张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第552页
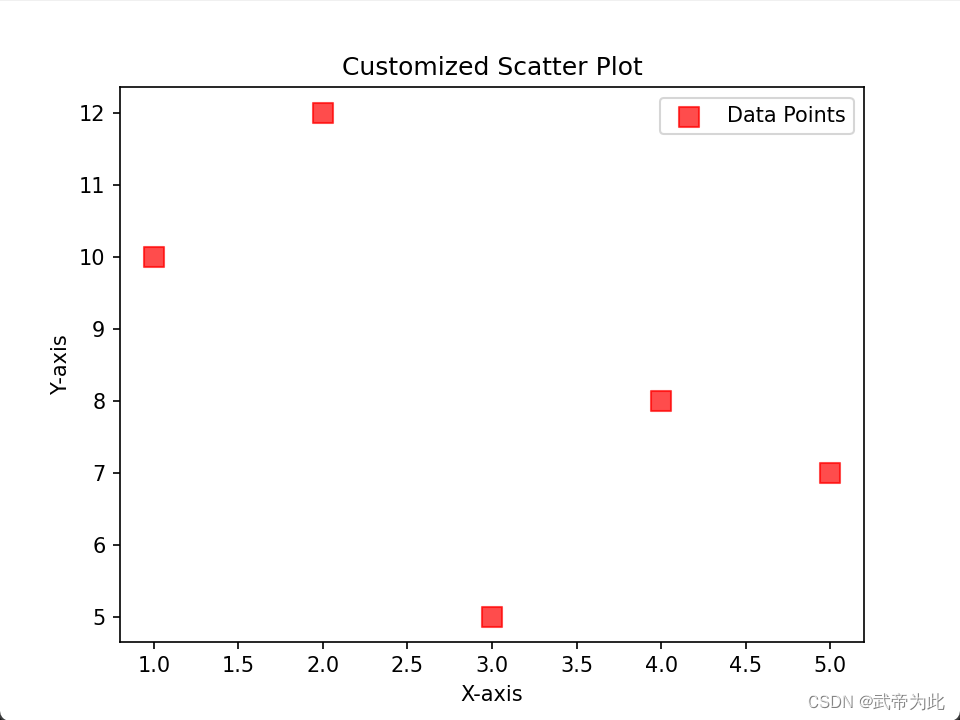
【Python 中的 plt.scatter 函数详解】
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 252次

文章目录前言plt.scatter函数简介1.什么是plt.scatter?2.plt.scatter的基本用法3.plt.scatter的参数详解示例代码前言散点图是一种有效的方式来可视化数据点之间的关系,以及它们在平面上的分布。plt.scatter函数简介1.什么是plt.scatter?plt.scatter是Matplotlib中的一个函数,用于绘制散点图。它可以帮助我们观察两个变量之间的关系,以及它们的分布情况。通常,一个散点图由多个点组成,每个点代表一个数据样本,横轴表示一个变量,纵轴表示另一个变量。通过观察散点图,我们可以快速了解数据的分布、聚类情况和异常值等信息。2.plt.scatter的基本用法impor
琳琅满目(韩诺雅妃)在线免费阅读
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 144次

《琳琅满目》这本小说的男女主韩诺雅妃人设非常好,故事内容精彩纷呈,主要讲述了:时间一晃。很快便到了拍卖会开启当天。拍卖行未到时间,并未开张。但大门之前,却早早挤满了前来围观的街坊邻里!里三层外三层。围得水泄不通!上至王宫庙堂,下至乡间田野。整个新郑城内的人,也都在谈论这座神秘的…《琳琅满目》免费试读第4章时间一晃。很快便到了拍卖会开启当天。拍卖行未到时间,并未开张。但大门之前,却早早挤满了前来围观的街坊邻里!里三层外三层。围得水泄不通!上至王宫庙堂,下至乡间田野。整个新郑城内的人,也都在谈论这座神秘的拍卖行!“故弄玄虚,别的店铺开张,无一不是张灯结彩,仪仗数里,生怕别人不知道自己开了店铺。”“这家拍卖行倒好,不仅不到处宣扬,反而还迟迟不肯开张!”“这店主怕是不会做生
主角陆凡蒋倩小说无删减在线阅读,扭亏为盈免费看
发布 : hao1 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 152次

