张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第455页
两次破镜,疯批强制重圆小说(江岁愉江言程)最新章节在线阅读_《两次破镜,疯批强制重圆小说》完结版免费阅读 -
发布 : hao1 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 81次

小说推荐《两次破镜,疯批强制重圆小说》目前已经迎来尾声,本文是作者“蓝紫荆”的精选作品之一,主人公江岁愉江言程的人设十分讨喜,主要内容讲述的是:江言程拿起第十个飞镖,手腕刚发力,万众屏息以待时,江言程突然叫他的名字:“江言程!”她不想他赢,就算犯规也不想江言程似乎早有准备,塑料飞镖稳稳拿在手里,在白净的指节间绕了个圈,侧头朝江言程一笑,“这么担心我啊,不过——阿愉可能要跟我一起回家了”恶劣又张扬他手腕一动,非常随意的动作,连身体都没倾斜,手里的飞镖击中靶子中心的气球伴随着气球炸裂轻微的“嘭”声,老板的声音响起:“恭喜这位同学,可以......第10章江言程拿起第十个飞镖,手腕刚发力,万众屏息以待时,江言程突然叫他的名字:
主人公张牧邓云小说雪中送炭在线无删减阅读
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 84次

《雪中送炭》免费试读第二十六章你为谁心动了节目录制之前,自然少不了跟节目组碰面。不过,节目其他嘉宾,他却没见到。哪怕是邓云都是如此。不知道是节目组故意制造神秘,让嘉宾错开,还是其他人都忙。节目导演叫严鹤。综艺圈一个颇为出名的导演。节目名称也有意思:《你为谁心动了》!八个嘉宾,四男四女。一期录制大概是两天时间,不过具体拍摄计划,随后通知。“真没剧本?”张牧看向严鹤忍不住问道。“没有!”严鹤很干脆的说道。“我们随意发挥?”“对!”“那我带个电脑去写小说都没问题。”张牧接着道。“噢?”严鹤楞了一下,说道,“节目有自己的流程的。不过,休息不录的时候,你可以。”张牧点了点头。录制节目,一期两天。提前存稿就可以了。张牧到不是非要加班加点的码字。何必呢?人
《重生后,跟病秧子王爷日常互演》小说主角宋祈笙章节免费在线阅读
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 108次

精品小说《重生后,跟病秧子王爷日常互演》,类属于宫斗宅斗类型的经典之作,书里的代表人物分别是宋祈笙,小说作者为小白桃,小说无错无删减,放心冲就完事了。重生后,跟病秧子王爷日常互演小说最新章节第253章·真是疯子,已更新了515412字,目前连载中。一、作品简介重生后,跟病秧子王爷日常互演这本小说的作者是网络作者小白桃,主角是宋祈笙。主要讲述了:她不知道为什么分明喝下了媚、药的宋祈笙怎么会不在这里,反倒是去了隔壁的观音殿,捉奸在床的计划自然是失败了,但是只要一口咬定昨晚是宋祈笙跟这个男人有染,宋祈笙头上的屎盆子就摘不掉。她追着宋祈笙,咄咄逼人的指责:……二、书友评论最基本的框架逻辑就不通女主重生来一回打一开始就不处于弱势那就果断出手呗面对仇人没完没了的陷害挑衅女主看似见
男女主人公安星辰陆晏舟小说分手后,金主竟是顶头上司全文免费阅读
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 128次

相对于秦悦的恼火,安星辰倒显得尤为淡定,她随手翻看各项文件,一目十行,先快速浏览一遍。 抓住重点,再细细的分析。 片刻,安星辰把文件搁一边,唇角勾起弧度:“挺好的,这个项目如果我能完成,意义大不一样。” 秦悦愣愣的问:“有什么不一样的?证明你能厉害,打了叶青青的脸吗?可别人不知道是她搞的鬼呀,我们还没证据。” “等我理好了再和你说,搞不定说什么都是空的。”安星辰晃了晃,没打算多说。 倒是雯姐瞬间就明白过来,轻笑道:“确实,那不妨我来锦上添花,给你提供一条线索。” 安星辰挑眉:“谢谢师父,您说。” “钱佑的收入来源没问题,消费却增,哪怕是因为公司辞退他有N+1的补偿,突然大手大脚的花钱,也不正常,可既然专业会计和前面的律师团队都调查不出来问题,你就别做无用功了。” “不如重点调
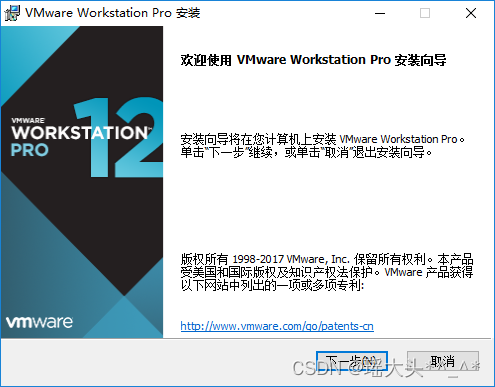
VMWare和VMWare个人版与企业版的区别、ISO镜像文件介绍、Linux下的目录结构、JDK及Tomcat安装、安装VMWare、Linux的各个版本以及切换为国内源
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 248次

