张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第267页
opencv的安装+pycharm中安装cv2库
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 328次

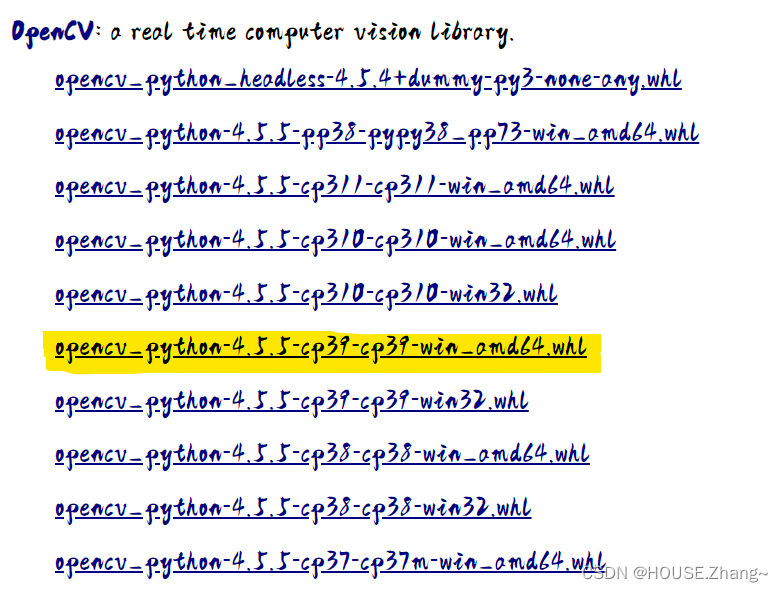
简单记录一下本次cv2库的安装流程。opencv的安装:1.下载阿里云SimpleIndex中国科技大学SimpleIndex豆瓣(douban)SimpleIndex清华大学SimpleIndex中国科学技术大学SimpleIndex我在这里找到的:https://www.lfd.uci.edu/~gohlke/pythonlibs/#opencv如果是跟我一样第一次安装,不知道选什么版本,先看你的python的版本。我电脑上装的是python3.9,所以我下载的是这个版本 2.win+r,然后输入cmd进入中端安装的指令用: pipinstallopencv_python失败的原因可能是 pip的版本不对
2022年4月第十三届蓝桥杯省赛C组C语言/C++真题及答案
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 292次

参加了这么多算法类比赛和认证,总结出一个很重要的能力,project的评估能力:能否较为准确的判断出以自己现在的level是否能完成某道题目、以及完成这道题要耗费多少时间特别在比赛这种高压环境下,总想着抓住每分每秒看到题就“justdoit”,一点思路没有的bug还猛钻以为马上就OK了。事实证明这是不太好的决策,当自己的level还没有达到能快速AC所有题目之前,还是要分清每道题孰轻孰重,若第一时间按照自己的思路发现某道题工程量已经大到不可估量的话必须及时giveup或者计划好只拿一部分分,毕竟每个人对不同的题型熟练度肯定也不同。顺便吐槽一下,蓝桥杯根本不是考验对算法的理解程度,而是考验选手coding熟练度,四小时十道编程题whocand
SSM框架介绍
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 372次

1、SSM框架简介 SSM框架是SpringMVC,Spring和Mybatis框架的整合,是标准的MVC模式,将整个系统划分为View层,Controller层,Service层,DAO层四层,使⽤SpringMVC负责请求的转发和视图管理,Spring实现业务对象管理,Mybatis作为数据对象的持久化引擎。2、SSM框架各层介绍2.1、持久层(Mybatis):Dao层(mapper)DAO层:DAO层主要是做数据持久层的⼯作,负责与数据库进⾏联络的⼀些任务都封装在此。DAO层的设计⾸先是设计DAO的接⼝。然后在Spring的配置⽂件中定义此接⼝的实现类。然后就可在模块中调⽤此接⼝来进⾏数据业务的处理,⽽不⽤关⼼此接⼝的具体实现类是哪个类,显得结构⾮常清
【前端】Vue+Element UI案例:通用后台管理系统-项目总结
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 426次

