[Vue]父子组件通信
前言父组件向子组件传值法一: props法二: $parent 子组件向父组件传值$emit$emit + .sync$refsv-model
前言
???
?个人主页: 阿选不出来
???
?个人简介: 一名大二在校生, 不定时更新自己学习道路上的一些笔记.
???
?目前开发的专栏: JS ?Vue?JS进阶
???
?接上一篇 Vuex 五个核心
组件是 vue.js 强大的功能,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。
根据组件传递数据的方向不同,分为父组件向子组件传值,子组件向父组件传值。
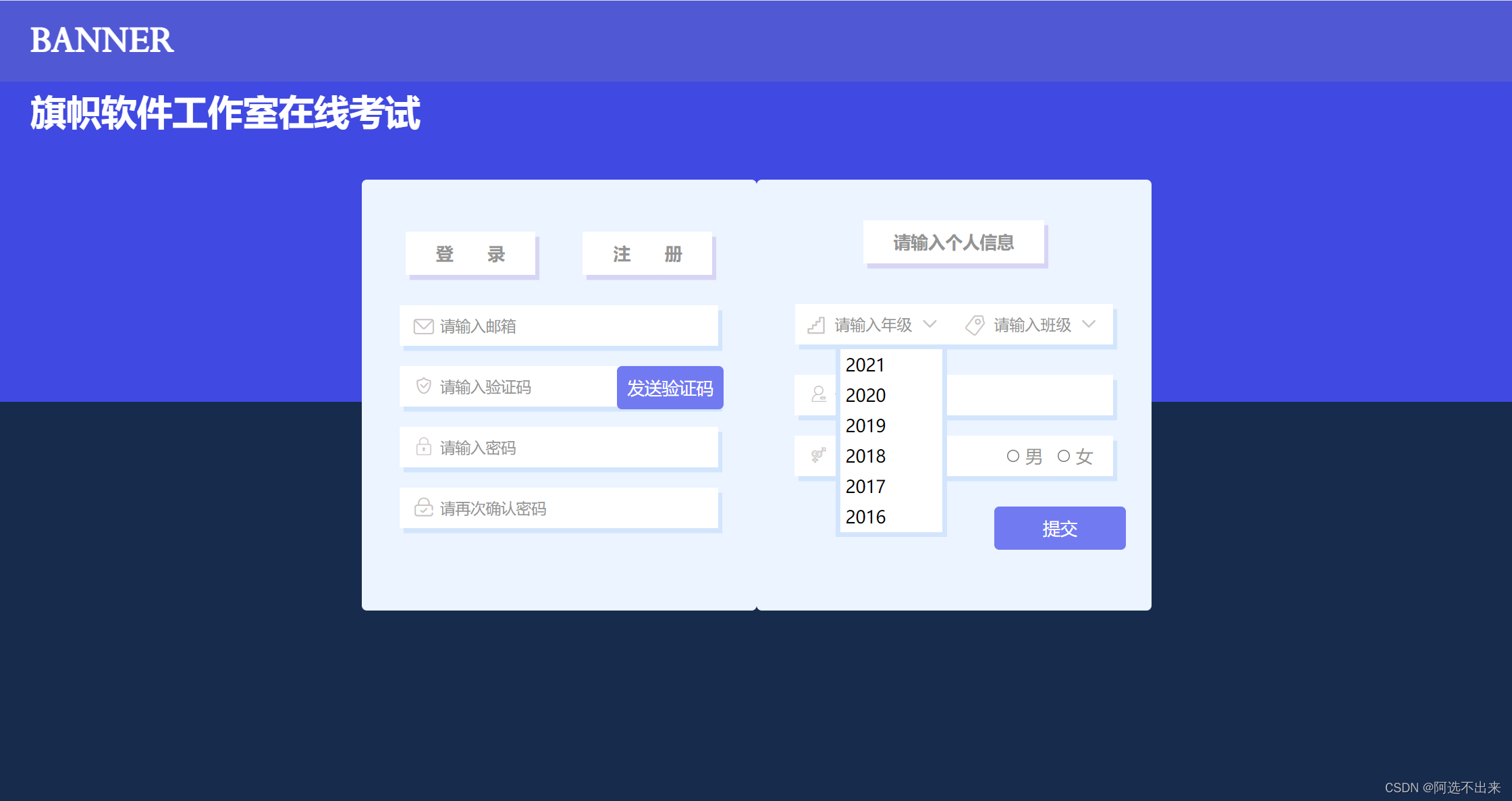
为了深入理解, 我们通过一个案例来更好的理解,首先我们需要两个组件 dropdown.vue(子组件) 和 register.vue(父组件)
实战背景:
子组件是我自己写的一个下拉菜单的样式, 用于父组件中用户完成信息登记.

