文章目录
1.安装Nginx2.启动Nginx以及常用命令2.1 常用命令 3.部署前端打好的dist包4.前端部署nginx刷新后404,解决Nginx刷新页面后404的问题
1.安装Nginx
(1)下载地址:https://nginx.org/en/download.html
(2)建议选稳定版下载

(3)下载好后,直接解压即可

2.启动Nginx以及常用命令
(1)启动nginx时,使用命令进行操作;不要直接双击nginx.exe,在nginx根目录下直接输:cmd。
启动时会一闪而过是正常的

2.1 常用命令
(1)启动nginx:start nginx
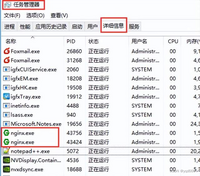
①启动后查看任务进程是否存在,dos或打开任务管理器都行
dos查看:tasklist /fi “imagename eq nginx.exe”任务管理器查看

如果都没有可能是启动报错了查看一下日志,在nginx目录中的logs文件夹下error.log是日志文件,
常见的错误:
(2)停止nginx:
①快速停止:nginx -s stop
②完整有序的关闭:nginx -s quit
(3)重新加载nginx配置:nginx -s reload
(4)检测配置文件:nginx -t -c conf/nginx.conf
(5)查看nginx版本:nginx -v
补充:有时修改nginx配置文件并不生效,可杀死nginx进程重启,以下命令可杀死nginx所有进程
taskkill /IM nginx.exe /F3.部署前端打好的dist包
server { listen 9090; # 定义端口号; server_name localhost; # 定义服务名 location / { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' true; add_header 'Access-Control-Allow-Headers' *; add_header 'Access-Control-Allow-Methods' *; add_header 'Access-Control-Expose-Headers' *; root html/dist; # 打包后的文件目录,这里是相对路径,也可以写带磁盘的绝对路径 index index.html index.htm; try_files $uri $uri/ /index.html; # 防止刷新出现404 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # 代理转发 location /prod-api/ { proxy_pass http://10.0.11.246:9595/; } 4.前端部署nginx刷新后404,解决Nginx刷新页面后404的问题
(1)添加try_files $uri $uri/ /index.html,然后重启一下nginx问题就解决了。

解释:try_files 表示检查文件是否存在,返回第一个找到的文件,这里设置是index.html内部重定向。
(2)另外,还有一种404报错的问题,可能是nginx访问文件权限问题,
①打开nginx.conf,第一行默认是这样的
#user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024;} 以下省略②可能是你访问的路径,需要root权限,而你启动nginx使用的普通用户,权限不足导致访问不到文件,所以可以这么修改:
user root;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024;} 以下省略