为什么添加路由守卫守卫?
为了防止用户知道主页面地址从而未登录在地址框输入地址而进行地址跳转,所以我们需要采取一些措施防止这种情况
//配置路由导航守卫, 每当进行一次组件路由时,自动执行此段代码rout.beforeEach((to,from,next)=>{if(to.path=='/login'){ //to.path 访问的路由地址 return next();//继续正常访问目标地址}else{var account = sessionStorage.getItem("account");//获取到浏览器中存储的管理员信息if(account==null){ //如果信息为空,说明没有登录 return next("/login");}else{//说明已经登录,可以正常访问 return next();} }})web会话跟踪
什么是会话
从一个客户打开浏览器并连接到服务器开始,到客户关闭浏览器离开这个服务 器结束,被称为一个会话。
为什么要会话跟踪
主要原因是因为 HTTP 请求是无状态的;只有当用户发出请求时,服务器才 会做出响应,客户端与服务端之间的联系是离散的、非连续的;
如果用户想在同 一个网站的多个页面之间转换时,无法确定是否是同一个用户;对会话进行跟踪 就是为了解决这样的问题。 会话跟踪是Web程序中常用的技术,用来跟踪用户的整个会话过程。 给客户端们颁发一个通行证,每人一个,无论谁访问都必须携带自己通行证。 这样服务器就能从通行证上确认客户身份了。

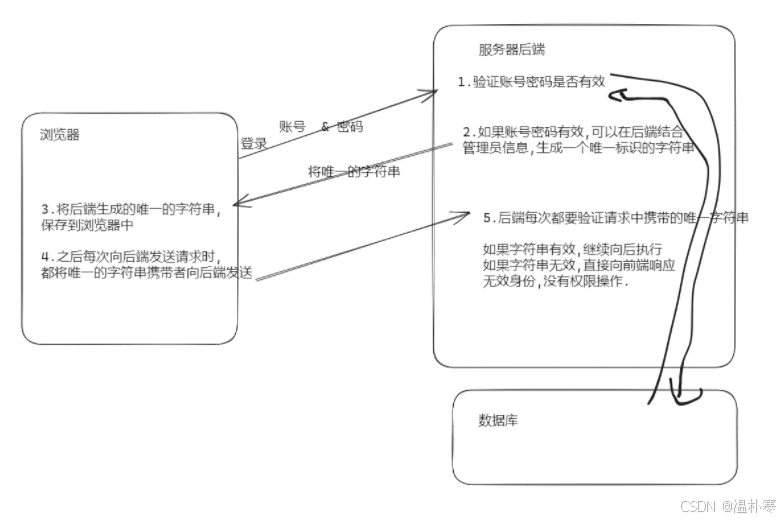
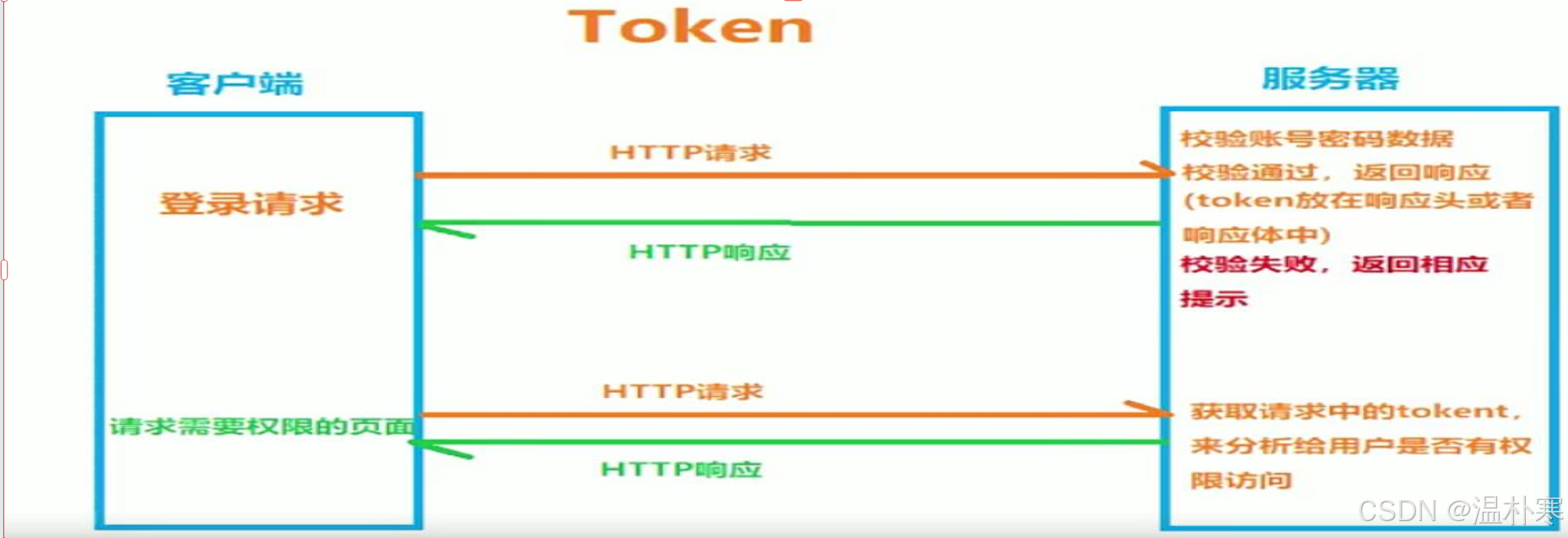
token令牌
token概念:
token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后, 服务器生成一个token便将此token返回给客户端,以后客户端只需带上这个token前来 请求数据即可。token保存在客户端,并且进行了加密,保证了数据的安全性.
目的
token的目的是为了减轻服务器的压力,使服务器更加健壮。

