熟练的使用导航栏,对于任何网站都非常重要,我们可以使用CSS转换为好看的导航栏而不是枯燥的HTML菜单。同时,我们使用 CSS 可以创建一个鼠标移动上去后显示下拉菜单的效果。
水平导航栏:
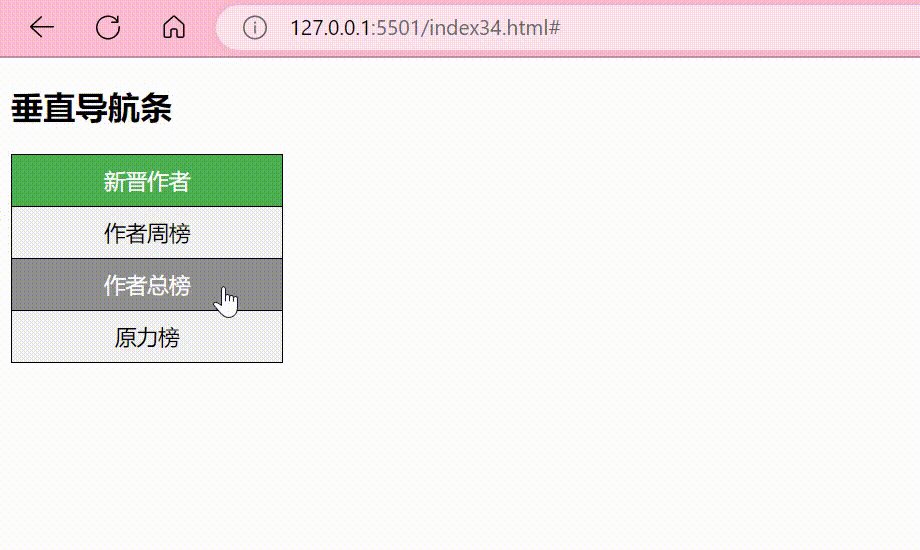
 垂直导航栏:
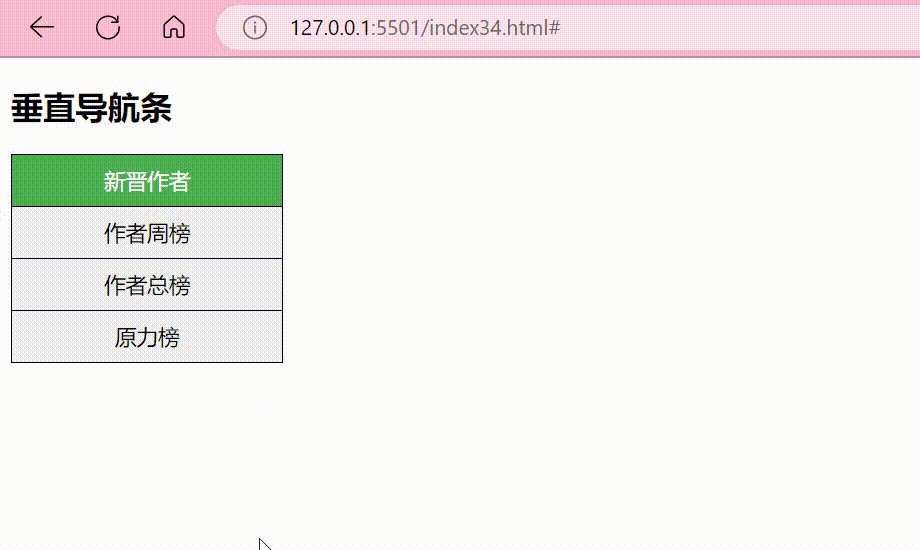
垂直导航栏:

文章目录
一.CSS导航栏1. HTML设置菜单项2. 垂直导航栏3. 水平导航栏3.1 内联列表项3.2 浮动列表项 4. 实例5. 固定导航栏 二.CSS下拉菜单1. 基本下拉菜单2. 常用下拉菜单
一.CSS导航栏
1. HTML设置菜单项
使用CSS可以美化HTML的菜单!导航栏类似于链接列表,所以使用<ul>属性来创建,效果如下:
<ul><li><a href="#">新晋作者</a></li><li><a href="#">作者周榜</a></li><li><a href="#">作者总榜</a></li><li><a href="#">原力榜</a></li></ul>
对菜单进行美化,删除外边距和填充,同时去掉无序列表标记:
ul { list-style-type: none; margin: 0; padding: 0;}