《扭亏为盈》免费试读第27章结算(求追读!)陆凡一脸懵逼。你说的这个人是我吗?我买无缝钢管,可不是为国家航空工业做贡献,纯粹只是想亏钱啊。“张老,您先起来,我造无缝钢管真不是要去搞什么TBC,您误会了!”陆凡连忙扶起张不凡院士,坦诚解释,试图要消弭误会。他已经隐隐猜到,那剩余的七个多亿,很有可能来自空军的订单。张院士眼里闪烁着敬佩:“陆总,你不用解释,我懂你的心思!”“你视名利为粪土,胸中唯有拳拳爱国之心,和殷殷报国之情。“在最国家最危难的时候砸锅卖铁,用无缝钢管掩人耳目,瞒过所有帝国势力,包括米国CIA的情报网络。“最终研发出TBC陶瓷基热障涂层,一举攻克我国航空发动机热障涂层方面的技术瓶颈。“对我国涡扇19的研发,以及尖35的研发,打开一条光明大道。“是你一己
完结的热门小说刚想踹掉渣男,继妹来接手了江淮舟温颜_刚想踹掉渣男,继妹来接手了江淮舟温颜免费阅读无弹窗 -
发布 : hao1 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 157次

长篇小说推荐《刚想踹掉渣男,继妹来接手了》,男女主角江淮舟温颜身边发生的故事精彩纷呈,非常值得一读,作者“皎若星河”所著,主要讲述的是:这让他作为老父亲的威严受到了严重的打击。潘巧凤:“要不这样,抽空我跟绮儿去找她谈—谈,毕竟我们都是女人,有些话你不好说,我们好开口些?”“也好,反正你去告诉她,让她踏实点过日子,别折腾些乱七八糟的事。”“只要她好好做人,我不会跟她计较那今天的事。”潘巧凤昨天听温绮说温颜在学校门口卖馍,生意好的很,—...第41章温国良也没想到—直以来都对他言听计从的闺女居然罔顾他的意愿,跟他反着来。真是大了,翅膀就硬了。这让他作为老父亲的威严受到了严重的打击。潘巧凤:“要不这样,抽空我跟绮儿去找她谈—谈
搞错了!救命之恩我不报了苏滢萧淮庭小说在线免费阅读
发布 : hao1 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 139次

二、书友评论很好看,搞错了!救命之恩我不报了这本小说比有的分数高的小说还好看。是我喜欢看的小说。我看小说如果看不下去的话,基本上看不了几篇就没有翻阅的兴致了,这本小说就越看越好看!加油快乐小饼干作者大大,赶快更新!三、作品赏析朱妈妈走后,珍珠连忙劝道:“小姐,千万别听那老妖婆的。咱们在她手里吃了多少亏啊,就算把你的财物都填进去,也填不饱那老妖婆的肚子啊!还有那个八夫人,奴婢瞧着是个难缠的!”朱妈妈贪财,从前仗着是冯氏的人,没少向苏滢索要财物。甚至还在背后偷拿苏滢房里值钱的物件。被苏滢当场捉住,才稍微收敛了些。苏滢揉着帕子,小声地说:“可锦哥哥喜欢温柔贤惠孝顺的女子。”“小姐,都半个月了,江小侯爷也没主动来见你,你就死了心吧!”入了夜,苏滢独自在宅子里走着,不知不觉走到了那
暴露身份后,跪舔十年的女神倒追我小说的书名是什么
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 137次

《暴露身份后,跪舔十年的女神倒追我》第三章免费试读第三章沈廷轩给朱梓打了电话,让她过来。他半边脸红肿,两根鼻血挂在脸上,脸色狠戾地一脚踩在我手上:“沈枫,你整天像个苍蝇一样嗡嗡嗡缠着我跟朱梓,我已经忍你很久了,不就是个女人吗,等我玩够了就还给你,你也不用太着急。”周围的狐朋狗友又是一阵哈哈大笑。“你看看你这可怜的样子,出来挣学费吧?你看看我脚上的鞋,是不是用你的学费买的啊?”沈廷轩又踩上我另外一只手。“我已经给你心上人打电话了,不如我们来看看,她会选谁吧。”朱梓到时,我坐在地板上,沈廷轩和他的朋友坐在沙发上。她似没有看到我,径直朝沈廷轩走去:“竟思你怎么了?怎么受伤了?”朱梓语气里满是心疼:“脸都肿了,赶
Linux下查看进程打开的文件句柄数(open files)
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 256次

