张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第17809页
eclipse连接MySql数据库(菜鸟入门之详细步骤)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 412次

为了方便,在这里给百度网盘链接地址,可直接下载到jar包。链接:https://pan.baidu.com/s/16khnhQhnA9W3wxfxDUir0Q提取码:n4u41.首先,eclipse连接Mysql数据库,需要下载Mysql的驱动(.jar包)2.下载Mysql驱动去Mysql官网:https://www.mysql.com/3.进入downloads页面:https://www.mysql.com/downloads/4.Downloads页面向下划(由于页面的更新,每次你进入的页面排版有可能不同),找到MySQLConnectors,点击LearnMore5.点击LearnMore进入后,下拉页面,左边框找到Connectors,点击进入6.找到j
模型推理详细步骤以及如何排查模型和参数字典对不上的问题:Missing key(s) in state_dict: xxxx
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 476次

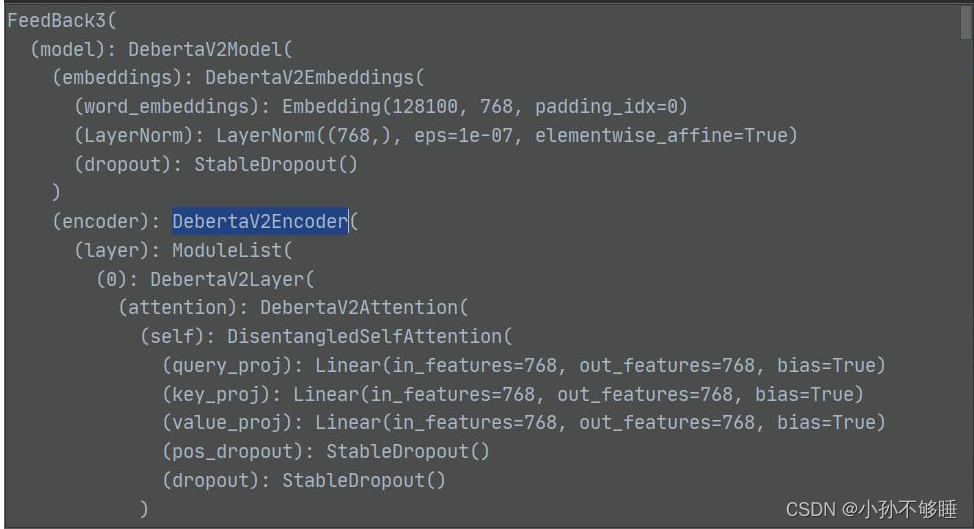
模型推理详细步骤模型加载步骤首先,模型加载总共分为三步,第一步加载网络结构,需要和你训时的network结构一样。model=Model.FeedBack3(cfg,config_path=None,pretrained=True).to(device)第二步,加载训练好的参数,实际上虽然我们一直说训练模型,实际上训练出来的就是一组参数,这个参数是一个字典类型,一般保存的名称为xxx.pt或者pth。里面存放的是模型每一层中的权重等数据。pytorch中对于加载参数使torch.load()pretrained_dict=torch.load('outputmicrosoft-deberta-v3-base_fold3_best.pth')第三步,将参数加载进模型里
「ChatGPT」Python调用API实现令人惊艳的多轮对话(最新版 | 附源码)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 849次

?作者简介:THUNDER王,一名热爱财税和SAPABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAPABAP开发和数据库具有较深入的研究。?文章概要:各位小伙伴们你们好呀。它来啦!它来啦!它带着众望走来啦!在上一期「ChatGPT」十分钟学会如何在本地调用API_KEY(最新版|附源码)中,我们学会了在本地如何使用Python代码调用ChatGPT的API接口。不过上一期的代码只能实现单轮调用,也就是说——不能实现多轮对话,ChatGPT无法理解我们的上下文。这期教程,就让我们一起来实现多轮对话吧!
【C语言】实现动态版通讯录
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 308次