2. 垂直导航栏
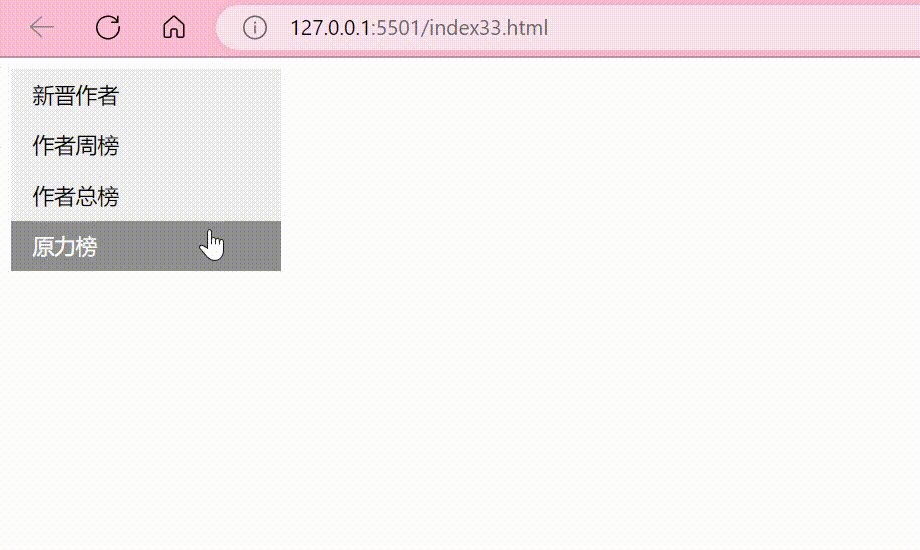
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:
<style>ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: rgb(240,240,240);} li a { display: block; color:black; padding: 8px 16px; text-decoration: none;} /* 鼠标移动到选项上修改背景颜色 */li a:hover { background-color: rgb(144,144,144); color: white;}</style>
使用说明:- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。
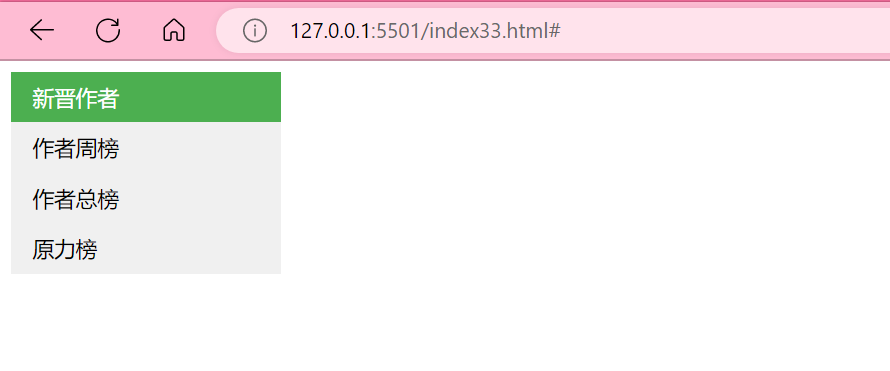
在点击了选项后,我们可以添加 "active" 类来表示哪个选项被选中:
li a.active { background-color: #4CAF50; color: white;}
