js-tool-big-box开发已经有3个月了,团队内的小伙伴进行了热烈的讨论,持续做了功能迭代。小伙伴们也做了艰苦卓绝的文档分享,有纯功能分享类的,有带有小故事的,有朋友们利用自己独自网站分发分享的。7月份快要结束了,这里我们做一个7月度业绩分享与未来展望。希望国产js库也有发光发热的那一天。
目录
?1 目前已有的功能
1.1 时间日期类
1.2 网页store类
1.3 事件类
1.4 Number类
1.5 String类
1.6 正则验证类
1.7 ajax类
1.8 data数据类
1.9 browser浏览器类
?2 文档关注者
?3 国产JS库的优势
?4 帮助小伙伴解决问题
?5 访问情况分析
5.1 npm包的分析
5.2 github情况分析
?6 后续会有官网文档吗?
?1 目前已有的功能
截至目前,如果你在前端项目中,无论是Vue,还是Vue3,又或者是React项目中,更新到最新的版本号是1.0.55。

目前已经包含的功能有:
1.1 时间日期类
时间日期的转换;更灵活的时间格式;更个性化的时间获取;某个时间点距离现在的时间段(更加详细的返回信息)判断平年还是闰年;某个月有多少天;属相;一年中的法定节假日;获取全球重点城市时间1.2 网页store类
获取url中的参数值设置cookie;获取cookie;删除cookie;设置localStorage;获取localStorage1.3 事件类
防抖;节流1.4 Number类
千分位逗号分割;判断是否大于0;判断是否大于0的整数;生成指定范围内的随机数;生成指定位数的随机数;数字转小写中文;数字转大写中文1.5 String类
字符串反转;横岗转小驼峰横岗转大驼峰;版本号比较;获取一个字符串的字节长度;生成uuid;根据身份证号获取性别、年龄和出生日期;字符串中间加特殊符号,隐藏关键信息;字符串大小写字母转换1.6 正则验证类
邮箱格式验证;手机号格式验证;url格式验证;身份证号格式验证;IP地址格式验证;邮政编码格式验证;判断是否是Unicode字符;检测密码强度值1.7 ajax类
发送jsonp请求;下载文件纯功能版本;下载文件,fetch + 下载功能版本1.8 data数据类
数组中获取随机个数的值;复制文字到剪贴板;数组去重;获取更详细的数据类型;数值型数组排序(正序和倒序);对象型数组排序(正序和倒序)1.9 browser浏览器类
判断当前是否手机端浏览器;判断元素是否处于可视范围内;获取当前浏览器向上滚动还是向下滚动,获取当前距离顶部和底部的距离;打开全屏 和 关闭全屏;获取浏览器userAgent以及详细信息;检测浏览器切换状态;?2 文档关注者
自js-tool-big-box开始开发之日起,我们以文档博客的形式,记录着点点滴滴,有感悟,有纯api和效果展示文档。因为目前团队人力有限,所以我们以博客文档的形式来书写,希望可以更好的与使用者与开发者们交流沟通。
目前文档关注者已有77位。虽然只有2位数,但作为一个国产JS库,3个月,已经很不错了,我们团队很开心。要知道,自发的关注,得有多少的阅读者,得有多少的喜欢者,最后才能达成用户可以点击那个“订阅”按钮,来表示自己想要持续关注呢?对吧,所以,这77位关注者,表面看只有2位数,但其实背后的数字可见一斑啊。


?3 国产JS库的优势
但不得不说,目前很多JS库,大家还是比较喜欢歪果仁的库,使用国产的JS库少之又少,这也是最初我和团队小伙伴们的初衷,希望能够为国产软件开发事业做出点事情。要不干了这么多年了,总是跟着团队做业务功能,有点说不过去啊。
国产JS库有什么优势?最大的优势就是,四处去找文档?四处去翻资料?不存在的!!!好吧,我还是那句话,跟作者大活人交流,不比看文档强。