?内容专栏:【C语言】进阶部分?本文概括:结合自定义类型、动态内存管理知识,对静态版本的通讯录进行优化。?本文作者:花碟?发布时间:2023.4.2 目录前言:一、静态版本代码实现:二、动态通讯录 三、代码整理 前言:前面我们学过了结构体、枚举等自定义类型的学习,写了一个静态版本的通讯录【传送门】点击进入静态版通讯录界面,我们知道,我们写的通讯录其实本质用的是一个结构体数组,数组的大小是固定的,这时我们就可以使用动态内存管理相关知识,对内存空间进行一个合理的分配,而不至于一下开辟一个较大的数组空间,用的时候却很少,造成了内存浪费的问题等。如果在内存不够时,也可以进行申请一定的空间来存储数据。一、静态版本代码实现:这里我就直接将完整代码放过来,具
12个开源的后台管理系统
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 318次

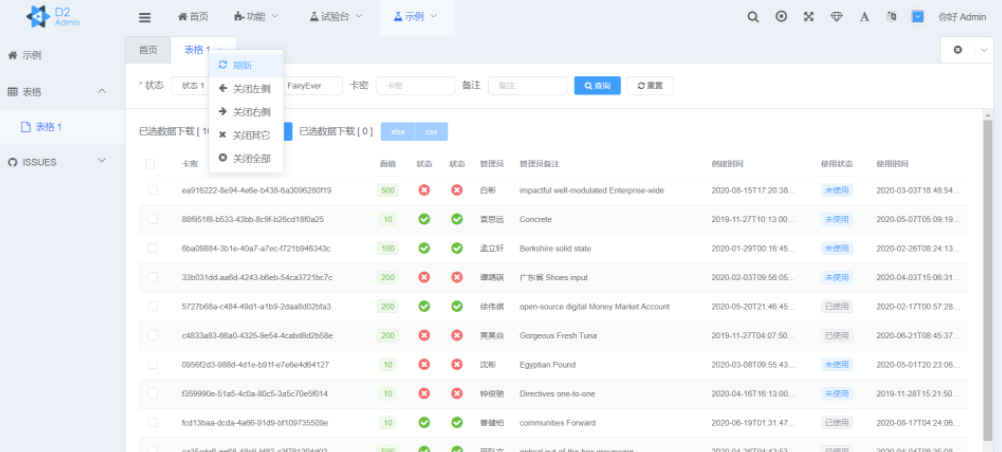
1.D2admin开源地址:https://github.com/d2-projects/d2-admin文档地址:https://d2.pub/zh/doc/d2-admin/效果预览:https://d2.pub/d2-admin/preview/#/index开源协议:MIT2.vue-element-admin开源地址:https://github.com/PanJiaChen/vue-element-admin文档地址:https://panjiachen.github.io/vue-element-admin-site/zh/效果预览:https://d2.pub/d2-admin/preview/#/index开源协议:MIT3.JEECG-BOO
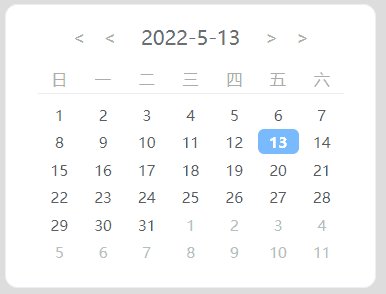
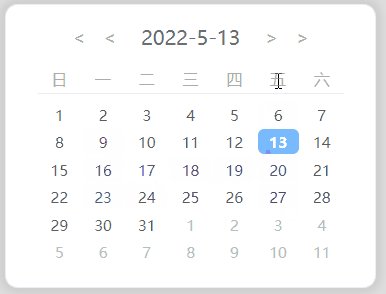
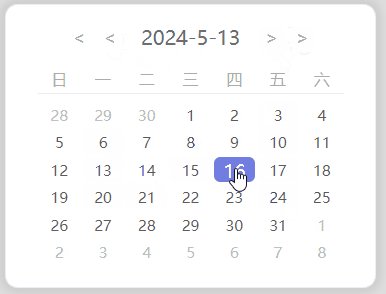
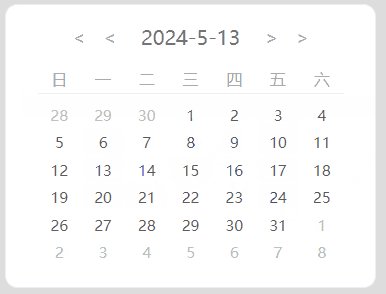
vue自定义日历小组件
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 310次

vue自定义小日历组件一、前言自己开发的项目需要用到类似博客侧边栏小日历组件,觉得自己造一个比较随心所欲,更能满足自己的需求,所以决定自己开发一个。最终效果如图所示。二、日历样式我的这个日历组件主要分为导航栏区和主要内容区,导航栏按钮样式什么的都是自定义的,很简单,源码有就不罗嗦。主要讲一下日历内容的样式设计。日历内容都是用<ul>和<li>标签实现的,星期栏和日期栏分别为独立的<ul>,内容为<li>,两个<ul>均采用网格布局,星期栏1行7列,日期内容为6行7列,在css样式中设置display为grid,再分别设置行列属性,<li>会自动排布为设定的样式,这里前提是每个<li>要设置为inl
如何使用wireshark抓取HTTPS数据包?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 320次

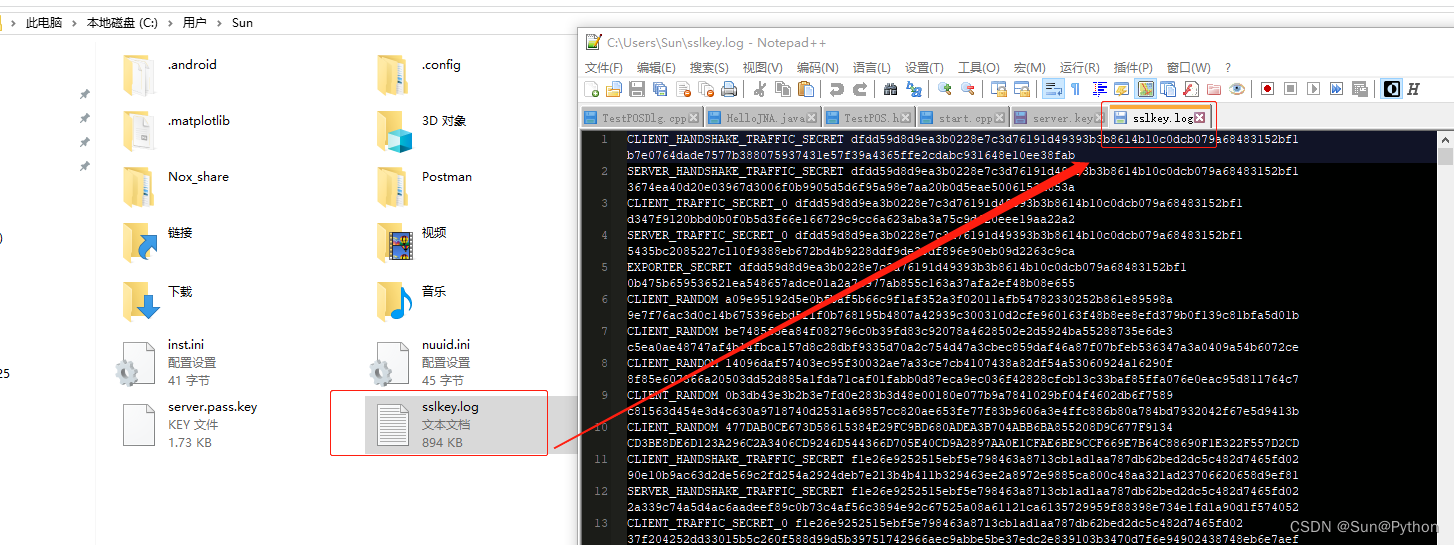
1、wireshark抓包为什么不显示出来?wireshark是基于网络层的抓包工具,通过捕获通信双方的TCP/IP包实现内容提取。对于应用层的数据,如果应用层协议是公开的,就可以直接显示数据。处理HTTPS协议时,因为不知道客户端、服务端的私钥,所以对应的数据不可见。也就是说,如果wireshark能够获取私钥,就能显示HTTPS的通信数据。2、利用chrome浏览器实现对https的抓包:1、配置环境变量SSLKEYLOGFILEC:\Users\Sun\sslkey.log**注:这个环境变量具体根据自己电脑配置,用的时候添加,不用记得删掉。因为它在其他程序运行时可能给你带来异常:OPENSSL_Uplink(XX……XX,08):noOPENSSL_A
身份证号码的正则表达式及验证详解(JavaScript,Regex)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 299次

