张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 列表 - 第2页
11月14日
29.❤️保姆级教程带你做一个属于自己的博客网站❤️【纯python实现&&附带源码】_孤寒者的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 530次
10月17日
python每日算法 | 数据结构基础:栈与队列以及经典的迷宫问题_REPCHAOCHAO的博客
发布 : zsy861 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 556次
09月08日
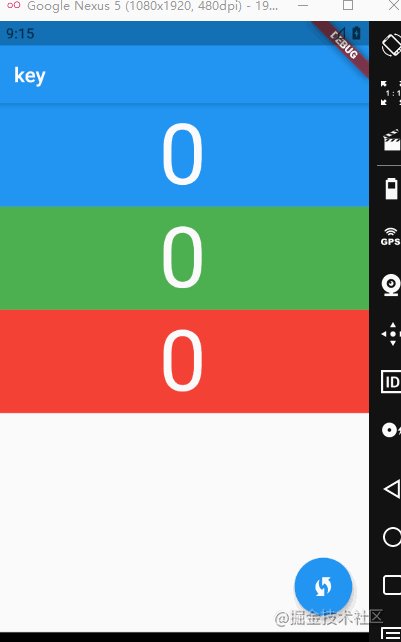
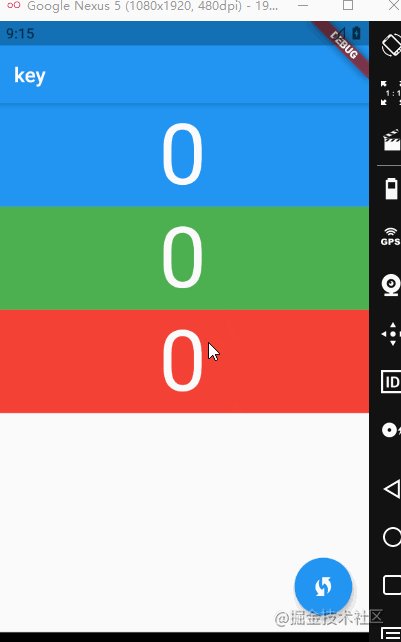
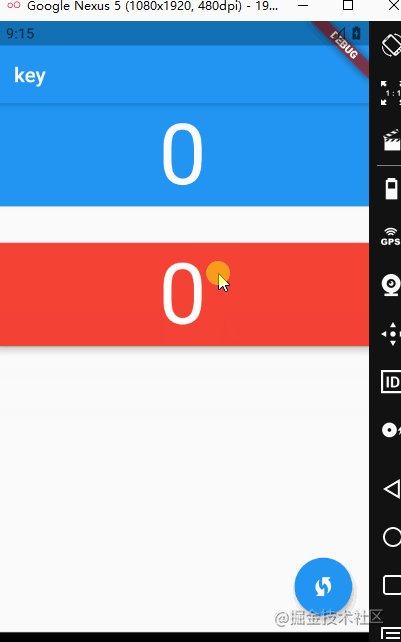
Flutter Key的原理和使用(五) 需要key的实例:可拖动改变顺序的Listview_卓原的进化之旅
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 685次
07月23日
【Python从入门到精通】(六)Python内置的数据类型-列表(list)和元组(tuple),九浅一深,十个章节,不信你用不到_码农飞哥
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 528次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1