需要完成的功能有:
父组件向子组件传值(下拉菜单的内容, id值, 当前选项索引值)
子组件向父组件反映选中的内容
附上动图
父组件向子组件传值
法一: props
父组件
<dropdownVue :selectData="gradeList" id="grade" :current="currentgrade"></dropdownVue>export default {data(){return {gradeList: [2021,2020,2019,2018],currentgrade: null}},}:selectData="gradeList" : 使用 v-bind 绑定要传给子组件的值 gradeList , 值可以是字符串, 数字, 对象, 数组…等
子组件
props声明接收的三种方式
功能: 让组件接收外部传过来的数据.
简单的声明接收
export default { ... props: ['selectData','current'] }接收的同时, 对数据进行类型限制
export default { props: { selectData: Array, current: Number }}接收的同时对数据进行类型限制,默认值的指定, 必要性的限制
export default {props: {selectData:{type: Array,required: true //是否是必要的 default: ... //默认值为多少...}, current: { type: Number, required: true, default: null }}}注意: props为单向数据流, 即父级prop的更新会向下流动到子组件, 但是反过来则不行.我们不能在子组件中修改props数据.
法二: $parent
this.$parent.grade即可获取 grade 值.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ksm7HXIO-1664793834323)(C:\Users\Lenovo\Desktop\笔记\JS\img\image-20221003165353978.png)]
子组件向父组件传值
每当下拉菜单选中的值更新时, 就在子组件中调用绑定的自定义事件,并把当前值作为参数传给父组件.
$emit
vm.$emit(eventName, [...args])
作用: 触发eventName事件, 附加参数会传给监听器回调.
父组件
<dropdownVue :selectData="gradeList" @changeData="changeGradeData"></dropdownVue>export default { methods: { // 获取到当前所选项changeGradeData(value){this.currentGrade = value}}}@changeData="changeGradeData" : 给子组件绑定一个自定义事件 changeData 是事件名, changeGradeData指这个事件的具体方法.
子组件
<div class="dropdown"> <span>{{ selectData[current] }}</span><div> <div class="my-drop-view"> <div class="drop-item" v-for="(item, index) in selectData" :key="index"> <input class="drop-radio" type="radio" :id="getSelectNum(index)" @click="setChangeData(index)" :checked="current==index" hidden > <label class="drop-label" :for="getSelectNum(index)">{{item}}</label> </div> </div>export default { //在需要的地方调用父组件定义的事件methods: { changeData(value){ this.$emit('changeData', value) } }}每当选项被切换时changeData事件就会被调用.
$emit + .sync
父组件
<dropdownVue :selectData="gradeList" :changeDate.sync=currentgrade></dropdownVue>就相当于
<dropdownVue :selectData="gradeList" :current="currentgrade" @update:changeDate="value => currentgrade = value"></dropdownVue>所以子组件内部就只需要$emit触发父组件的update:myPropName事件并且传入要改变的值val即可
子组件
setChangeData(value){ this.$emit('update:changeDate', Number(value)) }$refs
refs
通过 ref 这个 attribute 为子组件赋予一个 ID 引用
子组件
父组件通过this.$refs.gradeInput获取到 DOM 元素和子组件实例
v-model
父组件
<dropdownVue :selectData="gradeList" v-model="current"></dropdownVue>相当于
<dropdownVue :selectData="gradeList" v-bind:current="currentgrade" @input=" value => currentgrade = value"></dropdownVue>默认传递一个名字叫value的props数据
@input=" value => currentgrade = value" 默认监听组件内部的 input 事件, 修改绑定的数据.
子组件
props: [...,'value']method: { ... this.$emit('input', Number(value))}