张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第13971页
最新热门小说(出大事了!反派霸总从书里跑出来全本)江晚榆顾辞宴全文阅读_(出大事了!反派霸总从书里跑出来全本全本在线免费阅读 -
发布 : zhumeng | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 116次

江晚榆顾辞宴是小说推荐小说《出大事了!反派霸总从书里跑出来全本》中涉及到的灵魂人物,二人之间的情感纠葛看点十足,作者“斯人不复”正在潜心更新后续情节中,梗概:江晚榆忍不住在心里感叹,鼻尖满是食物的香气,她脑海里的华丽赞美—刻也没有停过,虽然不想承认,但其实她刚刚把锅烧干了也是因为看顾辞宴看得太入迷了咳咳,果然男色误人啊江晚榆的心声—字不落地落到了顾辞宴的耳朵里,他盯着每盘菜里的胡萝卜,盛排骨的手—抖顾辞宴嘴唇微抿,要是能从她嘴巴里说出来,他应该能更高兴“哇!手撕包菜、清炒莲藕、糖醋排骨、番茄鸡蛋汤!”江晚榆看见桌上色香味俱全的饭菜,眼睛都亮了,......第28章江晚榆看的时候一个人窝在被子里,激动地扭成一个蛆,脸都笑出
最新热门小说(出大事了!反派霸总从书里跑出来最新章节)江晚榆顾辞宴全文阅读_(出大事了!反派霸总从书里跑出来最新章节全本在线免费阅读 -
发布 : hao | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 112次

很多网友对小说《出大事了!反派霸总从书里跑出来最新章节》非常感兴趣,作者“斯人不复”侧重讲述了主人公江晚榆顾辞宴身边发生的故事,概述为:顾辞宴眸色暗沉,心头莫名有些不快季南行到底有什么好的,难道他还比不上?不可能,虽然没见过他长什么样,就季南行那个身材和大小,跟他根本没有—丝可比性顾辞宴心中郁闷,面上却不显,看了—眼江晚榆挂满泪水的小脸,拿起手里的餐巾纸就往她脸上擦去,却被她偏头躲开了她居然躲开了!江晚榆下意识地做出躲避的反应之后,吓得抽泣声都停了,小心地看向顾辞宴,颤抖地把手伸到他的面前,“还……还是我自己来吧”顾辞宴心......第9章等外卖的期间,江晚榆想了想,从犄角旮旯里翻出了自己从前的旧手机和旧电脑给顾辞宴,“
私藏读物江晚榆顾辞宴《出大事了!反派霸总从书里跑出来》小说免费阅读_出大事了!反派霸总从书里跑出来江晚榆顾辞宴免费阅读无弹窗大结局 -
发布 : 游客 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 118次

小说推荐小说《出大事了!反派霸总从书里跑出来》,由网络作家“斯人不复”所著,男女主角分别是江晚榆顾辞宴,纯净无弹窗版故事内容,跟随小编一起来阅读吧!详情介绍:“打我干什么”江晚榆揉了揉自己的额头“挨打才能长记性”顾辞宴笑了笑,看向江晚榆的眼神不自觉带上几分宠溺【狗男人怎么歪理这么多】江晚榆又吃了一口面条,被面汤的热气氤氲得潋滟的眸子不满地嗔了他一眼顾辞宴沉黑幽邃的眸子里含着笑意看她,阳光洒在他半边脸上,显得线条更加明朗,碎发微落,显出少年般的疏朗感【狗男人在白天怎么也帅得这么天理不容啊!长得这么帅,生气都生不起来!】江晚榆心跳乱了节奏,咽......第21章鼻尖沁满了沐浴露的香味,还混杂着顾辞宴身上清爽的男性气息。心如擂
小说《上古传奇》在线免费阅读
发布 : zhihu | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 110次

《上古传奇》免费试读第61章契约少女,然后进化了?“祭祀”“那你就去找你的祭祀。”祭祀?什么东西,这个祭祀。叶言对那些推卸责任的人向来没什么好感,更别说是把麻烦事推到他头上的人。“秋大人…”“我和这件事没有任何关系,也不会插手。”“我明白,我会自己去寻找的。”一月低下了头,神情沮丧。然而,就在这时,一只手出现在她面前。“那么,你愿意和我签订契约吗?”“这样,我们就不再是毫无关联的人了。”“我可以在力所能及的范围内,为你提供帮助。”这对于,叶言现在的目的并不冲突。说来,除了兽栏之中,那些被奴隶商人拐走的外国少女,不就是他最佳的契约对象吗?没有身份,不会被人注意,就算消失也不会被人发现,并且渴求的平等的契约。期待有御兽使,契约她们。就算没有,一月的请求,叶言
求叶言月如墨小说免费资源
发布 : yang | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 119次

《上古传奇》免费试读第8章刻痕师果不其然,他还有另外两种天赋。不过因为百法牵引球的破碎,导致之前的他无法看到,另外两个天赋。但,他还是能通过,万物本源自我鉴定。只是这鉴定结果很是微妙。【万物本源(SSS):勘破:直视本源,而后以数据化的形式,呈现万物本质。修复:可以修复,来自本源上的伤。本源:你的本源之力,超强于他人。】【万物契合(SSS):契合:能百分百,完美契合一切凶兽,契约:可以无上限的缔结契约。返惠:你可以得到与你签订契约的对应反哺(无上限)】比百法牵引球上得到的信息多了很多。这就是勘破的能力嘛!也就是他的勘破能力在百法牵引球的鉴定之上。但,却无法勘破他的另外两个天赋。叶言把目光放在了,另外一个不知等级上。【本源共鸣(?):?】果不其然
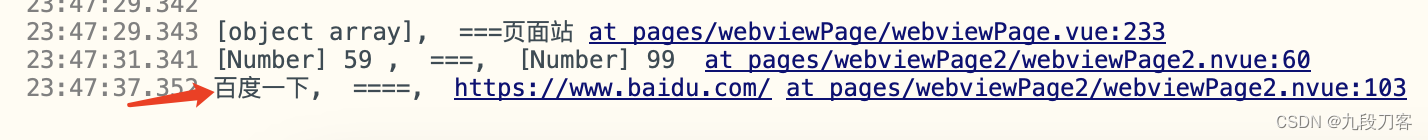
uni-app nvue vue3 setup中实现加载webview,解决nvue中获取不到webview实例的问题
发布 : chen | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 193次

注意下面的方法只能在app端使用,letwv=plus.webview.create("","custom-webview",{plusrequire:"none",'uni-app':'none',width:300,height:400,top:uni.getSystemInfoSync().statusBarHeight+44})wv.loadURL("https://www.baidu.com");letcurrentWebview=plus.webview.currentWebview();currentWebview.append(wv);;setTimeout(()=>{console.log(wv.getTitle(),wv.getURL())}
前后端分离,前端使用echarts可视化,后端使用servlet访问数据库
发布 : hao | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 205次

1前言 前后端分离的"前"特指浏览器端(或客户端),直接呈现给用户的;后端是服务器端,处理业务逻辑和数据,不呈现给用户。例如把JSP中静态的HTML部分拿出来,变成简单的HTML文件,放在HTTP服务器上,浏览器只要获取到这些HTML就可以了。动态的数据部分用HTML里的JS通过AJAX的方式从服务器端(servlet等)获取,然后动态操作Dom,完成动态内容的展示。这样前后端就分离了。 本文主要通过编写一个小的demo帮助读者建立前后端连接的实例,当然前后的连接的方法各有不同,各有优势,笔者的水平有限,如果读者有什么见解,欢迎在评论区指出,不胜感激。2数据库的建立 所有的业务逻辑都是为数据服务的,无论是前端还是后端。 首先
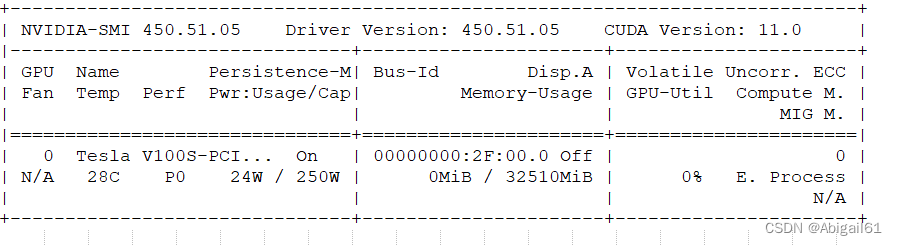
【超简易安装】在linux集群服务器上使用conda安装高版本cuda(cuda-11.8)和pytorch2.0
发布 : hui | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 279次

目录0.背景分析1.新建conda虚拟环境2.CUDA11.8安装3.torch2.0安装下载安装查询是否成功由于项目代码要求pytorch2.0版本,而pytorch2.0版本需要cuda11.8,高于我之前的11.0的cuda版本。因此考虑使用conda新建一个虚拟环境,在里面使用高版本的cuda和pytorch。0.背景分析我使用的是lunix多人集群服务器。集群服务器需要用作业调度系统,也就是bsub命令之后才能提交作业,运行任务。在这种多人服务器下,如果想要查看原本的cuda版本,在命令行中直接输入nvidia-smi是无效的,会报错nvidia-smi:commandnotfound。这种情况下如何查看cuda版本呢?可以看我之前的这篇
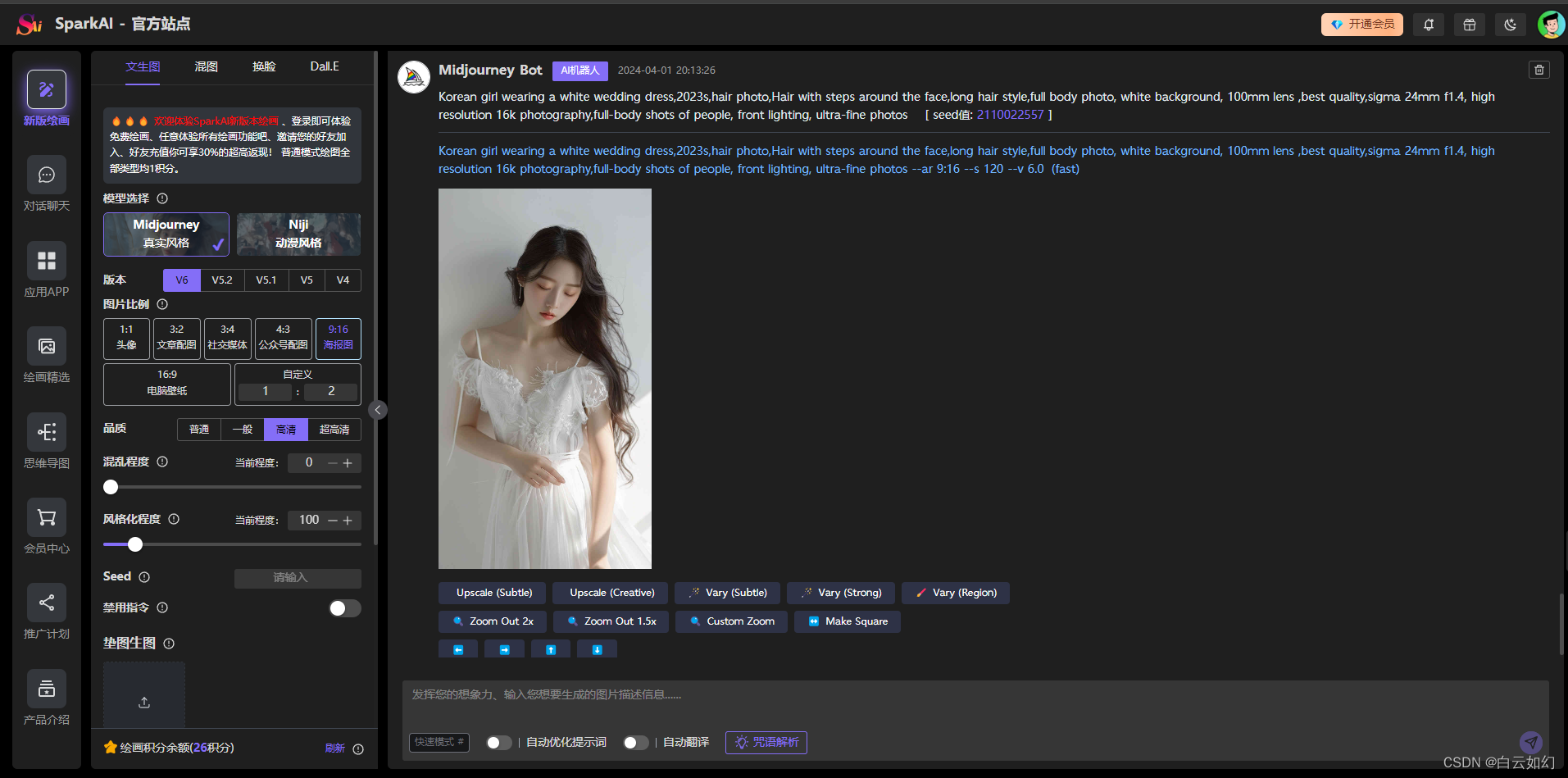
2024最新AI创作系统ChatGPT源码+Ai绘画网站源码,GPTs应用、AI换脸、插件系统、GPT文档分析、GPT语音对话一站式解决方案
发布 : 玫瑰 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 217次

