一:cookie
1.什么是cookie
cookie是浏览器提供的一种机制,可以由JavaScript对其进行操作(设置、读取、删除)。
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。
会话跟踪技术:浏览器和服务器在进行多次请求间共享数据的过程,称为会话跟踪技术。
每一个 HTTP 请求都会在请求头中携带 cookie 到服务端
每一个 HTTP 响应都会在响应头中携带 cookie 到客户端
也就是说,cookie 是不需要我们手动设置,就会自动在 客户端 和 服务端之间游走的数据
我们只是需要设置一下 cookie 的内容就可以。
COOKIE 的存储形式
cookie 是以字符串的形式存储,在字符串中以 key=value 的形式出现
每一个 key=value 是一条数据
多个数据之间以 ; 分割
2.cookie的特点
1. 存储大小有限制,一般是 4 KB 左右
2. 数量有限制,一般是 50 条左右
3. 有时效性,也就是有过期时间,未设置的话是 会话级别(也就是浏览器关闭就过期了)
4. 有域名限制,在哪个域名下存储的cookie,只能在哪个域名下访问
3.cookie的作用
1.识别客户端
http是无状态协议。为了让服务器然能够识别客户端,客户端使用cookie,服务使用session。具体过程:当浏览器首次发送请求时,服务端会产生一个唯一的编号 (sessionld) 。响应时,把编号(sessionld) 发给浏览器端,浏览器端把接收到sessionld保存在cookie里。下次请求时,把sessionld携带上。服务器根据携带的sessionld,就能区分不同的客户端。(这个过程不需要我们写任何代码)
2.保存数据
cookie可以在客户端保存数据
cookie会把数据存储在浏览器端的硬盘上
4.cookie的使用场景
会话状态管理(如用户登录状态、购物车等)
个性化设置(保存用户设置的样式等)
浏览器行为跟踪(如跟踪分析用户行为等)
5.cookie的使用方式
1.设置cookie:document.cookie = "key=value;";
// 保存数据的格式:// document.cookie="键=值;expires=日期的GMT格式的字符串"function saveData(){ // 在cookie里保存数据 // 1、如果不写失效时间,那么,数据是临时保存(会话级别)。当浏览器关闭就会消失。 // document.cookie = "username=安琪拉"; // 2、如果写上失效时间点,那么,数据将会在该时间点后,被删除。 // document.cookie = "username=安琪拉;expires=日期的GMT字符串格式"; let d= new Date(); d.setDate(d.getDate()+7);//设置为7天有效期 document.cookie = "username=安琪拉;expires="+d.toGMTString();}进一步封装:
//保存cookie(新建和修改)// 参数:// 键// 值// 时长(保质期)// path// domainfunction saveCookie(key,value,daycount,path,domain){ let d = new Date(); d.setDate(d.getDate()+daycount); let str = `${key}=${encodeURIComponent(value)};expires=${d.toGMTString()}`; path && (str+=`;path=${path}`); domain && (str+=`;domain=${domain}`); document.cookie=str;}2.获取cookie:
//从cookie获取指定键的值;(根据键获取值); // 参数:键 // 返回值: 键对应的值; function getCookie(key) { let str = document.cookie;// a=20; username=安琪拉; userid=001 // 1、分割成数组 let arr = str.split("; ");//["a=20","username=安琪拉","userid=001"] // 2、遍历数组(查找以username=开头的元素) str = arr.filter(item => item.startsWith(key + "="))[0]; //"username=安琪拉" return str==undefined ? undefined : str.split("=")[1]; }3.删除cookie:
cookie是到期自动失效的,我们可以通过修改key的值和有效时间来达到删除的目的:
function removeCookie() { let d = new Date(); d.setDate(d.getDate()-1);//设置失效时间为前一天 document.cookie="username=byebye;expires="+d.toGMTString(); }6.查看cookie
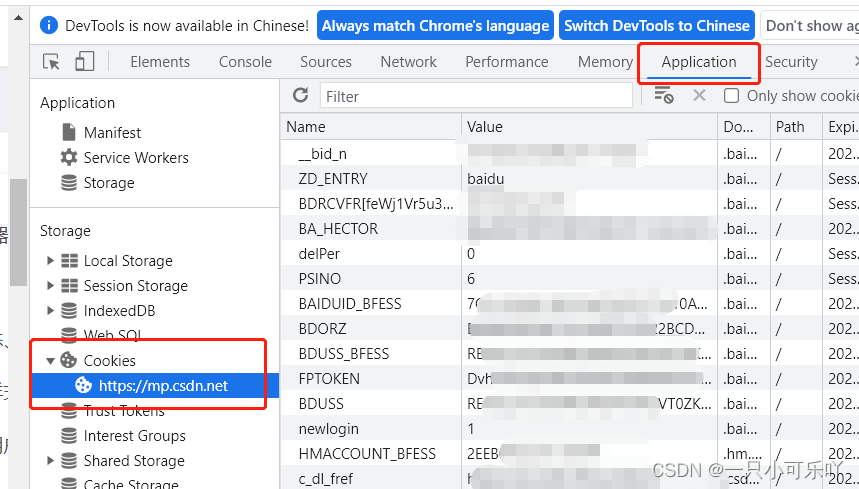
在浏览器中按住键盘F12进入开发者工具后,选择Application(图中红色方框处),然后就能在左边看到cookie。

7.cookie的缺点
cookie可能被禁用
cookie与浏览器相关,不能互相访问
cookie可能被用户删除
cookie安全性不够高
cookie会随着HTTP请求发送给服务器
cookie存储空间很小(只有4KB左右)
cookie操作麻烦,没有方便的API
二:webStorage
webstorage 是 HTML5新增的存储数据的方案,比使用 cookie 更加直观。它提供了访问特定域名下的会话存储或本地存储的功能,如果是会话存储,则使用sessionStorage,如果是本地存储(硬盘),则使用localStorage。sessionStorage和localStorage的官方函数一样。localStorage和sessionStorage都以键值对(key、value)的形式存储。
注意: 这不是javaScript语言本身的特性,是BOM的东西。
window.localStorage和window.sessionStorage。
1.localStorage
localStorage的生命周期是永久,除非手动去清除,否则永远都存在,他的储存大小是5MB,仅在客户端浏览器上储存,不参与服务器的通信。
用法:
//设置localStorage保存到本地,第一个为变量名,第二个是值 localStorage.setItem('username', '安琪拉') // 获取数据 localStorage.getItem('username') // 删除保存的数据 localStorage.removeItem('username') // 清除所有保存的数据 localStorage.clear()2.sessionStorage
sessionStorage顾名思义,是在当前会话下有效,引入了一个“浏览器窗口的概念”,sessionStorage是在同源的同窗口中,始终存在的数据,只要浏览器不关闭,即使是刷新或者进入同源的另一个页面,数据仍在。同时打开“独立”的窗口,即使是同一个页面,sessionStorage的对象也是不同的。关闭窗口后sessionStorage就会被销毁。
用法:
// 设置sessionStorage保存到本地,第一个为变量名,第二个是值 sessionStorage.setItem('sessionName', '可乐') // 获取数据 sessionStorage.getItem('sessionName') // 删除保存的数据 sessionStorage.removeItem('sessionName') // 清除所有保存的数据 sessionStorage.clear()3.查看
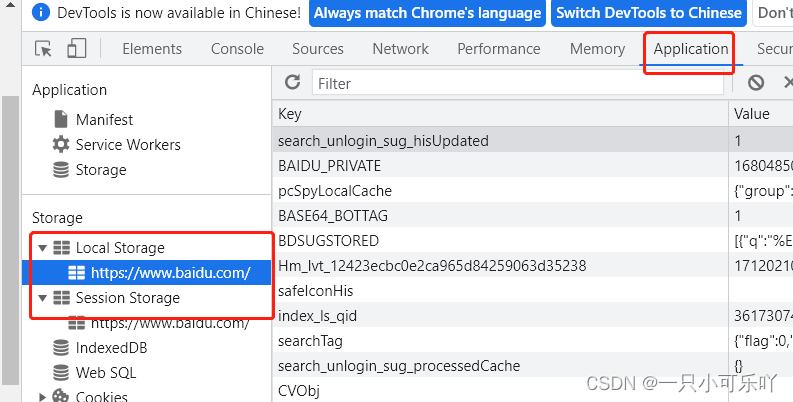
在浏览器中按住键盘F12进入开发者工具后,选择Application(图中红色方框处),然后就能在左边Storage列表中找到localStorage和sessionStorgae。

三:cookie、localStorage、sessionStorage的异同
1.共同点:
都是保存在浏览器端、且同源的
2.区别
1、cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递,而sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下 。
2、存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie、所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大 。
3、数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭之前有效; localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前有效,没有设置的话浏览器关闭就会失效。
4、作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localstorage在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的 。
5、web Storage支持事件通知机制,可以将数据更新的通知发送给监听者 。
6、web Storage的api接口使用更方便。