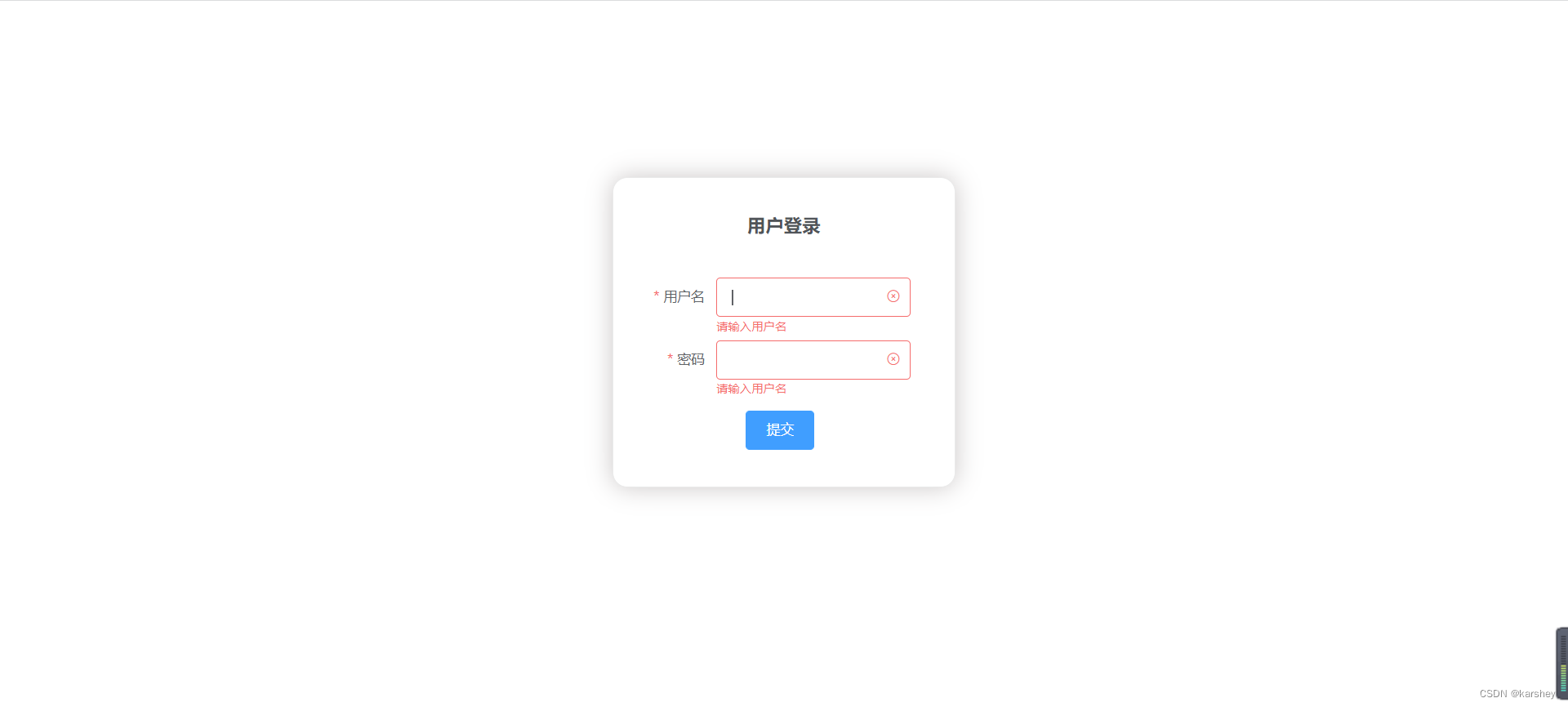
文章目录相关链接前言效果登录页首页管理员的首页xiaoxiao的首页用户管理总结项目搭建左侧:CommonAside上侧:CommonHeader和CommonTag首页:Home.vue用户管理:User.vue登录页:Login.vue总代码(已开源)相关链接参考视频:VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目案例链接【前端】Vue+ElementUI案例:通用后台管理系统-导航栏(视频p1-16)https://blog.csdn.net/karshey/article/details/127640658【前端】Vue+ElementUI案例:通用后台管理系统-Header+导航栏折叠(p17-19)https://blo
Node.js16.15.1的一个报错及解决方案
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 339次

