻量级、响应式和易于开发的特点,能够快速构建出功能强大、界面美观的移动阅读应用。
然而,仅有前端技术是不够的,后端技术也是必不可少的一部分。Java作为一种广泛应用的后端编程语言,具备良好的可扩展性和高性能的特点,可以提供稳定可靠的后端服务。而SSM框架(Spring、SpringMVC和MyBatis)是Java开发中常用的一种集成框架,它简化了开发流程,提供了强大的功能支持。
数据库是移动阅读应用中不可或缺的一部分,用于存储和管理数据。MySQL 5.7是一个广泛使用的开源关系型数据库管理系统,具有高性能、可靠性和易用性等特点,适用于处理大量的数据。
为了完成移动阅读WebApp的开发,需要使用集成开发环境(IDE)。Eclipse和IntelliJ IDEA是两种流行的Java开发工具,它们提供了丰富的功能和插件,可以提升开发效率和代码质量。
任务要求:
设计并实现一个移动阅读WebApp,包括前端界面和后端服务。使用HTML、CSS、JavaScript和Vue等前端技术开发用户界面,实现页面布局、交互效果等功能。使用Java和SSM框架开发后端服务,实现用户注册、登录、阅读记录等功能。使用MySQL 5.7作为数据库管理系统,设计和实现数据库结构,存储和管理用户信息、书籍信息等数据。使用Eclipse或IntelliJ IDEA作为开发工具,进行代码编写、调试和部署。