1.webpack的安装
1.1.在要安装webpack的目录下的终端cmd下初始化项目,输入以下指令
npm init [-y]//-y表示按默认信息初始化,去掉则会让你输入一些信息初始化,无关紧要然后目录下会生成一个package.json文件,里面包含一些项目的相关信息
1.2.输入安装指令
局部安装:(推荐)
//安装webpack,如果需要安装指定版本则在后面加上'@版本号',默认安装最新的npm install --save-dev webpack[@3.6.0]npm install --save-dev webpack-cli//安装webpack-clips:
webpack-cli是一个命令行工具,允许我们运行webpack打包命令、初始化webpack配置文件等。通过webpack-cli,我们可以更加方便地管理webpack相关的任务。例如,可以使用webpack-cli来执行以下操作:
初始化webpack配置文件:通过运行webpack-cli init命令,我们可以快速生成一个基本的webpack配置文件。
运行webpack打包命令:使用webpack-cli,我们可以在命令行中直接执行webpack打包任务。
其他命令:webpack-cli还提供了一些其他的命令,比如webpack-cli serve,用于启动开发服务器。
总之,webpack-cli让我们能够更加方便地使用webpack,提高我们的开发效率。
查看版本号:
webpack -v假如没有出现版本号,而是出现了电脑配置信息的输入一下代码试试:
npm info webpack version问题可参考下面链接:
webpack -v没有出现版本号,而是出现了电脑配置信息
可以查看到版本号说明webpack已经按装好了,此时package.json文件也会出现一个依赖:
(把安装想成maven引入依赖就很好理解了)
全局安装:
npm install -g webpack //全局安装webpack备注:如果这样安装出现了提示安装webpack-cli,这是4.x的提示,如果不想安装webpack-cli需重新安装低版本webpack,不过一般webpack和webpack-cli都是会一起安装的,输入y回车安装就好。
另外:官方不太支持全局安装,会锁定版本,因此一般对项目目录局部安装。
至此,webpack和webpack-cli安装完成。
2.webpack的使用
1.1.在项目的目录下新建webpack.config.js配置文件
格式基本固定,只需稍加修改
const path = require('path')//Node.js内置模块//当使用webpack打包的时候,webpack会自动去项目根目录下寻找webpack.config.js这个配置文件,加载里面的配置,根据配置选项进行打包module.exports = {//打包的入口js文件,也就是说你需要在这个main.js文件中引入其他需要一起打包的js文件entry: './src/main.js',output: {filename: 'result.js',//输出的文件,文件名自定义 path: path.resolve(__dirname, './dist'), //输出文件的路径,可以不用改 filename: 'result.js' }}2.2.创建入口js文件
js文件里面引入其他js文件:
//这个是mian.js文件(可自定义文件名)require("./01.js")//.js可以省略require("./02.js")require("./03.js")众所周知,webpack是可以连着css文件和js文件一起打包的,假如要把css文件一起打包,就还需要安装一个依赖,css的加载器,webpack本身只能处理js文件,要想处理css资源,还需要一个loader转换器
2.3.安装css的加载器
很简单,直接输入下面命令:
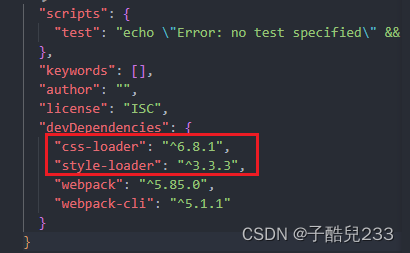
npm install --save-dev style-loader css-loader此时package.json文件多了两个依赖
然后需要修改一下webpack.config.js配置文件
const path = require('path')module.exports = {entry: './src/main.js',output: {filename: 'bundle.js', path: path.resolve(__dirname, './dist'), filename: 'bundle.js' }, //新添加了如下代码,上面的小逗号别漏了,格式是固定的,不用改 module: { rules: [ { test: /\.css$/,//打包规则运用到以css为结尾的文件上 use: ['style-loader','css-loader'] } ] }}2.3.然后就可以执行webpack的打包命令了
ps:
因为可能会涉及es6语法,打包时可能会失败:
方法1:可以用babel将es6语法的js文件转换成es5语法的js文件,再进行打包,实际开发其实也是需要转换成es5再打包部署的,因为这样浏览器的兼容性更好
方法2:假如js文件用了es6语法的,把引入的js文件的后缀名改成.mjs就可以打包了(自己没试过不知道可不可以)
方法3:es6打包到底会不会失败其实我也没试过,假如有遇到问题的猿友就试一下上面两个方法,推荐第一个。
webpack的打包命令
webpack //有黄色警告webpack --mode=development//没有警告关于黄色警告,其实仔细解读一下英语,就想叫你在后面加development或者production,如下:
webpack --mode=development
开发环境,打包的速度快,体积大,打包的代码多行显示,方便人看。
webpack --mode=production
上线环境,打包速度较慢,但是打包的体积小,压缩了,打包的代码单行显示,方便计算机看。
三个命令其实没有太大差别,因为也知道,警告就是等于不用管[dogo]
至此打包就结束了
另外说一下另一个打包方法,
在package.json文件加上"script": { ... ..."div": "webpack --mode=development"}执行:npm run dev 就可以打包了类似于给命令起了个名字,直接调用名字吧