JWT
JWT概念
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).定义了一种简洁的,自包含的方法用于通信双方之间以JSON对象的形式安全的传递信息。因为数字签名的存在,这些信息是可信的,JWT可以使用HMAC算法或者是RSA的公私秘钥对进行签名。
JWT就是用来生成token的一种方式,一种可以携带用户信息,并且可以设置秘钥加密的字符串,是安全的.
说起JWT,我们应该来谈一谈基于token的认证和传统的session认证的区别。
传统的session认证
我们知道,http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于session认证。
但是这种基于session的认证使应用本身很难得到扩展,随着不同客户端用户的增加,独立的服务器已无法承载更多的用户,而这时候基于session认证应用的问题就会暴露出来.
基于session认证所显露的问题
Session: 每个用户经过我们的应用认证之后,我们的应用都要在服务端做一次记录,以方便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
扩展性: 用户认证之后,服务端做认证记录,如果认证的记录被保存在内存中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,相应的限制了负载均衡器的能力。这也意味着限制了应用的扩展能力。
CSRF (跨站请求伪造):因为是基于cookie来进行用户识别的, cookie如果被截获,用户就会很容易受到跨站请求伪造的攻击。
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
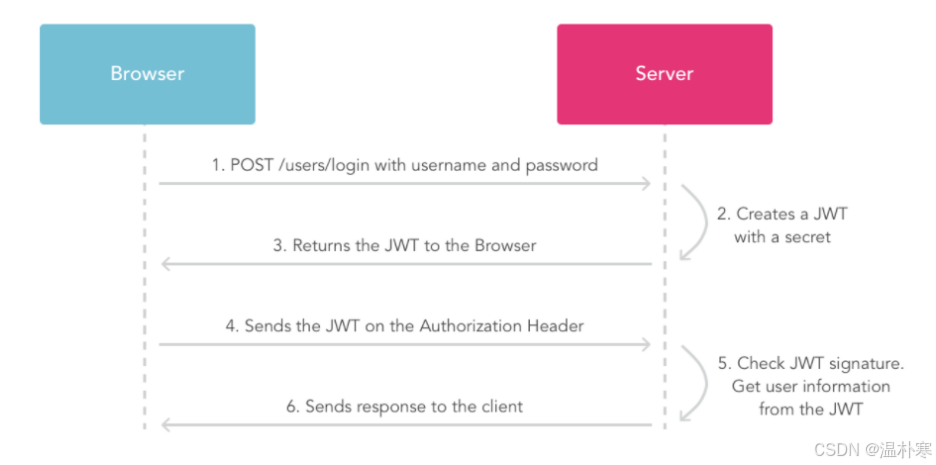
1. 用户使用账号和密码发出post请求;
2. 服务器使用私钥创建一个jwt;
3. 服务器返回这个jwt给浏览器;
4. 浏览器将该jwt串在请求头中像服务器发送请求;
5. 服务器验证该jwt;
6. 返回响应的资源给浏览器。

导入axios组件进行响应拦截(对404与500状态进行统一拦截)
/* 导入axios */import axios from 'axios';axios.defaults.baseURL="http://127.0.0.1:8088/dormServer/";Vue.prototype.$http=axios;/* axios拦截器 */axios.interceptors.request.use(config =>{//为请求头对象,添加 Token 验证的 token 字段config.headers.adminToken = sessionStorage.getItem('adminToken');return config;})// 添加响应拦截器axios.interceptors.response.use((resp) =>{//正常响应拦截if(resp.data.code==500){ElementUI.Message({message:resp.data.message,type:"error"})/* sessionStorage.clear(); */}if(resp.data.code==401){ElementUI.Message({message:resp.data.message,type:"error"});sessionStorage.clear();router.replace("/login");}return resp;});