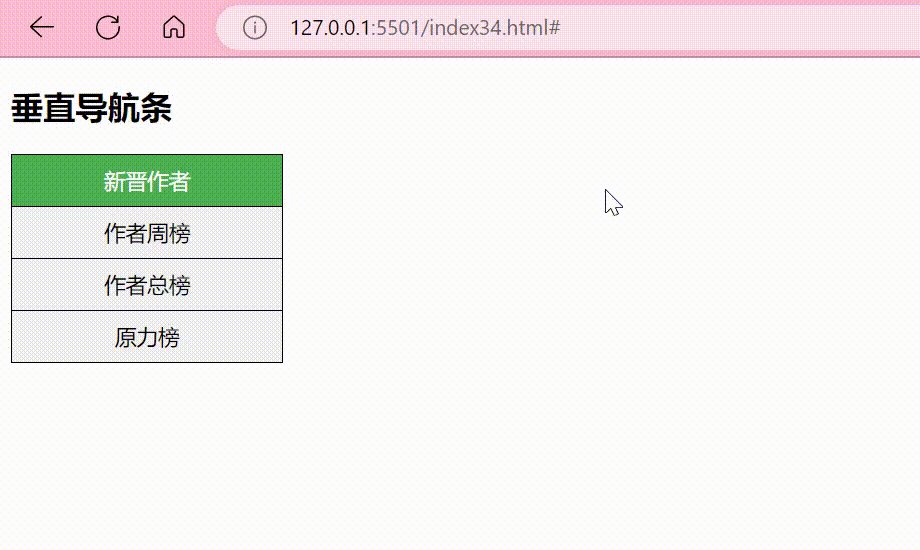
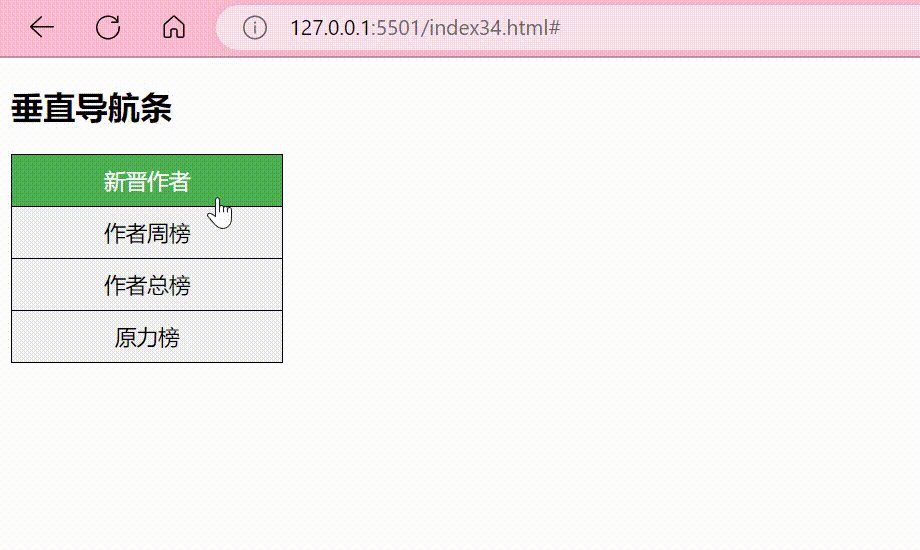
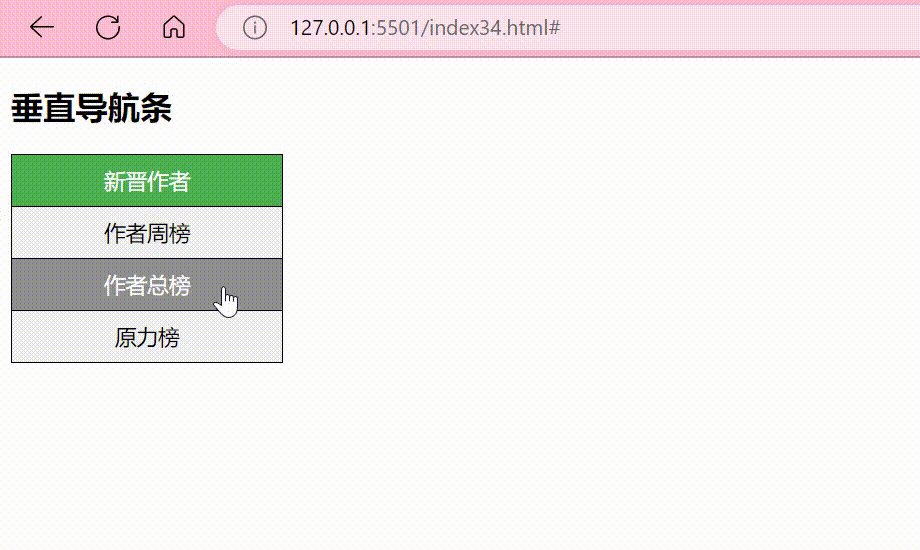
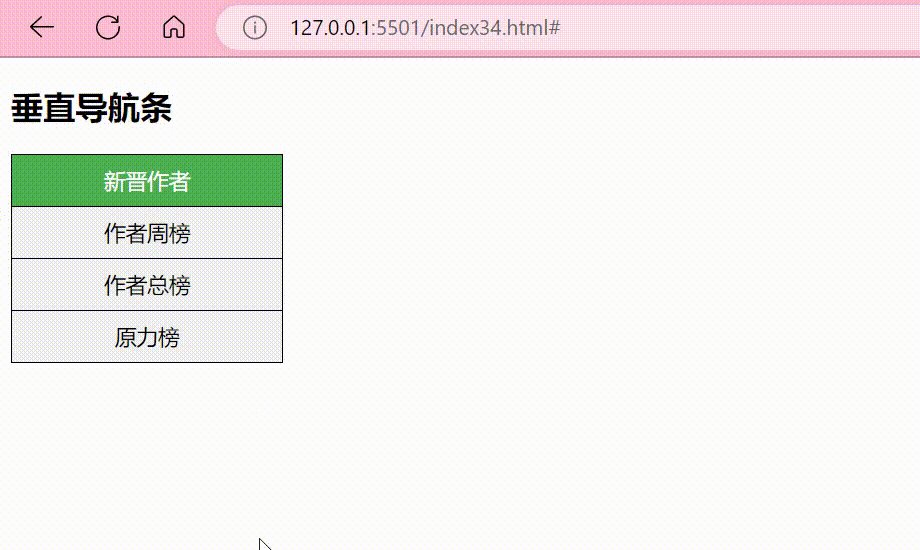
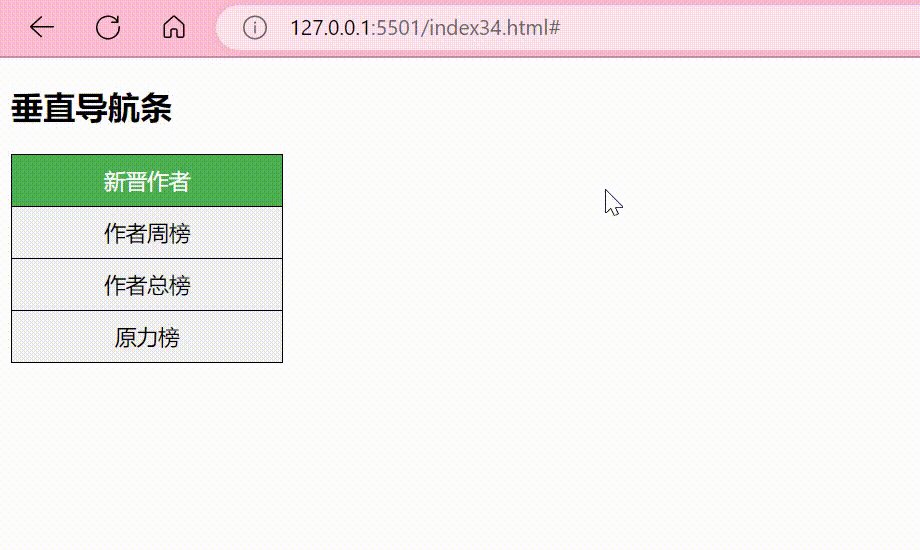
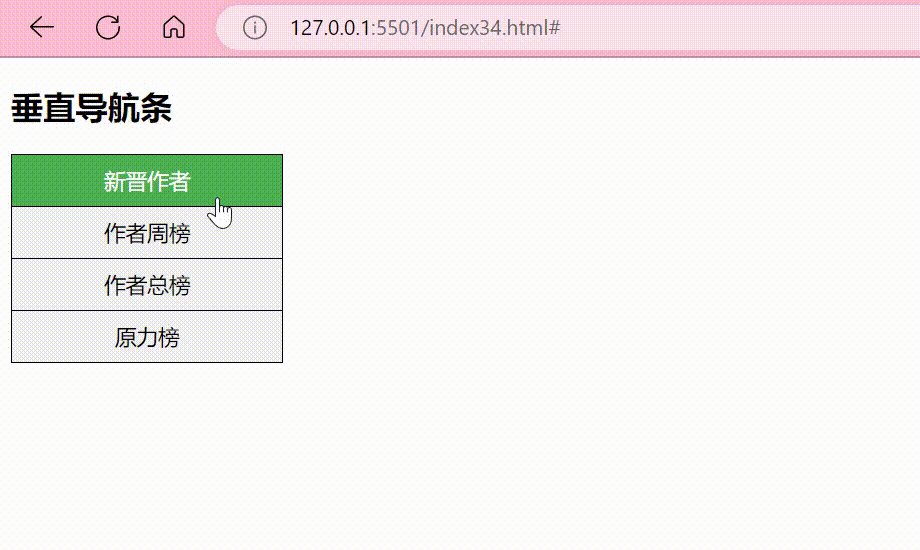
继续美化:
添加text-align:center 样式来让链接居中!在<ul>或者<li>上添加 border 属性来让导航栏有边框! <style>ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; border: 1px solid black;}li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}li { text-align: center; border-bottom: 1px solid black;}li:last-child { border-bottom: none;}li a.active { background-color: #4CAF50; color: white;}li a:hover:not(.active) { background-color: rgb(144,144,144); color: white;}</style>
3. 水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。如果要链接到具有相同的大小,则必须使用浮动的方法。
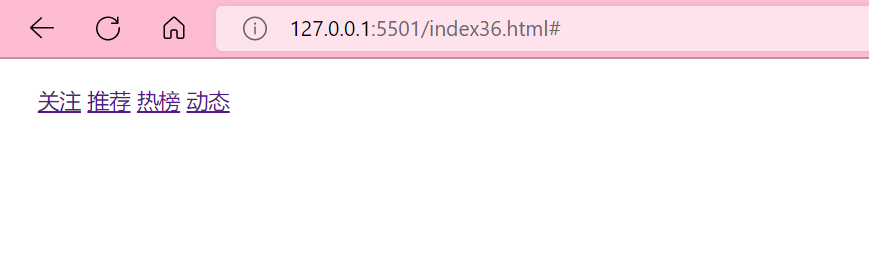
3.1 内联列表项
<style>ul{list-style-type:none;margin: 20px;padding:0;}li{display:inline;}</style>
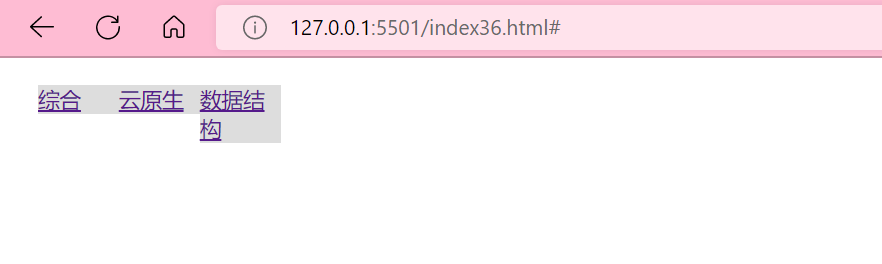
3.2 浮动列表项
使用内联列表项时,链接有不同的宽度,如果要使用相同的宽度,则需要使用浮动列表项。
ul{list-style-type:none;margin:0;padding:0;overflow:hidden;}li{float:left;}a{display:block;width:60px;background-color:#dddddd;}