一、前言SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型+国内AI全模型。本期针对源码系统整体测试下来非常完美,那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧。已支持GPT语音对话、GPT-4模型、DALL-E3文生图、图片对话能力上传图片,GPT联网模型提问、文档分析、Midjourney绘画动态全功能、AI换脸、垫图混图、插件功能、支持最近火爆的Suno-v3-AI音乐生成大模型。《SparkAI系统介绍文档-渐进式AIGC系统》:SparkAI系统介绍文档-渐进式AIGC系统1.1系统架构技术栈前端:Vite+vue3+ts+NaiveUI
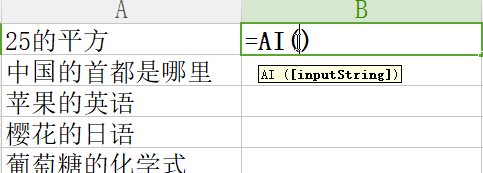
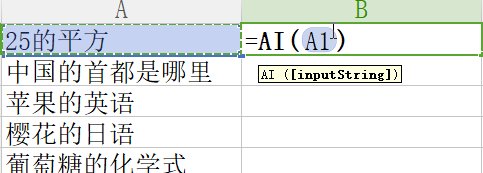
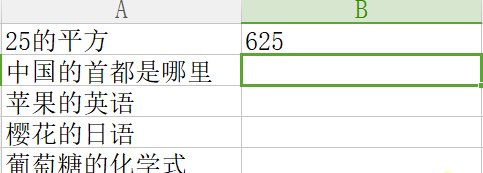
推荐一款Excel AI插件:ExcelGPT插件,你的得力助手
发布 : yingying | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 200次

在今天的科技环境中,人工智能正在颠覆我们的生活和工作方式。它使我们能够实现更高效、更准确和更智能的工作流程。现在,我们很高兴介绍一款基于ExcelDna开发的AI插件——ExCElGPT,它正是这一颠覆的产物,能够带给你前所未有的便利。ExcelGPT,为你的办公生活注入智能元素。这款插件可以在Excel和金山公司开发的WPS中使用,能够将最尖端的人工智能技术应用到办公软件中。通过ExcelGPT,你可以直接在单元格中输入=AI(),实现调用ChatGPT3.5接口的人工智能功能,让办公效率瞬间提升。安装ExcelGPT,极其便捷。无需复杂的VSTO和VBA环境,只需双击即可安装使用。对于WPS用户,只需打开软件,点击上方菜单栏的"开发工具",选择"加载项",在弹出的对话框中点击"浏
search zhannei
最新文章
-
- 老公把上亿豪宅送养妹后,我把人和房都拆了(顾思思顾言洲)全书免费_(顾思思顾言洲)老公把上亿豪宅送养妹后,我把人和房都拆了后续(顾思思顾言洲)
- 沈星悦傅时安_沈星悦傅时安
- 离婚后,居然还能以旧换新?(陈汉李淼淼李思)全书浏览_离婚后,居然还能以旧换新?全书浏览
- 完结文给女团主播狂刷百万反被骂穷逼,我反手送她队友出道列表_完结文给女团主播狂刷百万反被骂穷逼,我反手送她队友出道(秦薇)
- 全书浏览老公将我第十个孩子送给情人后,我果断改嫁他绝嗣干爹(苏云遮盛炽)_老公将我第十个孩子送给情人后,我果断改嫁他绝嗣干爹(苏云遮盛炽)全书结局
- 全文无边怨恨是她活下来的最大动力(江寒静顾榕赫)列表_全文无边怨恨是她活下来的最大动力
- 全文爸爸死后,消失二十年的妈妈带着儿子回来跟我争家产(顾霆锋顾青卿)列表_全文爸爸死后,消失二十年的妈妈带着儿子回来跟我争家产
- 霍晚清赵旭然_霍晚清赵旭然
- 弟弟看的破茧时光沉淀后的深情相拥林悦苏然全书在线
- 风雨里独自成长全书顾晚妍江知屿在线
- 爸妈在我房间偷偷安了摄像头(周凝国家不保护废物),爸妈在我房间偷偷安了摄像头
- 全书浏览雁过雪融向春洲(顾寻煜余芷鸢)_雁过雪融向春洲(顾寻煜余芷鸢)全书结局
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1