目录1.VMWare简介2.VMWare个人版与企业版区别3.VMWare的安装3.Linux的各个版本4.ISO镜像文件介绍1.安装VMWare2.centos7安装2.1常见问题3.查看、设置IP地址4.关机与重启5.切换为国内源6.Linux下的目录结构7.JDK及tomcat安装7.1将压缩包上传到linux7.2安装JDK7.3安装Tomcat8.安装mysql8.1离线安装8.2在线安装1.VMWare简介“VMwareWorkstation是一款功能强大的桌面虚拟计算机软件,提供用户可在单一的桌面上同时运行不同的操作系统和进行开发、测试、部署新的应用程序的最佳解决方案。2.VMWar
【头歌-Python】Python第一章作业(初级)
发布 : hao1 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 389次

第1关:浮点数四则运算与格式化输出任务描述示例任务描述Python可以方便的实现计算器的功能。数学意义上的加、减、乘、除在Python中分别以符号“+、-、*、/”表示。试编程实现分两行输入两个非零浮点数,并在4行中按顺序输出两个数的加、减、乘、除的计算式和计算结果。计算结果str.format()方法严格保留小数点后3位数字。要求输出与如下示例格式相同,符号前后各有一个空格。浮点数1+浮点数2=和浮点数1-浮点数2=差浮点数1*浮点数2=积浮点数1/浮点数2=商示例输入:2.663.1415926输出:2.66+3.1415926=5.8022.66-3.1415926=-0.4822.66
虐恋:牢牢把握住你在线免费阅读 沈如然林雪无删减小说
发布 : hao1 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 83次

《虐恋:牢牢把握住你》第8章免费试读沈如然搬出去住了以后,继祥他们过来帮过几次忙。就安顿下来了。沈如然是个闲不住的性子。他很快通过盲人手机报了个按摩学习的班,然后每天拄着盲杖出去上课了。小区里住着的都是公安系统的人,大家也听说了沈如然的事情。除了惋惜,大家也会经常帮个忙什么的,当然,沈如然的性格也不太希望让别人帮忙,他努力的把自己的日子过好。时间过的很快,转眼一年过去了,沈如然的按摩手艺也因为他全身心的投入变得越来越好了。好几次,沈父沈母有些地方不舒服,都在他的按摩下慢慢好了,周围邻居有些有腰间盘突出的,颈椎病的也是找他按了一段时间按好了。渐渐的他名气越来越大,大家都叫他小沈师傅,有次,隔壁王老师找他按摩完后,提了一句:“小沈师傅啊,你这个技术这么好,有没有想过开个店呀,不然我整天找你,
《盛思玦韩骁璟》章节全目录 盛思玦韩骁璟全文免费阅读
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 93次

《盛思玦韩骁璟》小说介绍书名《盛思玦韩骁璟》,现如今正在连载中,主要人物有盛思玦韩骁璟,是网络作者韩骁璟独家所写的,文章无广告版本很吸睛,简介如下:“为父真是小瞧了你?小小年纪,竟然勾引摄政王,还让人写成了话本!”恭王指着她的鼻子道。……《盛思玦韩骁璟》小说试读盛思玦清楚的记得,韩骁璟曾说过,两人身份悬殊,不管是在外,还是私下,都要叫他皇叔。所以说,现在盛芊和韩骁璟是什么关系?她张了张口,还没来得及询问。就见盛芊上下打量着自己道:“长姐,两年不见,我都快不认识你了。”盛思玦微微一怔。此刻的自己一身破旧不堪的衣服,瘦如枯槁,头发也是乱糟糟的,原本娇嫩的一张脸上也因在大牢受到的折磨,布满了细细伤痕。而盛芊这两年在王府娇养的越发出挑,浑身都透着金贵。谁能想到
娘娘驾到:安陵容重生后不想宫斗安陵容华妃小说阅读,娘娘驾到:安陵容重生后不想宫斗完整版
发布 : hao1 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 72次

安陵容又望望前方,表情为难跟富察贵人道:“富察姐姐,陵容想着总归都在宫里,有心想请前面的沈贵人和莞常在一起同游,又担心身份卑微,不敢贸然开口。”富察贵人转念一想,才进宫和气为贵多结点善缘总是好的,她朝桑儿吩咐一声,桑儿快步上前让二人留步。富察贵人携安陵容上前说明来意,甄嬛自是笑容满满:“丹枫万叶碧云天,早就听说御花园里枫叶红透半边天,与这秋日的蓝天格外相衬,一起赏秋也是美事一桩。”四人当即结伴前行。安陵容心里算着时间,故意将脚步放慢了点,其他三人都以为她身体弱走不快,也就放慢脚步,一路赏花看景有说有笑好不热闹融洽。在安陵容的刻意引导下,四人来到当年撞见小太监的地方,甄嬛看着眼前的景色出口夸赞:“此地清幽,果真是个难得的好地方。”富察贵人刚想附和几句,从前面小径上连滚带爬跑出一个宫女,她面色惊
最新文章
-
- 最新新时代好少年强国主题作文(合集15篇)
- 我的动物的作文集锦(10篇)
- 植树节的作文300字10篇【推荐】
- JavaScript 延迟加载的方法( 7种 )
- 一文搞定课程实践!(java+mysql)学生信息管理系统
- DevEco Studio 创建TextInput输入框,获取输入内容
- Ubuntu上安装 Docker及可视化管理工具
- 小说《惊!大佬重生后马甲掉了!》免费阅读
- 重生后独美,校草前夫别来沾边小说无删减在线免费阅读
- 无删减小说《重生后独美,校草前夫别来沾边》顾以欣陆砚卿在线免费阅读
- 重生后独美,校草前夫别来沾边免费阅读,重生后独美,校草前夫别来沾边顾以欣陆砚卿小说无弹窗阅读
- win10-Docker打不开this can prevent Docker from starting. Use at your own risk.
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
