qt 系统 - 定时器
定时器1. QTimerEvent2. QTimer3. 获取系统日期及时间
定时器
Qt 中在进行窗口程序的处理过程中,经常要周期性的执⾏某些操作,或者制作⼀些动画效果,使用定时器就可以实现。所谓定时器就是在间隔⼀定时间后,去执⾏某⼀个任务。定时器在很多场景下都会使⽤到,如弹窗⾃动关闭之类的功能等。
Qt 中的定时器分为 QTimerEvent 和 QTimer 这2个类。
QTimerEvent 类用来描述⼀个定时器事件。在使用时需要通过 startTimer() 函数来开启⼀个定时器,这个函数需要输⼊⼀个以毫秒为单位的整数作为参数来表明设定的时间,它返回的整型值代表这个定时器。当定时器溢出时(即定时时间到达)就可以在 timerEvent() 函数中获取该定时器的编号来进行相关操作。QTimer 类来实现⼀个定时器,它提供了更高层次的编程接口,如:可以使用信号和槽,还可以设置只运行一次的定时器。1. QTimerEvent
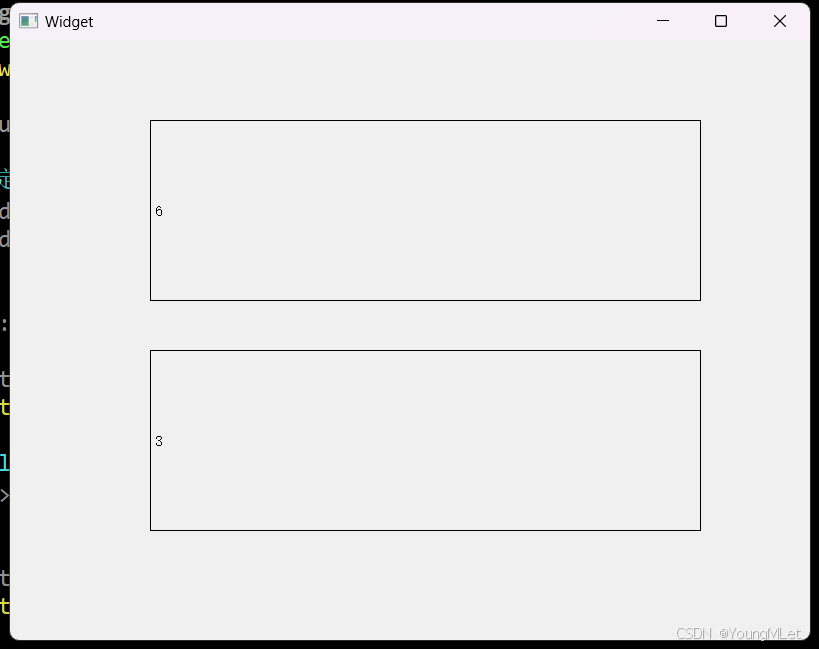
示例代码1: 在UI界⾯上放置两个 Label 控件,⼀个让其1秒数字累加⼀次,⼀个让其2秒数字累加⼀次。
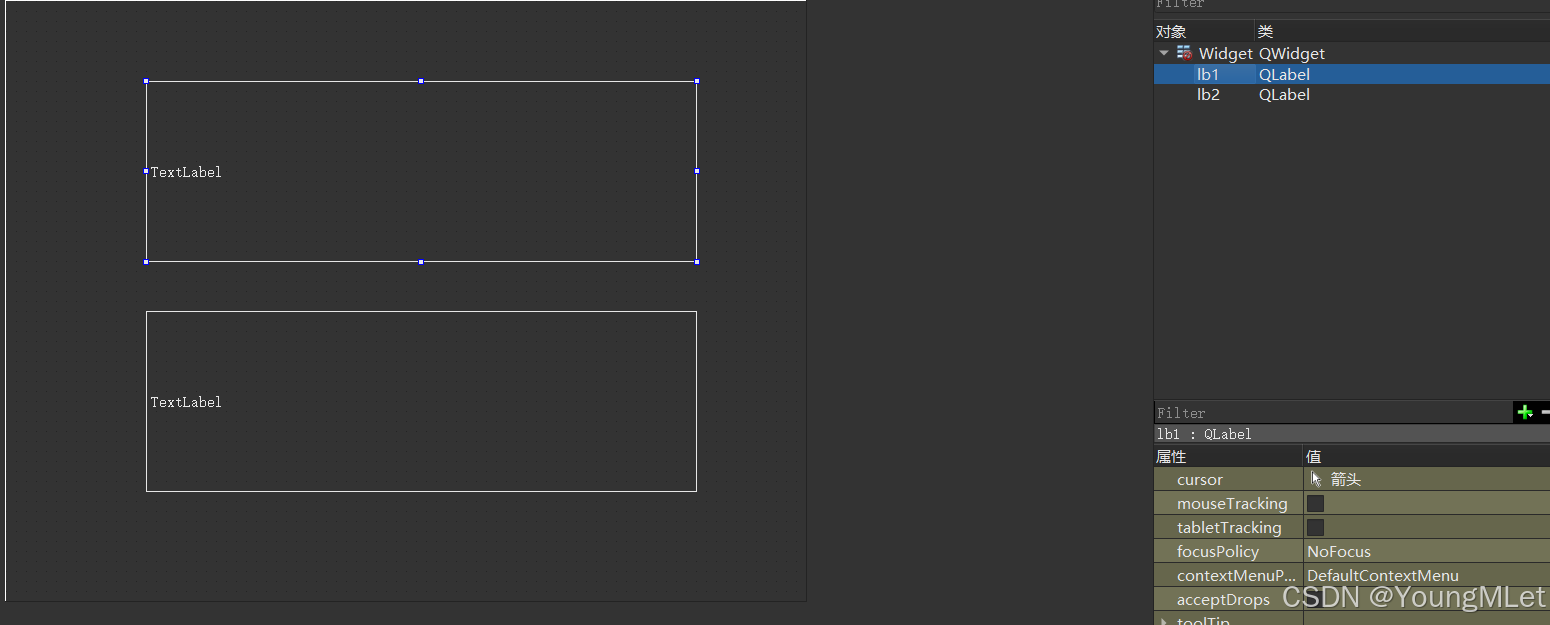
1、新建项⽬,在UI界⾯⽂件放置两个 Label 控件:

2、在 “widget.h” 头⽂件中声明 timerEvent() 函数,并定义两个整型变量 timer_id1、timer_id2:
class Widget : public QWidget{ Q_OBJECTpublic: Widget(QWidget *parent = nullptr); ~Widget(); // 重写定时器事件 void timerEvent(QTimerEvent* event);private: Ui::Widget *ui; int timer_id1 = 0; int timer_id2 = 0;};3、在 “widget.cpp” ⽂件中重写 timerEvent() 函数;
Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); // 启动定时器 timer_id1 = startTimer(1000); timer_id2 = startTimer(2000);}void Widget::timerEvent(QTimerEvent *event){ if(event->timerId() == timer_id1) { static int num1 = 1; // lb1 每隔1秒加一次 ui->lb1->setText(QString::number(num1++)); } if(event->timerId() == timer_id2) { static int num2 = 1; // lb2 每隔2秒加一次 ui->lb2->setText(QString::number(num2++)); }}效果如下:

2. QTimer
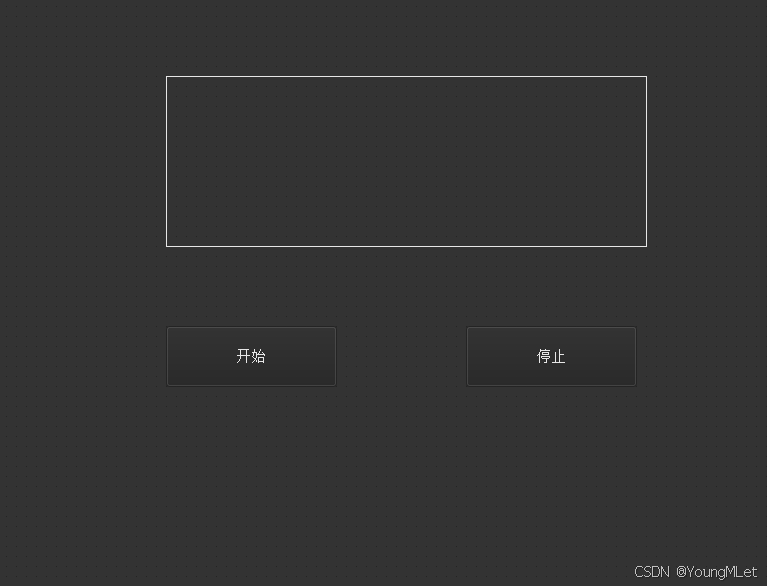
代码示例: 在UI界⾯放置⼀个 Label 标签,两个按钮,分别是 “开始” 和 “停⽌” ,当点击 “开始” 按钮时,开始每隔1秒计数⼀次,点击 “停⽌” 按钮时,暂停计数。
1、设计 UI 界⾯如下:

2、在 “widget.cpp” ⽂件中实现对应功能;
#include "widget.h"#include "ui_widget.h"#include <QTimer>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); QTimer* time = new QTimer(this); connect(ui->btn1, &QPushButton::clicked, [=](){ time->start(1000); }); connect(time, &QTimer::timeout, [=](){ static int num = 1; ui->label->setText(QString::number(num++)); }); connect(ui->btn2, &QPushButton::clicked, [=](){ time->stop(); });}实现效果如下:

3. 获取系统日期及时间
在 Qt 中,获取系统的日期及实时时间可以通过 QTimer 类 和 QDateTime类。
QDateTime 类提供了字符串格式的时间。字符串形式的时间输出格式由 toString() 方法中的 format 参数列表决定,可用的参数列表如下:

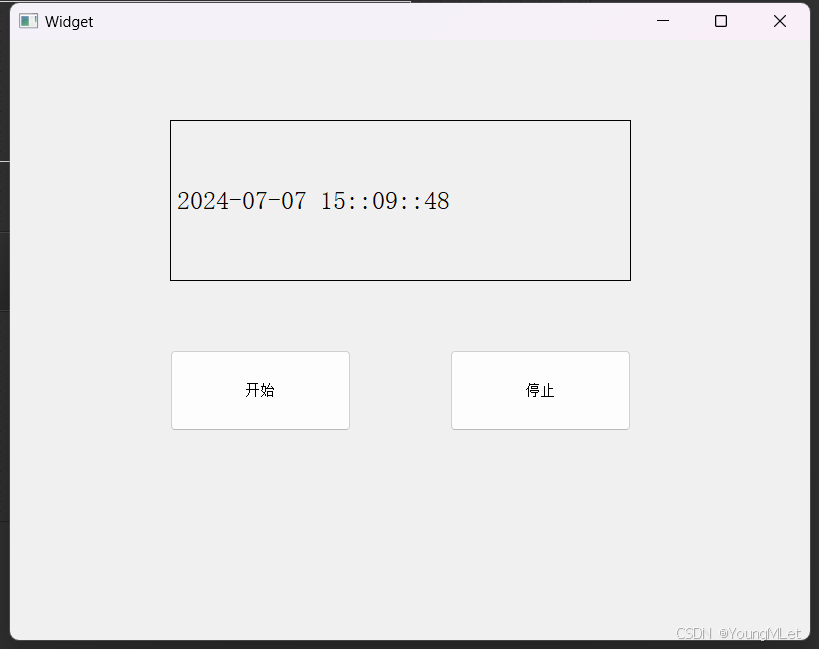
代码示例: 获取系统日期及实时时间;
1、设计UI界面文件;放置⼀个 Label 控件,⽤来显示日期及时间,放置两个按钮:“开始” 和 “停止” ;

2、在 “widget.h” 头⽂件中声明更新时间的槽函数 TimeUpDate();
class Widget : public QWidget{ Q_OBJECTpublic: Widget(QWidget *parent = nullptr); ~Widget();private: Ui::Widget *ui; public slots: void TimeUpDate();};3、在 “widget.cpp” ⽂件中实现对应功能;
#include "widget.h"#include "ui_widget.h"#include <QTimer>#include <QDateTime>Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget){ ui->setupUi(this); QTimer* time = new QTimer(this); connect(ui->btn1, &QPushButton::clicked, [=](){ time->start(1000); }); connect(ui->btn2, &QPushButton::clicked, [=](){ time->stop(); }); connect(time, &QTimer::timeout, this, &Widget::TimeUpDate);}void Widget::TimeUpDate(){ QString str = QDateTime::currentDateTime().toString("yyyy-MM-dd hh::mm::ss"); ui->label->setText(str);}实现的效果如下: