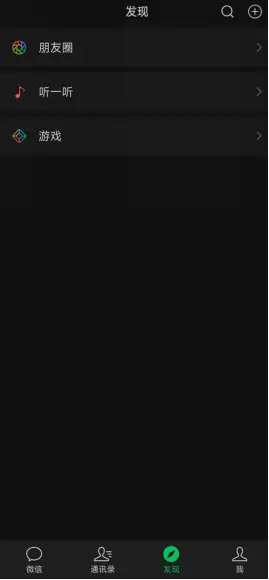
今天在使用国民级应用微信的时候发现微信的底部设计真是符合用户的使用习惯,通过底部按钮的切换就可以在同一块布局上展示不同的界面内容,大大提高了页面的利用率,同时减少用户点击跳转切换的频率,提高了用户体验,可以看到微信的实现页面如下

可以看到通过底部按钮的切换,从而带动上半部页面的切换,同时点击时底部按钮和字体的颜色同时发生改变。 这种高效率的页面设计,别人有!!
鸿蒙当然也有!!
那么在HarmoneyOS中要实现这样的效果,应该怎么做呢? 让我们码上行动!! Let’s GO!需求分析
首先我们可以看到页面被分为上下两部分,分别是底部区域和上半部分显示区域,上部控制视图页面和组件的显示,下班部分是按钮的点击切换,这个应用场景正适合使用我们的 组件导航 (Navigation)
什么是Navigation?
1.Navigation是路由容器组件,一般作为首页的根容器
2.Navigation组件适用于模块内和跨模块的路由切换
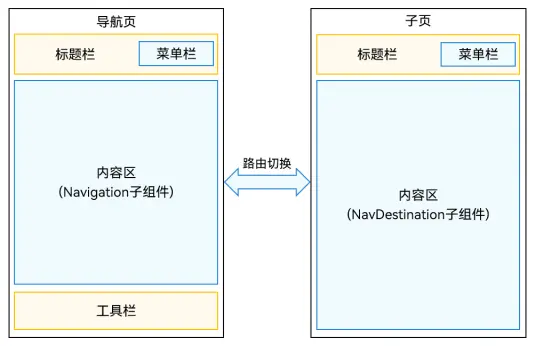
3.通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果
示意图如下

通过使用navigation 我们就能很轻松的实现这样的效果
代码实现
首先需要在页面的根布局容器中添加navigation组件并且设置相应的属性,让他更贴合我们的使用
Navigation() { } .toolBar() .hideTitleBar(true) .hideToolBar(false) .mode(NavigationMode.Auto)可以看到有一个toolBar这个toolbar 加载一个自定义布局,在这里通过创建一个数组对象来实现底部按钮以及字体的填充,对数组下标的判断来实现切换时候的图片、字体资源的切换(代码实现如下)
数据源
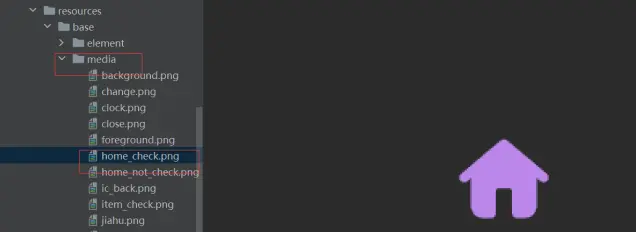
@State Build: Array<ESObject> = [ {首页', num: 0 }, {视频', num: 1 }, {我的', num: 2 } ]布局数据的填充@Builder NavigationToolbar() { Row() { ForEach(this.Build, (item:ESObject) => { Column() { if (item.num==0) { Image(this.currentIndex == 0 ? $r('app.media.home_check') : $r('app.media.home_not_check')) .width(24) .height(24) } if (item.num==1) { Image(this.currentIndex == 1 ? $r('app.media.video_check') : $r('app.media.video_not_check')) .width(24) .height(24) } if (item.num==2) { Image(this.currentIndex == 2 ? $r('app.media.mine_check') : $r('app.media.mine_not_check')) .width(24) .height(24) } Text(item.text) .fontColor(this.currentIndex == item.num ? Color.Black : Color.Black) .fontSize(14) .lineHeight(14) .fontWeight(500) .margin({ top: 3 }) } .padding({top:8}) .height(56) .onClick(() => { this.currentIndex = item.num }) }) } .justifyContent(FlexAlign.SpaceAround) .height(56) .width("100%") .backgroundColor(Color.White) }完成之后把创建的NavigationToolbar 放如toolBar中,同时在资源文件列表下放入切换的图片

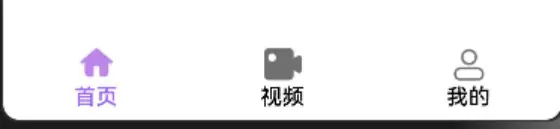
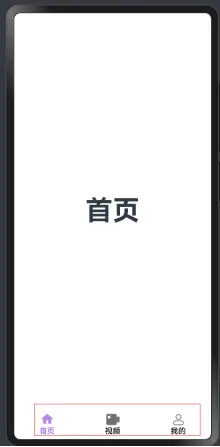
保存代码后当前页面实现如下图所示

可以看到我们的底部布局已经显示出来了,通过使用this.currentIndex == item.num来进行三目运算符的判断,来对资源文件和字体颜色进行切换
this.currentIndex == 0 ? $r(‘app.media.home_check’) : $r(‘app.media.home_not_check’)
fontColor(this.currentIndex == item.num ? “#ff9c61fc” : Color.Black)
底部的按钮切换完成后需要根据点击不同的按钮来切换相应的页面,我们来创建新的测试页面

首先创建一个名为OnePage 的页面,并且使用export对这页面进行修饰,使外部可以通过引用找到他
@Entry@Componentexport struct OnePage {@State message: string = '首页';build() {RelativeContainer() {Text(this.message).id('OnePageHelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})}.height('100%').width('100%')}}
空页面显示如下
然后回到navigation中通过下标来进行页面的引入
Navigation() { if (this.currentIndex==0){ OnePage() } if (this.currentIndex==1){ OnePage() } if (this.currentIndex==2){ OnePage() } } .toolBar(this.NavigationToolbar) .hideTitleBar(true) .hideToolBar(false) .mode(NavigationMode.Auto)现在就实现了navigation的底部点击切换页面效果

写在最后
●如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
●点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
●关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/
