iframe里的请求无法携带cookie问题解决(纯前端)
问题描述
现在有两个页面,A通过iframe的方式嵌入B,当在A页面点击B页面的按钮发送网络请求时,发现请求并没有携带cookie,导致后端无法获取相应的信息。
但是直接通过B页面发起请求则可以正常携带cookie
找了好几个解决方案,均是要修改后端返回或者更改nginx配置,然而在企业的开发环境中这么做的沟通成本是比较高的,这里分享一个纯前端的解决方案。
解决方案
正常情况下cookie会在发送请求的时候默认携带,而由于浏览器的同源策略,通过iframe发送的请求默认是无法携带cookie的,此时需要我们手动设置cookie里面的内容。
export const request: RequestConfig = { requestInterceptors: [ (url: string, options) => { const queryParams = new URLSearchParams(location.search); const accessToken = queryParams.get('token') || Cookie.get('accessToken'); options.headers = { ...options.headers, 'system-code': channel || 'wechatBusiness', 'Authorization' : accessToken }; document.cookie = `accessToken=${accessToken}; secure; SameSite=None` options.params = { ...options.params, t: Date.now() }; return { url, options }; }, ],}这里在B项目中添加了一个请求拦截器,关键就是这一句
document.cookie = `accessToken=${accessToken}; secure; SameSite=None`
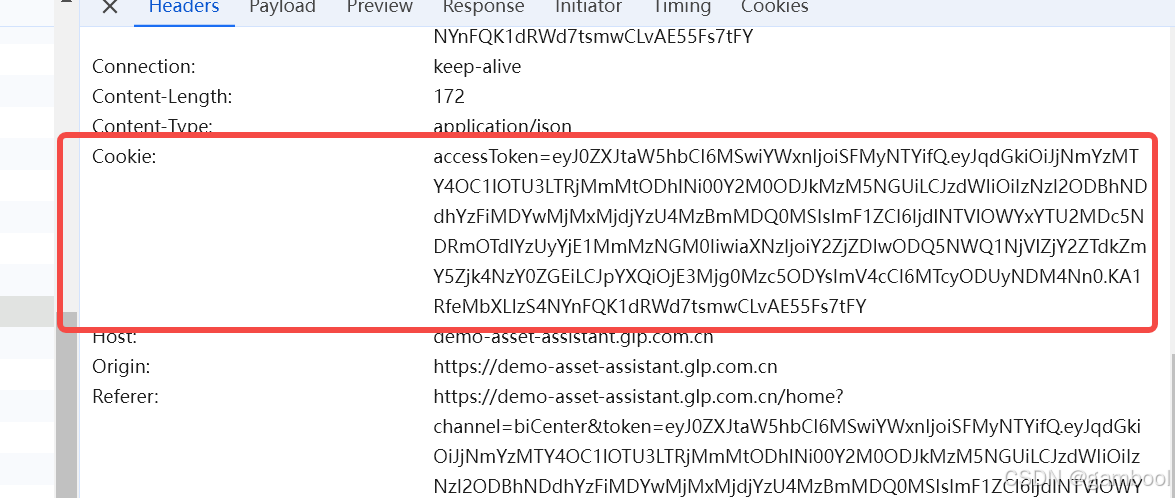
改造后的结果如下:
解释
1. Secure
定义:Secure 属性指示浏览器仅在 HTTPS 连接中发送该 Cookie。这意味着 Cookie 不会在不安全的 HTTP 连接中传输,从而降低了被中间人攻击(MITM)或窃听的风险。用法:当您在设置 Cookie 时,可以添加 Secure 属性来确保 Cookie 只通过安全渠道发送。 2. SameSite=None
定义:SameSite 属性用来控制 Cookie 在跨站请求中的发送行为。SameSite=None 表示该 Cookie 可以在跨站请求中被发送,无论是 GET 还是 POST 请求。用法:SameSite=None 必须与 Secure 一起使用,因为从 Chrome 及其他现代浏览器开始,只有在确保通过 HTTPS 发送的情况下,SameSite=None 的 Cookie 才会被允许。

登录后可发表评论
点击登录