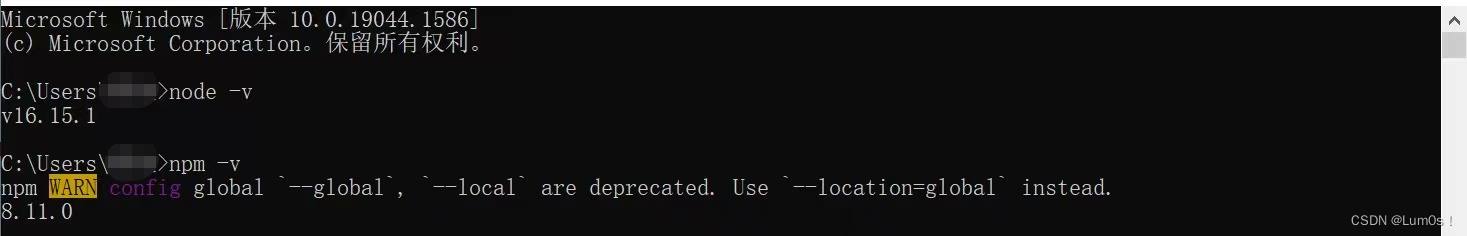
Node.js16.15.1的一个报错及解决方案前言准备工作核心解决方案测试前言最近在进行Node.js的下载安装和环境的配置,在官网上下载了LTS版本16.15.1,没想到在后续的使用中出现一种报错。例如,在命令提示符窗口中输入npm-v想要查看npm的版本号:npmWARNconfigglobal`--global`,`--local`aredeprecated.Use`--location=global`instead关于这个报错,我一开始的解决方案是将Node.js安装目录下的npm.cmd文件第12行的prefix-g改成prefix--location=global,之后再在命令提示框中输入npm-v确实不报错了,我就以为解决了,没
【计算机组成原理】计算机的性能指标、数据的表示和运算、BCD码和余3码
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 446次

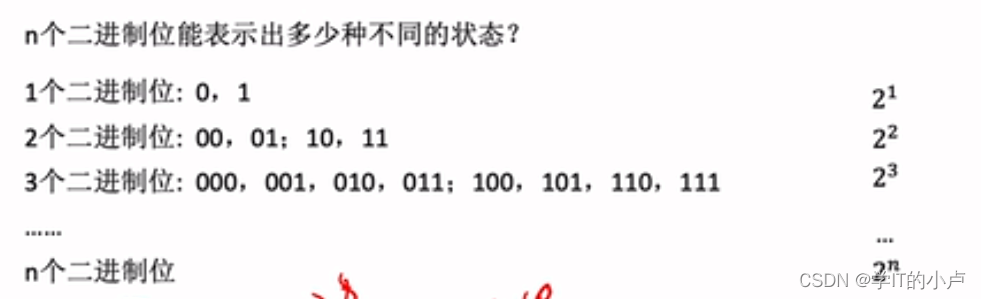
计算机组成原理(二)计算机的性能指标:存储器的性能指标:存储器中,MAR为存储单元的个数MDR为机械字长也就是存储单元的长度存储器的大小=MAR*MDRn为二进制位能表示出几种不同的状态呢?2的n次方种不同的状态CPU的性能指标:下面的周期就是时间,主频相当于频率CPU主频:CPU内数字脉冲信号振荡的频率CPU时钟周期的单位为微妙和纳秒CPU主频=1/(CPU时钟周期)CPI为执行一条指令所需的时钟周期执行一条指令的耗时=CPI*CPU时钟周期例如:Eg:某CPU主频为1000Hz,某程序包含100条指令,平均来看指令的CPI=3.该程序在该CPU上执行需要多久?100*3*(1/1000)=0.3sIPS:每秒执行多少条指令IPS
存储概念|详解大小端存储
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 312次

0.前言1.数据的高位和低位2.高地址和低地址 3.大端存储和小端存储 4.为什么会有大小端存储5.验证C语言的数据的存储是大端还是小端0.前言大小端存储是计算机存储的一个设计概念,涉及了高地址和低地址,数据的高位和低位等概念,所以在理解大小端存储之前,需要知道什么是高地址和低地址,什么是数据的高位和低位这些概念。1.数据的高位和低位数据的高位是数据的左边位置的数,数据的低位是数据右边位置的数,数据的高位和低位又称高字节和低字节。拿一个十进制数来讲,例如简单的1234,那么数据的高位是在左边,也就是1是1234的高位,数据的低位是在数据的右边,4是数据的低位,高位和低位是一个相对的概念,在1234中,相对于4,1是高位,相对于1,4是低位。如图所示
Android studio 按钮点击页面跳转
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 465次