?4 帮助小伙伴解决问题
自从开发了js-tool-big-box,使我认识了更多的朋友。我们都是来自五湖四海,为了一个共同的目的。所以,我们完全可以通过软件开发,使自己做一个高尚的人,一个纯粹的人,一个有道德的人,一个脱离了低级趣味的人,一个有益于人民的人。
所以,日常除了正常开发,我们也在帮助小伙伴们解决一些问题,希望可以更多的帮助小伙伴们更高效的完成业务开发,同时也可以帮助我们把js库做的更好。


?5 访问情况分析
5.1 npm包的分析
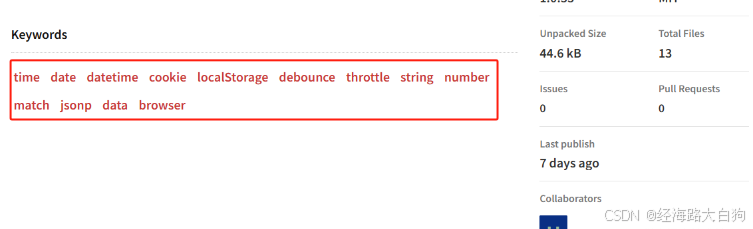
大家都知道,npm包起止成千上万,而他也有自己的排名。通过package.json呢,我们可以设置自己的npm包的关键词:
{ "name": "js-tool-big-box", "version": "1.0.55", "description": "", "keywords": [ "time", "date", "datetime", "cookie", "localStorage", "debounce", "throttle", "string", "number", "match", "jsonp", "data", "browser" ], "repository": "jsToolBigBox/js-tool-big-box", "main": "index.js", "type": "module", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "经海路大白狗", "license": "MIT"}没错,keywords就是关键词,体现到npm包界面的效果就是:

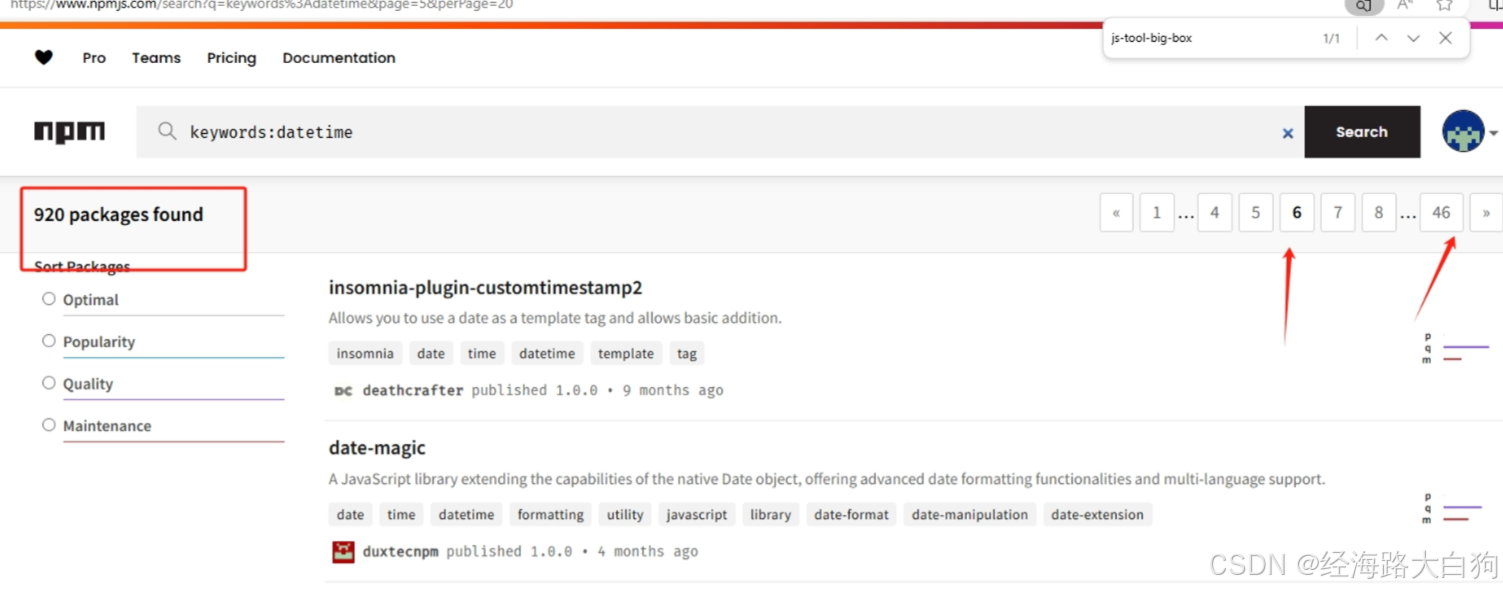
那么我们可以点击每个关键词,来看自己的npm包的整体排名,比如我们点击其中“datetime”这个关键词,这个包必定竞争激烈,如下图可以看到,整整46页,而js-tool-big-box库已经提升到了第6页