配置和使用Tomcat 7.0作为Web服务器,运行和发布WebApp。确保使用JDK 1.8作为Java运行时环境,以及Maven 3.3.9作为项目管理工具。通过完成以上任务,你将能够开发出一个功能完善、界面美观的移动阅读WebApp,满足用户对数字阅读的需求,并提供良好的用户体验。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
开发环境方面,我们选择了PyCharm作为主要的集成开发环境(IDE),它提供了丰富的Python开发工具和插件,支持Django框架,有助于提高开发效率和代码质量。
前端部分,系统采用了Vue.js框架,这是一个渐进式的JavaScript框架,用于构建用户界面。Vue.js以其轻量级、易学易用和响应式数据绑定等特点,使得前端开发更加灵活和高效。
开发技术:
本系统采用Python语言进行后端开发,基于Django框架构建,该框架以其“开箱即用”的特性和强大的功能集,为快速开发高质量的Web应用程序提供了便利。Python版本为3.7.7,这是一个稳定且广泛支持的版本,确保了系统的兼容性和安全性。
数据库方面,选择了MySQL 5.7,这是一个成熟且功能丰富的关系型数据库管理系统,适用于处理大量数据和复杂的查询操作。特别强调的是,系统必须使用MySQL 5.7版本,以确保与特定功能和性能优化的兼容性。