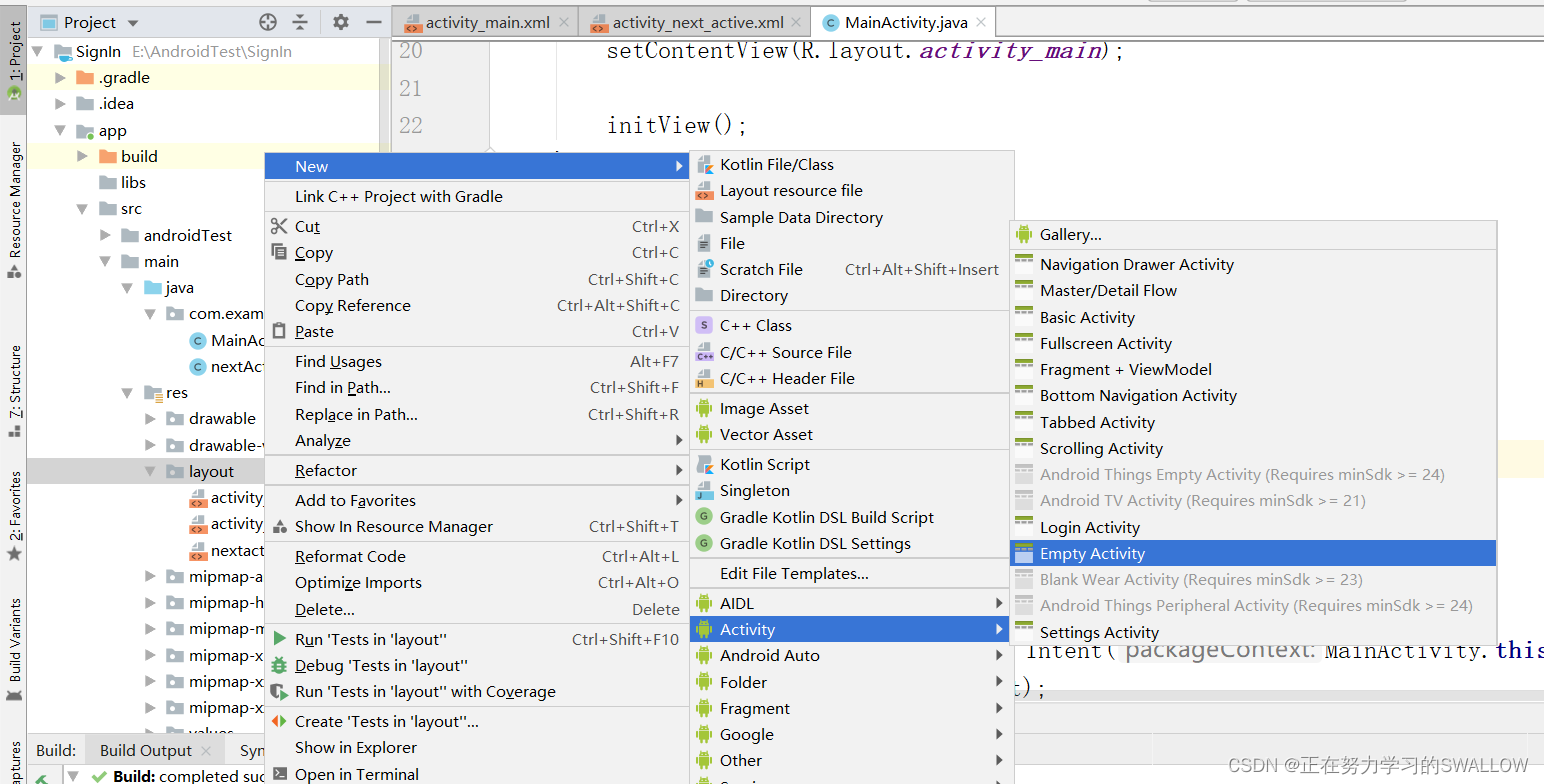
(1)先创建一个要跳转的页面,即一个新的页面,该页面是点击之后跳转的。步骤:app--->src-->main-->res-->layout(右击)-->New-->Activity-->EmptyActivity 创建好以后,此时会生成一个同名的java文件。初始时的界面代码如下,界面展示在后面,仅供参考。<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/a
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1