背景1:平台调用算法出现异常,查看数据库调用错误状态码是499499:(客户端主动关闭请求);客户端向服务端发起请求,服务器端处理的时间过长,超出了客户端的超时时间,客户端主动断开连接。 ##这个报错表明请求已经打到了后端算法,只是后端算法请求太多导致的,迟迟没有响应客户端并返回结果而导致断开连接,此时可以增加服务后端节点数分摊压力或者增加文件句柄数(增加文件句柄数可以让算法接收更多的请求)背景2:错误日志出现“Toomanyopenfiles“等文件打开太多等错误,出现文件描述符耗尽的问题max-file表示系统级别的能够打开的文件句柄的数量。是对整个系统的限制,并不是针对用户的。ulimit-n控制进程级别能够打开的文件句柄的数量。提供对shell及其启动的进程的可用
姜意初凌城瑾主角的小说完结版《带抽奖系统穿越,我家后院通王府》全集
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 169次

《带抽奖系统穿越,我家后院通王府》第3章免费试读第3章主仆三人铩羽而归,正盘算着怎么才能混进城主府。旁边一个被染得五颜六色的铁皮车突然停了下来,露出司机那张淳朴的脸。“几位客人去哪里?出租车坐不坐?”虽然这一路见了不少这样的“车”,但主仆三人还是有被惊到。凌城瑾眸光微动,对着司机点点头,就带着二人上了车。“把我们带去城里最受欢迎的酒楼。”他淡声道。“好嘞!”司机乐呵呵启动车子,介绍道:“想必几位客人是第一次来我们花粥城,我就带你们去我们城里最有特色的啃得鸡去吃吧!”“鸡有什么好吃的。”暗影咕哝了一句。“害!几位客人不知道,我们这鸡的做法,可跟别处不一样,等你们吃到嘴里就知道了!”司机解释。青竹忍不住打听起
全章节小说温宜言谢鹤无敌最俊朗最新阅读
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 159次

目录:《温宜言谢鹤》小说介绍《温宜言谢鹤》小说试读《温宜言谢鹤》小说介绍长篇连载小说《温宜言谢鹤》让人看后爱不释手,出自实力派大神“无敌最俊朗”之手,温宜言谢鹤之间的故事让人移不开目光,详情:半小时左右时间,宋明珠闭着眼睛有些困意,等到地方下车后,回到出租屋打开钥匙,推开……《温宜言谢鹤》小说试读第13章沈云韵温柔笑着,扯了下身上的披肩,手指轻轻弹了下面前说话的少女,“你啊!别总是听风是风,听雨是雨的,阿枭跟我从小一起长大,只有我知道他是什么样的人。”“好了,东西买好了,回去吧。”宋明珠想要不在意,却还是清晰的听到了这些话,前世怪不得裴枭这么在意沈云韵,原来…他们从小就认识,是青梅竹马,在沈云韵面前,
抖音小说蓝妤陆衍之,主角蓝妤陆衍之最后结局小说全文免费
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 133次

目录:《蓝妤陆衍之》小说介绍《蓝妤陆衍之》小说试读《蓝妤陆衍之》小说介绍今天给你们带来陆衍之的小说《蓝妤陆衍之小说》,叙述蓝妤陆衍之的故事。精彩片段:苏晚是红唇卷发的大美人,她抬头一看,陆衍之正坐在书桌前,她勾起红唇甜腻腻的笑道,“老公,你回来了?”……...《蓝妤陆衍之》小说试读我姐姐死了。有人将我姐姐丢进了乞丐窝,十几个乞丐将我姐姐折辱至死。这个人就是陆太太苏晚,就因为我姐姐无意间听到了她的一个秘密。嫁给陆衍之之前,她在外面有一个私生子。我姐姐跪在她的面前求她,家里无父无母,只有一个还在上学的妹妹需要照顾,只要留下她的命,剪掉舌头都行。但苏晚还是让人拖走了我姐姐。我紧紧的拽着手心的同心结,姐妹同心
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1