在数据库管理工具的选择上,使用了Navicat 11,这是一个用户友好且功能强大的数据库管理软件,它支持多种数据库系统,包括MySQL,并提供了图形化界面,使得数据库的管理和维护工作更加便捷。
开发流程:
在Windows系统上进行本地服务器调试和部署的开发流程如下:首先,我们在Windows环境下配置Python 3.7.7,确保所有必要的Django依赖库安装到位。接着,使用PyCharm作为开发工具,基于Django框架搭建项目框架,同时开发后端逻辑。前端部分,我们采用Vue.js框架,通过npm管理前端依赖,并在本地开发环境中构建用户界面。数据库方面,我们使用Navicat 11在本地MySQL 5.7数据库中创建和维护数据模型。开发过程中,我们通过Django的内置开发服务器进行本地测试,确保前后端交互无误。
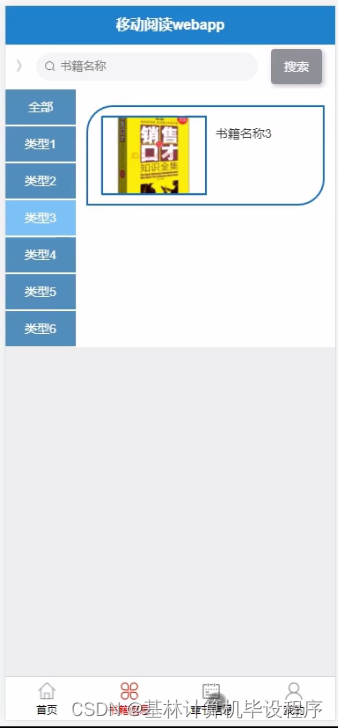
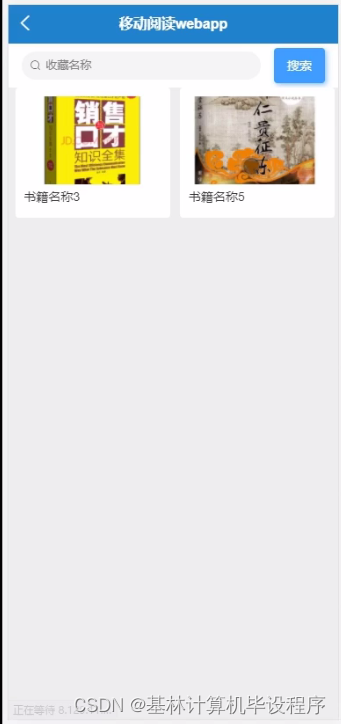
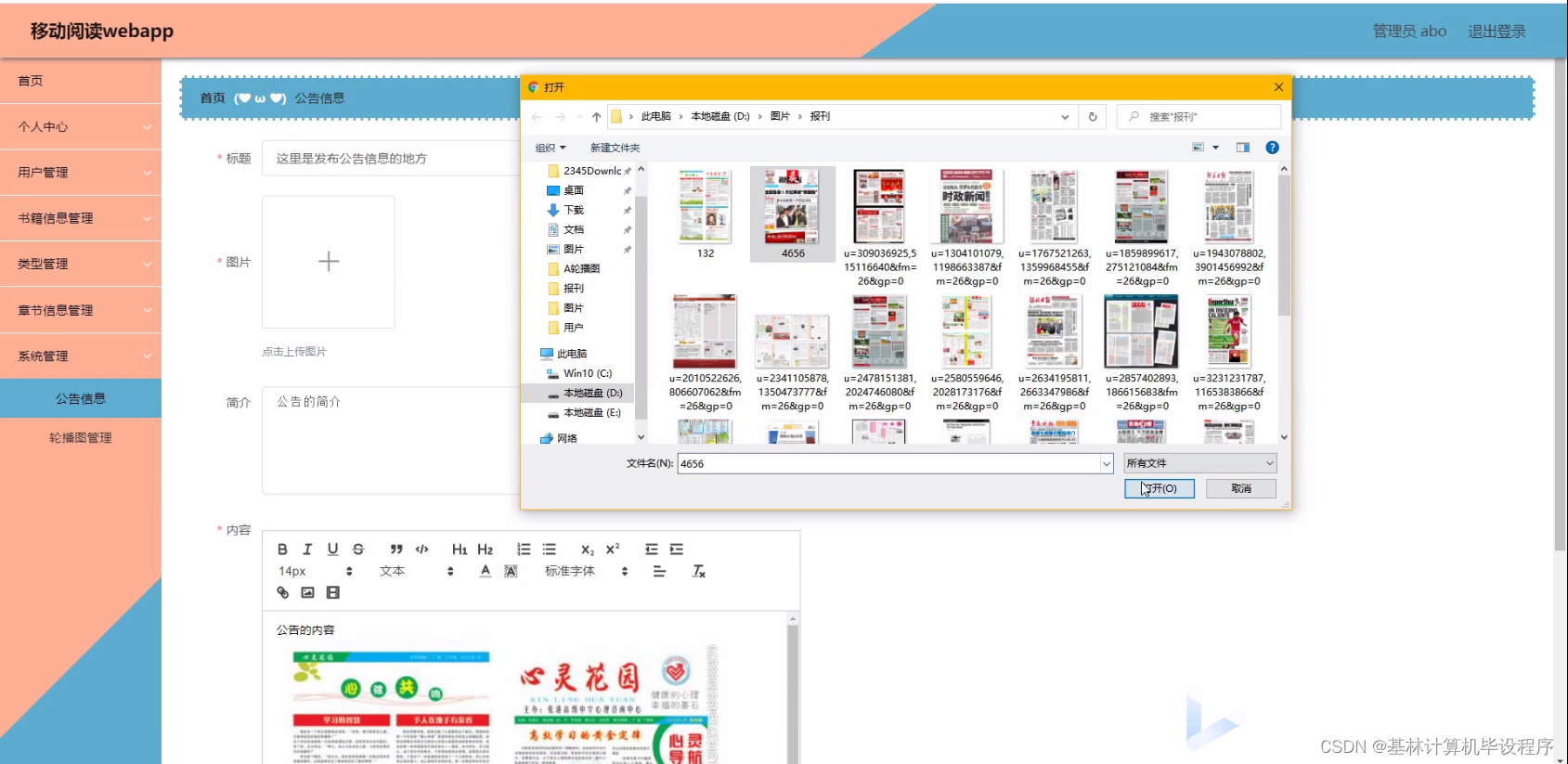
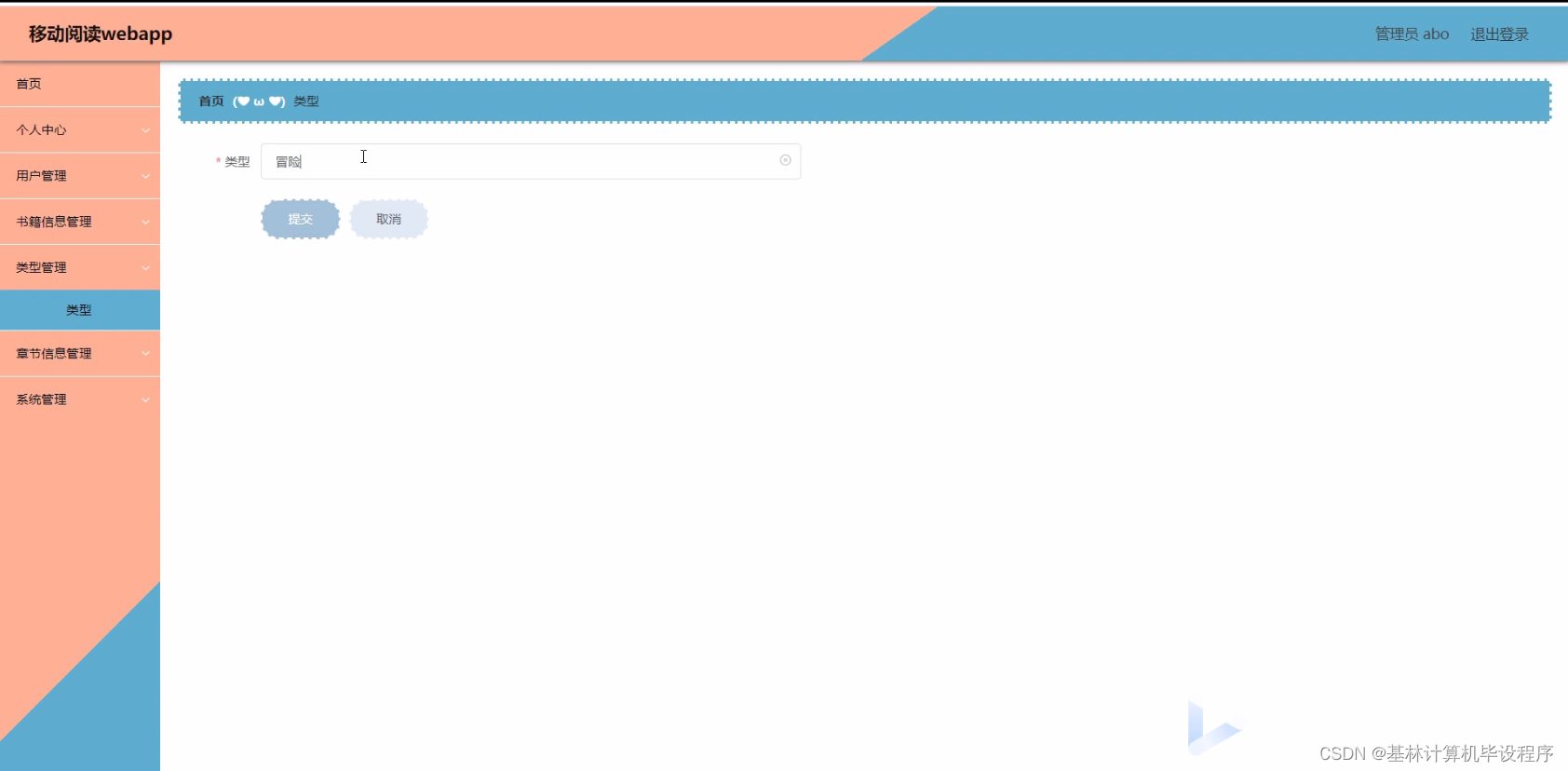
程序界面: