张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第449页
【Docker】了解Docker Desktop桌面应用程序,TA是如何管理和运行Docker容器(2)
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 108次

欢迎来到《小5讲堂》,大家好,我是全栈小5。这是《Docker容器》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言Volumes(存储)持久化列表创建Volume基本概念知识点学习容器间数据相关文章前言接着上篇提到的,DockerDesktop目前是没有官方提供的汉化版,它主要是使用英文界面。所以,本文还是接着来了解下TA界面的基本内容和信息。Volumes(存储)持久化列表我们可以从下面描述就i可以大概了解到Volumes作用Containerscanuse
[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 117次
校园火灾事件警鉴:如何通过AI+视频监控技术手段规避火灾风险?
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 136次

一、方案背景又到年终岁尾,校园火灾再次引发舆论关注。近日某省一乡镇学校宿舍发生火灾,造成重大伤亡事故,引起广大群众的沉重哀悼和惋惜。每一起校园火灾事件都是警鉴,血的教训为学校及相关职能部门敲响了警钟。学校人员密集,环境复杂,校园火灾发生频繁,给广大师生的人身及财产安全造成了极大的威胁。除了加强在校师生消防火灾教育,改善消防安全环境,还应该综合利用物联网、人工智能、大数据、视频监控等新一代信息技术,加快推进“智慧校园”建设,全面提高校园消防工作数字化、联网化、智能化水平,化被动处理为主动预警,将消防隐患扼杀于摇篮之中。二、目前可视化消防缺陷目前校园可视化消防解决方案还存在一定的安防缺陷,无法综合性避免和预防校园火灾,具体不足可以从以下几个方面囊括:1、预警预防能力较弱预警机制不
数据库安全-第一章 Mysql 安全基础-【web 环境搭建——LAMP-1】-LAMP & LNMP 简介
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 122次

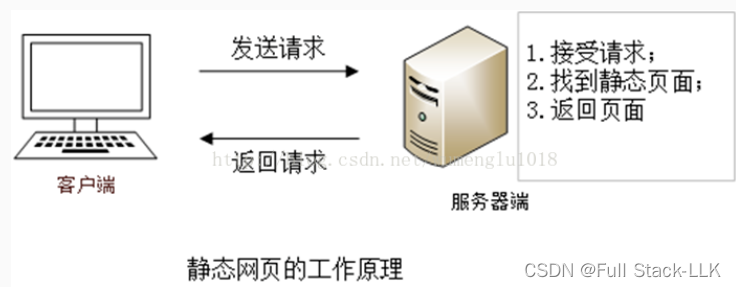
文章目录相关知识WEB应用程序运作方式简介什么是LAMP题目什么是LNMP题目什么是WNMP题目补充:HTTP协议题目相关知识WEB应用程序运作方式简介WEB的本意是蜘蛛网和网,在网页设计中称为网页。现广泛译作网络、互联网等技术领域。日常生活中用户使用浏览器请求一个URL,这个URL标识着某个特定的服务器的特定资源,服务器接收到请求之后,服务器就把生成的HTML网页通过HTTP协议发送给浏览器。早期的WEB页面内容简单,单纯使用HTML即可满足用户的需求,此时网站的主要内容是静态的。随着用户需求的不断增加,不同的用户往往有着不同的需求,动态页面应运而生,动态页面有如下三个特点:“交互性”,即网页会根据用户的要求和选择而动态
[HTML]Web前端开发技术20(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,datetime-local,required,MPEG4——喵喵画网页
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 123次
AIGC开发 -- AI与数据库的互动示例
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 120次

前言前面介绍了AI如何调用本地方法的功能,FunctionCalling,本文结合实际案例演示如何在业务中使用场景说明我想统计公司研发人员工时消耗情况,但是不想自己写各种SQL去统计,因此想借助AI理解我的话,并将结果直接返回给我步骤分析定义模型以及提示语client=OpenAI(#defaultstoos.environ.get("OPENAI_API_KEY")api_key=os.getenv("OPENAI_API_KEY"),base_url=os.getenv("OPENAI_API_BASE"))messages=[{"role":"system","content":"基于mysql数据库表回答用户问
【Docker】.NET Core 6.0 webapi 发布上传到Docker Desktop并启动运行访问,接口返回数据乱码解决方法
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 151次

欢迎来到《小5讲堂》,大家好,我是全栈小5。这是《Docker容器》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言访问乱码乱码分析core方向docker方向乱码原因解决方法相关文章前言接上篇文章提到的中文乱码问题,本篇文章就来讲讲如何解决这个问题。在Docker环境中,由于它默认的字符编码不是UTF-8,所以导致一些非ASCII字符显示乱码。访问乱码乱码分析core方向刚开始以为是.netcore程序里需要设置编码,尝试下面代码进行解决,接触新东西总要踩下坑。
Jenkins自动化打包部署项目落地实践
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 165次

