折磨了整整两天,终于把这个问题搞定了.
一开始后端开发完后,用apifox所有接口测试都是可以的,但当前端跑起来后发现接收不到后端的数据.
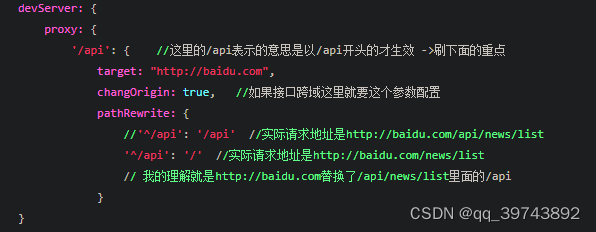
网上查了很多方法,首先试了查到的前端代理方法

没用,代理配置了但api不会替换成设置好的代理,还是以字符串形式到相对路径上.
于是找了后端的办法,
@CrossOrigin(origin = "*")
配置了cros后,前端能成功接受到数据,本以为皆大欢喜了,但是后端做了登录拦截后,发现所有拦截的页面都报跨域错误,而取消拦截后正常.
为了解决这个问题,狠狠的恶补了浏览器相关方面的知识,发现虽然访问了页面,获得了数据,但访问前端的网址,浏览器里并没有cookie记录以及session记录,得出结果,问题在于登录上.
在后端进行了测试,发现能成功登录,并将数据保存到session里.
又直接用浏览器访问后端网址,发现浏览器能获得cookie,得出结论问题出在前端,前端请求后端但却没获得cookie保存sessionid.
后来又尝试这样设置,发现没有效果
@CrossOrigin(originPatterns = "http://localhost:5173/",allowCredentials = "true",allowedHeaders = "true")
于是在后端做了修改,把后端得到的sessionid作为返回值返回给前端,让前端请求时带上cookie的请求头,测试后发现不行,浏览器已经禁止前端使用header.
在f12的network中仔细排查后发现,默认的主页虽然获取到了信息,但是没cookie记录,而每点一次登录,登录的请求头中的cookie存的sessionid都不一样.
查询相关知识后知道,浏览器第一次访问时会获得sessionid存在cookie中,后续访问如果有sessionid存着,会直接用.
于是问题就很清楚了,原因还是在于浏览器不能把返回的sessionid存在cookie中.
然后又经过多次研究,最终还是解决了这个问题,下面把方案放上来,
首先是前端,在vue的main.js中加上这个
axios.defaults.withCredentials = true;
然后是后端,这个配置类一方面用来实现cors跨域,注意,setallowedorigin这个绝对不能写"*",不然会报错
另一方面是corsfilter,这个会先于拦截器执行,解决跨域问题
package com.zjgsu.crazyshopping.controller.conf;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.cors.CorsConfiguration;import org.springframework.web.cors.UrlBasedCorsConfigurationSource;import org.springframework.web.filter.CorsFilter;@Configurationpublic class CorsConfig { private CorsConfiguration corsConfig(){ CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedHeader("*"); //允许所有域名访问 corsConfiguration.addAllowedMethod("*"); //允许所有请求头 corsConfiguration.setAllowCredentials(true); corsConfiguration.addAllowedOrigin("http://localhost:5173/"); //允许所有的请求类型 corsConfiguration.setMaxAge(3600L); return corsConfiguration; } @Bean public CorsFilter corsFilter(){ //存储request与跨域配置信息的容器,基于url的映射 UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**",corsConfig()); return new CorsFilter(source); }}