overflow:hidden 添加到 ul 元素,以防止 li 元素列表的外出。
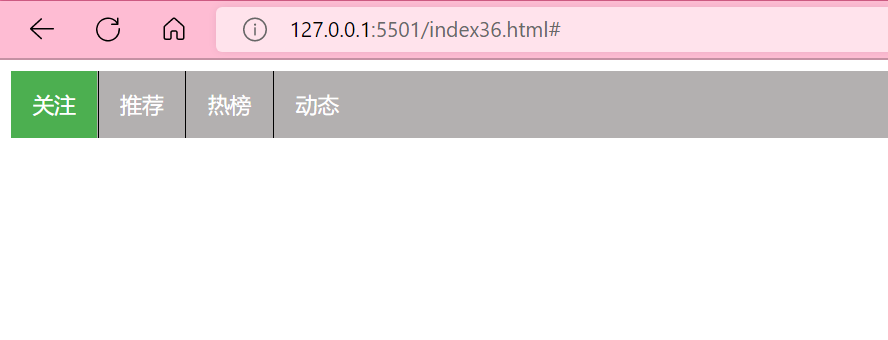
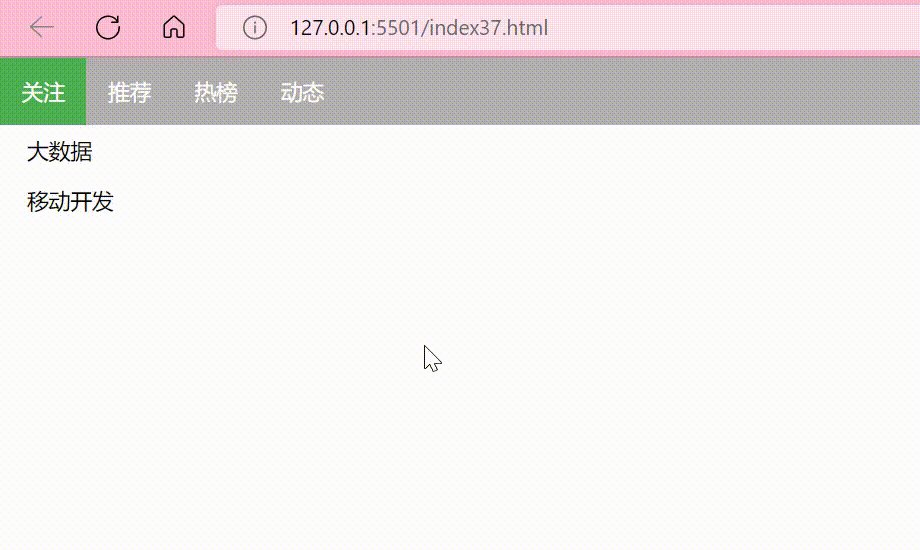
4. 实例
创建一个水平导航条,在鼠标移动到选项后修改背景颜色。
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: rgb(179, 176, 176);}li { float: left;}li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none;}li a:hover { background-color: rgb(64, 56, 56);}
继续美化:在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中,并且添加分割线。