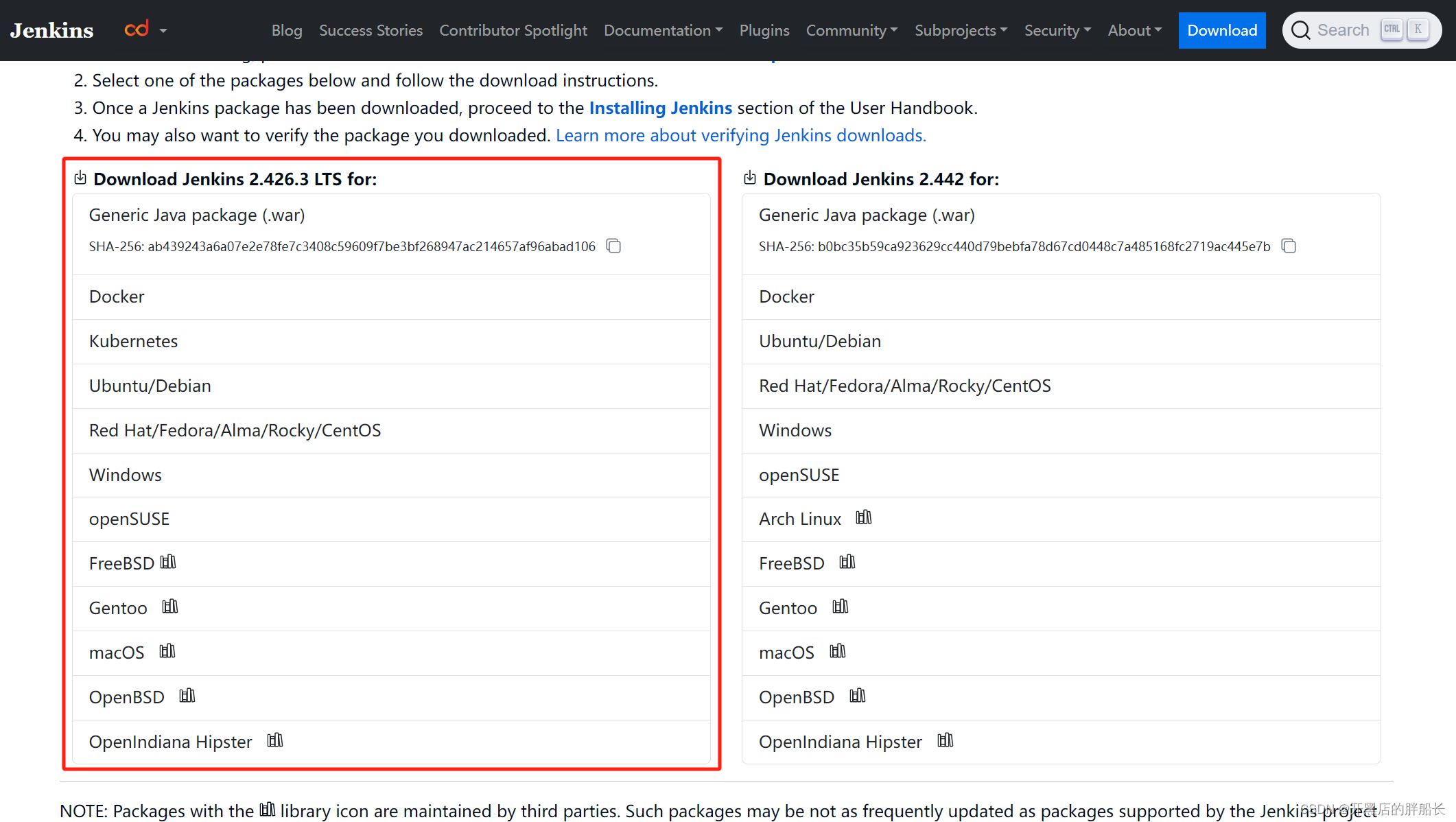
目录I背景IIJenkins安装部署2.1.Jenkins官网下载安装包2.2.Jenkins安装2.2.1启动Jenkins流程2.2.2安装个性化插件III项目打包配置3.1工具配置3.2新增构建流程IV操作流程V使用总结I背景众多相互依赖的微服务打包需严格保证打包顺序,前置服务未打包完成的情况下,后置服务启动打包即容易出现漏打;或者前置服务已打包,后置服务部分打包的情况即出现少打。依靠每个开发人员自行甄别控制,一方面过于繁琐,另一方面也增加新员工培训成本。当前的测试环境打包即使在提供了固定的打包机、多人多地点同时协同开发的情况下,整个打包过程过于封闭不透明,同时也存在打包机资源挤退、抢占或重复打包的情况。打包机打包方式过于
最新文章
-
- 小说《穿越漫威后发现是超神》全文免费阅读
- 子夜不归人郭旭萧策小说免费阅读
- 白倾宋砚小说《她!乖巧?是谁半夜翻宋医生的窗》在线阅读
- 求郭旭萧策小说免费资源
- 《小娇狐超好孕,绝嗣大佬宠疯了》by爱吃的喵大人免费阅读小说大结局
- 小娇狐超好孕,绝嗣大佬宠疯了小说_小娇狐超好孕,绝嗣大佬宠疯了小说结局阅读
- 独家鱼龙王:道侣竟是女帝转世?!小说-主角陆尘白清欢全文免费阅读
- 从你世界里路过小说在哪看,从你世界里路过颜时顾邢扬免费阅读
- 大展宏图在哪免费看,萧一凡秦竹韵小说章节目录阅读
- 小说《招惹》在线全文阅读
- 你是此生唯幸小说,你是此生唯幸最新章节
- 清穿之贵妃娘娘只想混吃等死最新章节,清穿之贵妃娘娘只想混吃等死免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
![[HTML]Web前端开发技术21(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,border-radius,box-shadow,transform——喵喵画网页](http://zhangshiyu.com/zb_users/upload/2024/02/20240210141604170754576472700.png)
![[HTML]Web前端开发技术20(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用,datetime-local,required,MPEG4——喵喵画网页](http://zhangshiyu.com/zb_users/upload/2024/02/20240209191602170747736251150.png)