张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第543页
【C语言】深入理解指针(一篇让你完全搞懂指针)
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 197次

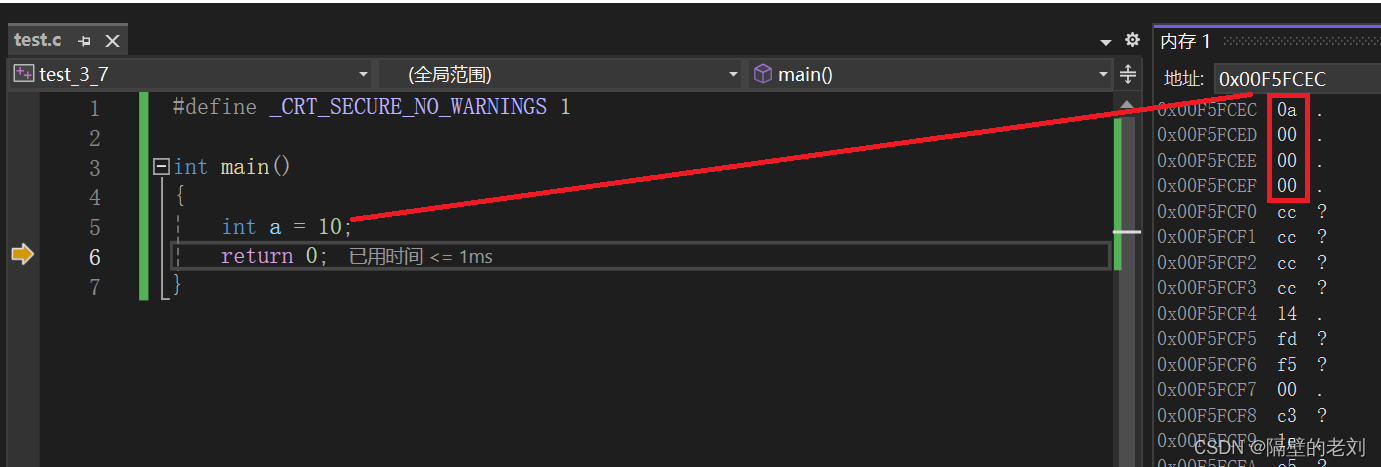
一、什么是指针?1.1指针概念本质上指针就是地址,口语中所说的指针,其实就是指针变量,指针变量是用来存放地址的一个指针。 我们知道计算机上CPU(中央处理器)在处理数据的时候,需要的数据是内存中读取的,处理后的数据也会放回内存中。电脑上内存是8CB/16GB/32GB等,这些内存空间如何高效的管理?其实就是把内存划分成一个一个的内存单元,每个内存单元的大小取1字节,每个内存单元都有一个编号。有了内存单元的编号,CPU就可以快速找到一个内存空间。内存单元的编号==地址==指针二、指针变量和地址2.1取地址操作符(&)在C语言中,创建变量其实就是向内存申请空间 上述代码创建整型变量a,向内存申请了4个字节,用于存放整数10,其中每个字节都有地址,
小说《忍耐:妻子的艰辛》在线阅读
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 109次

二、书友评论小说是写实为主的题材,主要探讨婚姻与家庭的方方面面,尤其是婚外恋对家庭的伤害现实里就是有一些这样的女人,她们长期受男人家暴也不离婚,她们总有自己的顾虑,总有离不开的理由,总是在男人一顿哄骗之后选择和小三共存,只要男人给钱,只要男人还爱孩子,她们就能把头埋进土里,装作自己很幸福。只能是一声叹息,哀其不幸,怒其不争。有一些渣男即家庭稳定,又想外面潇洒。写得很朴实很现实,揪住我的心天天追着看,实在太关注女主的命运和人生改变。好后悔应该等完本再看,开篇了牵肠挂肚。为什么呢?一个没学历但是聪明贤惠勤劳善良的女人,来自农村,化妆开车阅读学画方方面面都愿意与时俱进,唯独男女感情患得患失不肯思想超前勇于改变。有美貌有优秀的儿女可以占有更多的经济权,可以算人生赢家了,就没认识到再把渣男换成
蓝桥杯|分糖果(Python):组成的字符串中字典序最大的字符串最小
发布 : xiaowang | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 141次