身份证号码的正则表达式及验证详解(JavaScript,Regex)简言在做用户实名验证时,常会用到身份证号码的正则表达式及校验方案。本文列举了两种验证方案,大家可以根据自己的项目实际情况,选择适合的方案身份证号码说明居民身份证号码,正确、正式的称谓应该是“公民身份号码”。根据【中华人民共和国国家标准GB11643-1999】中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成。排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码。以北京市朝阳区一女性身份证号码为例,身份证号码所表示的含义如下图所示:身份证号码含义解析注:该身份证号码来源于国标【GB11643-1999】。下面我们就从零开始完成
合肥工业大学 网络程序设计 实验三
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 304次

目录一、实验目的二、实验环境三、实验内容四、原理实验步骤实验原理实验步骤1、安装VS所需环境(注意VSINSTALLER的“修改”是只保持有当前勾选的组件)2、创建项目3、项目配置4、通过VS2010创建空ASP.NET网站。添加2个WEB窗体:login.aspx,myhome.aspx5、添加新项VisualC#Web窗体:myhome.aspx。6、SQLServer2019的安装和使用7、cs文件中编写使用SQL语句自动连接数据库的逻辑。五、关键问题及解决方法六、源码1、login.aspx2、myhome.aspx3、login.aspx.cs4、myhome.aspx.cs一、实验目的1)熟悉VS2010开发环境,学会使用VS创建网站基本结构
search zhannei
最新文章
-
- 《疯公主和傻质子》小说全文在线试读_《疯公主和傻质子》最新章节列表
- 《雪松香混着他的体温,烫伤我》沈砚赵坤雪松香雪松香混着他的体温,烫伤我精选章节小说全部章节目录
- 婆媳联盟:专治绿茶小三不服沈慧珍江浩天柳梦瑶小说精彩内容免费试读
- 《金丝雀飞走后,二世祖红了眼》小说全文免费阅读_南致北司程小说阅读
- 主角是摆烂后全家傻眼:真龙竟是我的小说_《夜乾升周雪瑶》_全文在线试读
- 《月芝碾子林松年》小说章节精彩试读_青石桥上的等待小说全文
- 《谭遇熙司妄》大结局免费试读_《谭遇熙司妄》最新章节列表
- 《一千零一夜:我和女鬼的互坑日记》陆鸣婉容第9章章节列表精彩试读
- 《沈蓉李牧苏轻烟》小说大结局免费阅读_穿成暴君,我把系统上交给了太后小说阅读
- 绣娘顾婉宁霍清漪绣影奕心全本大结局阅读
- 云瑾柳橙熠杨岚全文免费阅读_集梦阁支行小说《云瑾柳橙熠杨岚》章节完整版
- 易九周一七第一次见面,她就爱上了我?!结局完整全文
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1