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: rgb(179, 176, 176);}li { float: left; border-right:1px solid black;}li:last-child { border-right: none;}li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none;}li a:hover:not(.active) { background-color: rgb(64, 56, 56);}.active { background-color: #4CAF50;}
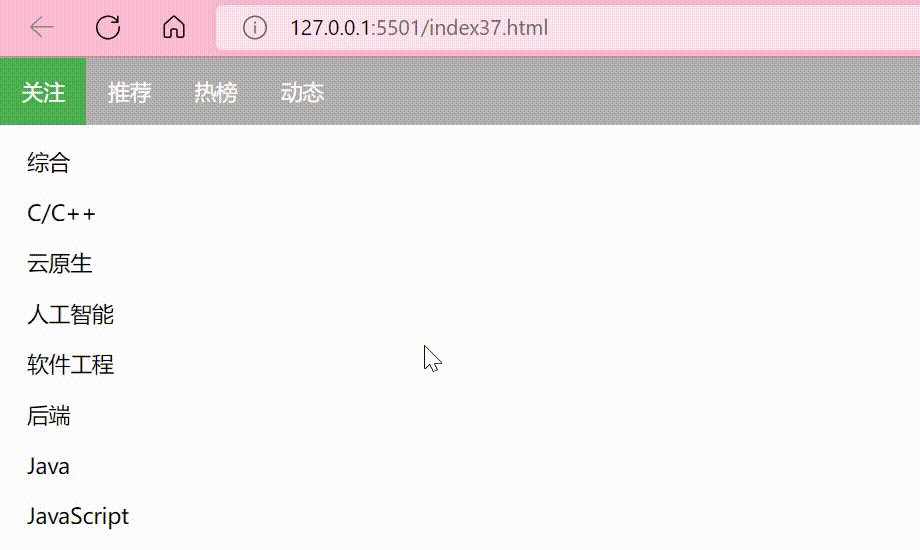
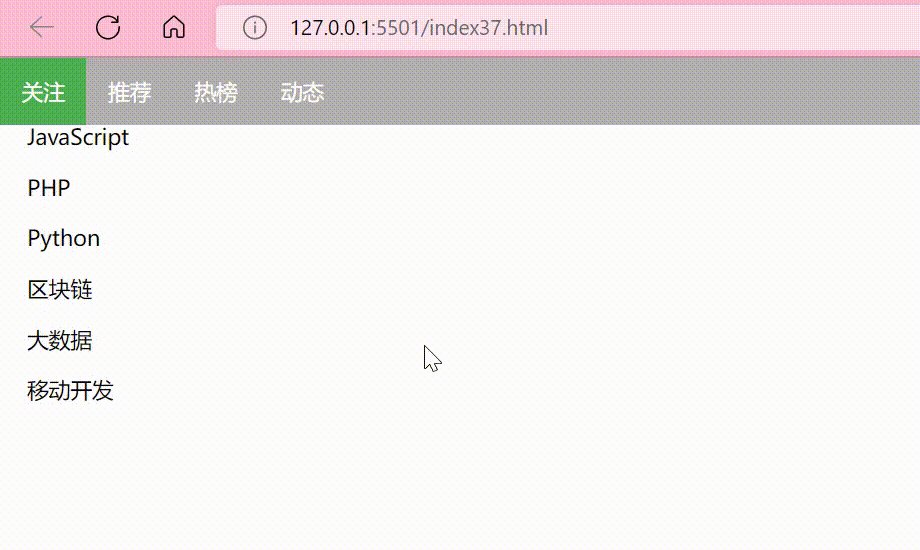
5. 固定导航栏
可以设置页面的导航栏固定在头部或者底部:
ul { position: fixed; top: 0; width: 100%;}
二.CSS下拉菜单
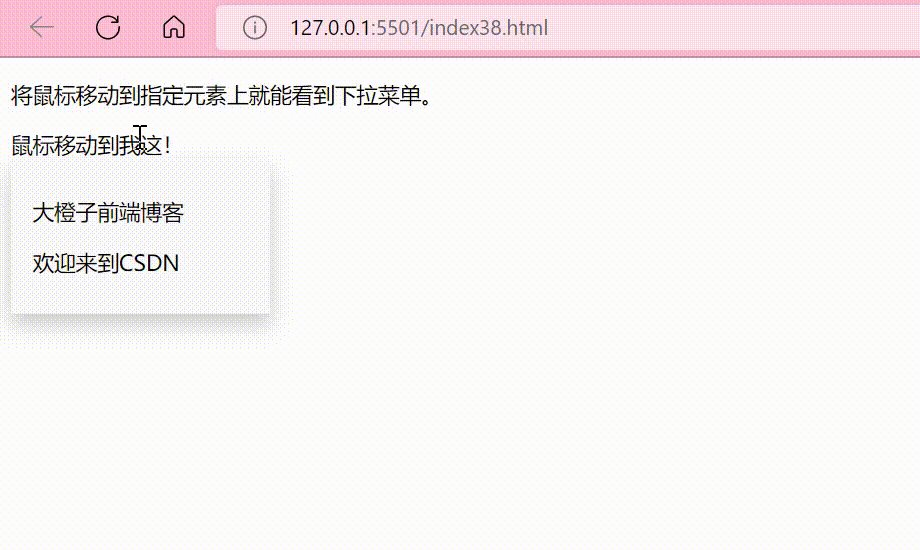
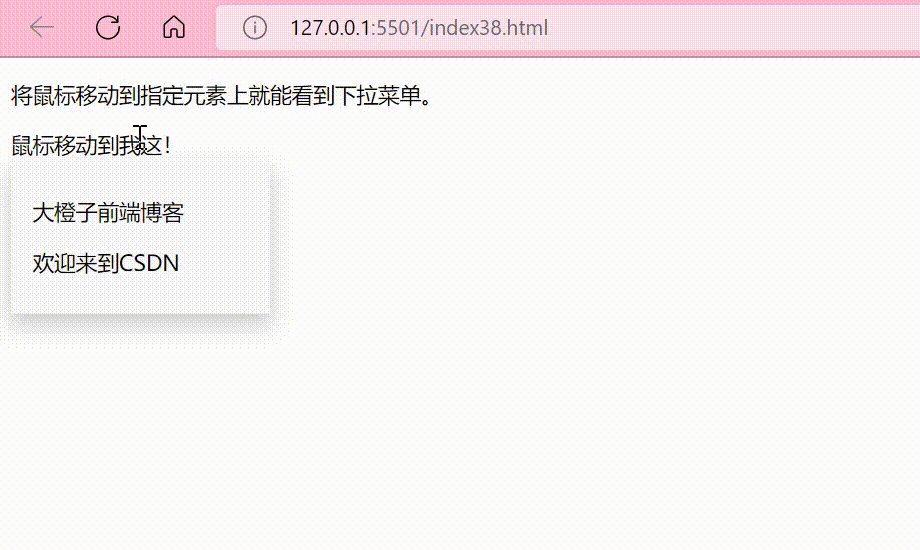
1. 基本下拉菜单
.dropdown { position: relative; display: inline-block;}.dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px;}.dropdown:hover .dropdown-content { display: block;}
2. 常用下拉菜单
.dropbtn { background-color: #4CAF50; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer;}.dropdown { position: relative; display: inline-block;}.dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);}.dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block;}.dropdown-content a:hover {background-color: #f1f1f1}.dropdown:hover .dropdown-content { display: block;}.dropdown:hover .dropbtn { background-color: #3e8e41;}