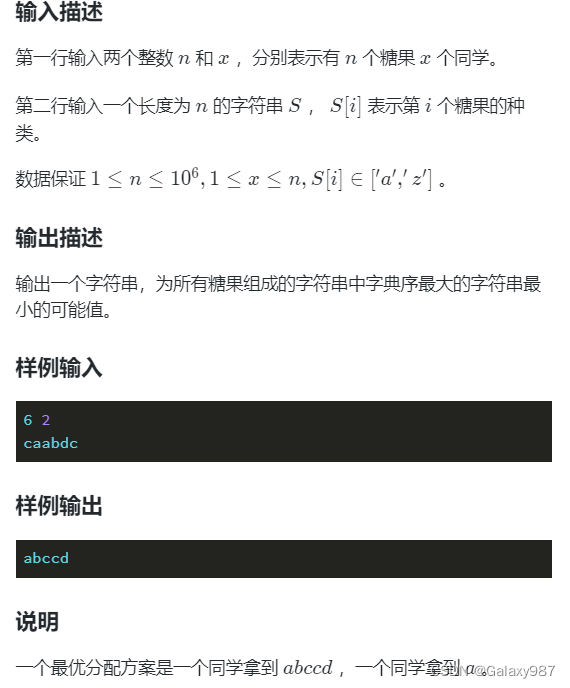
1.问题描述:最近暑期特训算法班的同学们表现出色,他们的老师肖恩决定给他们分发糖果。肖恩购买了n个不同种类的糖果,用小写的阿拉伯字母表示。每个糖果必须分发给一个同学,并且每个同学至少要分到一个糖果。同学们的开心程度定义为他们所分到的糖果组成的字符串s[团的字典序。肖恩希望同学们的开心程度相差尽量小,因此他要找到一种方案,使得所有糖果组成的字符串中字典序最大的字符串尽可能小。请输出能够实现字典序最小可能的max(s[1],s[2],s[3],…,s[a])。2.代码:#输入糖果个数n,人数x,并排序存放数组中:n,x=map(int,input().split())candy=input()candies=sorted(candy)#分为三种情况:#第一:所有糖果都一样,即字
小说《八零之冲喜当晚,植物人丈夫醒了》在线阅读
发布 : xiaowang | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 121次

男女主角是季青禾周景言的已完结年代小说《八零之冲喜当晚,植物人丈夫醒了》是由作者“云往我这来”创作编写,喜欢看年代小说的书友们速来,目前这本书已更新299099字,最新章节为第140章大结局。一、作品简介你喜欢看小说吗?一定不要错过云往我这来的一本新书《八零之冲喜当晚,植物人丈夫醒了》,主角是季青禾周景言。主要讲述了:郑翠蛾一阵结巴,“素仙姐,你……你怎么来了?”张素仙提了提手上的篮子,“家里的柿子长得好,提几个来给你尝尝。”“快进来快进来。”不同于王婆子和杨瑞的待遇,郑翠蛾对张素仙分外热情,搬凳擦桌,端茶倒水,末……二、书友评论凡是都得讲究证据,季苗苗失踪在前,彩礼丢失在后,即使女主知道是她拿的也没有直接证据是她偷的。男主被下毒的事也一样,即使他知道是何秀下毒,证据也早就被毁掉
另谋高嫁!侯门主母重生被撩疯了最新章节,另谋高嫁!侯门主母重生被撩疯了免费阅读
发布 : xiaowang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 428次

《另谋高嫁!侯门主母重生被撩疯了》这本小说的男女主崔令宜赵耀祖人设非常好,故事内容精彩纷呈,主要讲述了:赵老夫人说:“不过是侍读的书童撞伤了背,启哥儿心善,替人解衣上药罢了,竟被污蔑出许多的污言秽语出来,真是气煞我也。”崔令宜见赵老夫人三言两语就把赵元启与书童被人发现的苟且之事,转化为书童受伤给他上药,…《另谋高嫁!侯门主母重生被撩疯了》免费试读第3章还有一计赵老夫人说:“不过是侍读的书童撞伤了背,启哥儿心善,替人解衣上药罢了,竟被污蔑出许多的污言秽语出来,真是气煞我也。”崔令宜见赵老夫人三言两语就把赵元启与书童被人发现的苟且之事,转化为书童受伤给他上药,不禁在心中叹了一句:这么好的演技,老夫人不去梨园里当个角,当真可惜了。许是见崔令宜神色淡淡,赵老夫人不禁冒出几分恼羞成怒来,
混在后宫,我权倾天下小说百度云完整章节列表免费阅读
发布 : xiaowang | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 118次

《混在后宫,我权倾天下》小说介绍《混在后宫,我权倾天下》是大漠孤舟创作的一部穿越重生小说,主角赵昊沈青衣的故事令人动容。在这个令人窒息的世界中,赵昊沈青衣经历了一系列惊心动魄的冒险,同时也陷入纠结的感情纠葛之中。这本小说充满戏剧性和引人入胜的情节,必定会吸引大量读者的关注。“如果我没有猜错的话,你应该是陛下派来的人吧?”春容压低了声音,用着只有他们两个人才能听到的声音说道。……。《混在后宫,我权倾天下》小说试读第8章“你......你......”鸢儿几乎是第一时间跑了过去,同时帮助捡起掉落在地上的纸张。趁着这个机会,她看了看那些纸张上,密密麻麻全都是写好的佛经。一瞬间,眼泪不争气的流了出来。但不同的是,这次是极致的喜悦!“鸢儿姐姐,我没来晚吧?”赵昊
已完结小说《穿书后,我靠配角走上人生巅峰》最新章节
发布 : xiaowang | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 142次

热门新书《穿书后,我靠配角走上人生巅峰》上线啦,它是网文大神莲子舟的又一力作,主角是林佳期傅湛。主要讲述了:慈善晚宴在奥斯宾国际大酒店举行。雄伟壮丽的大楼,高耸入云。林佳期挽着霍熠冥的臂弯进入宴会厅,立刻收获了众人好奇探寻的目光。霍家在A市的地位虽然比不上傅湛那么耀眼瞩目,但也是有头…《穿书后,我靠配角走上人生巅峰》精彩章节试读慈善晚宴在奥斯宾国际大酒店举行。雄伟壮丽的大楼,高耸入云。林佳期挽着霍熠冥的臂弯进入宴会厅,立刻收获了众人好奇探寻的目光。霍家在A市的地位虽然比不上傅湛那么耀眼瞩目,但也是有头有脸的豪门,一举一动也格外引人注意。尤其是霍熠冥带着个陌生的女伴出现在晚宴现场,大家都暗暗猜测林佳期的身份。在众人打量林佳期的时候,她也不动声色的在人群中搜寻可攻略的对象。虽然
主角叫吴晨的小说在哪阅读
发布 : xiaowang | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 112次

二、书友评论嘻嘻,挺不错的,就是有亿点点想让小哥和主角成CP,就亿点点奸笑三、作品赏析“无邪,你疯了!”“知道你这样做会带来什么后果吗?!”杭城,吴家。吴叁省怒不可遏地训斥着无邪。就在刚刚,他的好侄子居然跟他说:要增加一个鲁王宫夹喇嘛的人数。而且那人还不是别人,是年仅九岁的吴家老四——吴晨。一个才九岁的孩子啊?这让他如何答应?且不说那鲁王宫有多危险。单就论年龄,也不可能会带他下去的。万一吓傻了怎么办?吴叁省可是深知老太太对这个干儿子宝贝的很。若真是出事了……那绝对是想不敢想的。“小邪,这事你就甭想了,我是不会同意的。”“可是三叔,我也没办法啊!三叔…..”无邪一脸的郁闷:“我那吴山居都输给小叔了,他答应我,只要带他去鲁王宫涨涨见识,回来就把吴山居还
陆今安叶暖暖最后结局 陆今安叶暖暖完结版免费阅读
发布 : xiaowang | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 105次

《陆今安叶暖暖》第一章免费试读结婚三年,我始终唤不醒陆今安的记忆。他要离婚。阳光照在身上很暖,但怎么都暖不了心。手机界面是沈念一的朋友圈,一句话和一张图。「回来了,谢谢你还愿意回到我的身边。」配图是两人相拥的合照。我和陆今安是青梅竹马,七年前我们一起考进了京都大学,沈念一是我的舍友兼闺蜜。他们就是那个时候相识的。沈念一家里并不富裕,常去做各种兼职。大二那年,陆今安出了车祸,医生说他脑部有瘀血压迫神经,失去了部分记忆。从那以后,陆今安总是是来找我出去玩,去的就是沈念一兼职的地方,起先我并不知道他会喜欢上沈念一,只是以为一切都是巧合,后来慢慢的陆今安嘴里开始有意无意的提到沈念一的名字。我才明白,陆今安喜欢沈念一。他们是在大二的时候在一起的,陆今安找到我说他想表白,问我能不能帮他,我看了他很久
search zhannei
最新文章
-
- 「给未婚夫青梅的狗炖月子粥后,我杀疯了」小说精彩章节分享_「沈宴林晚晚楚楚」精彩节选试读
- [被抽签选中成为太子妃后,丈夫的白月光后悔了]章节免费试读_[萧辕安沈玉妍顾长风]完结版全文
- 谢青临的朝云绚丽一瞬+后续+完结内容精选谢青临苏倾月全书在线
- 全书浏览浮灯灿烂一朝后续更新+番外(梁明昭沈砚卿)_浮灯灿烂一朝后续更新+番外(梁明昭沈砚卿)全书结局
- 浮灯灿烂一朝在线看(梁明昭沈砚卿)全书免费_(梁明昭沈砚卿)浮灯灿烂一朝在线看后续(梁明昭沈砚卿)
- 谢尽长安花(沈照霜宁砚)_谢尽长安花沈照霜宁砚
- 沈照霜宁砚苏清澜谢无涯_沈照霜宁砚苏清澜谢无涯
- 好看的谢青临苏倾月选集_谢青临苏倾月选集
- 谢青临苏倾月免费在线_谢青临苏倾月免费在线列表
- 虚假爱意完结_「黎棠甜甜小姐」免费
- 与谁白首不相离版(温晚柠陆淮川),与谁白首不相离版
- 全书浏览浮灯灿烂一朝+番外+后续(梁明昭沈砚卿)_浮灯灿烂一朝+番外+后续(梁明昭沈砚卿)全书结局
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1