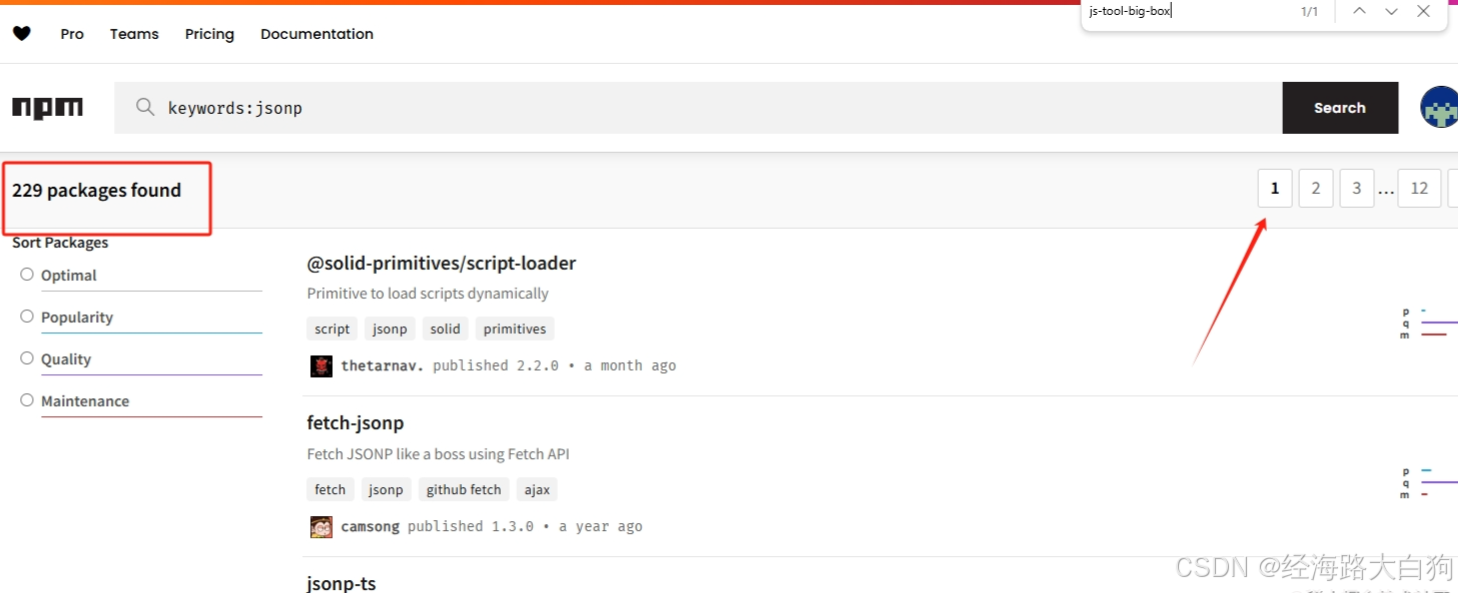
我们再看一个“jsonp”的排名,如下图可以看到,整整12页,我们js-tool-big-box排名到了第1页:

5.2 github情况分析
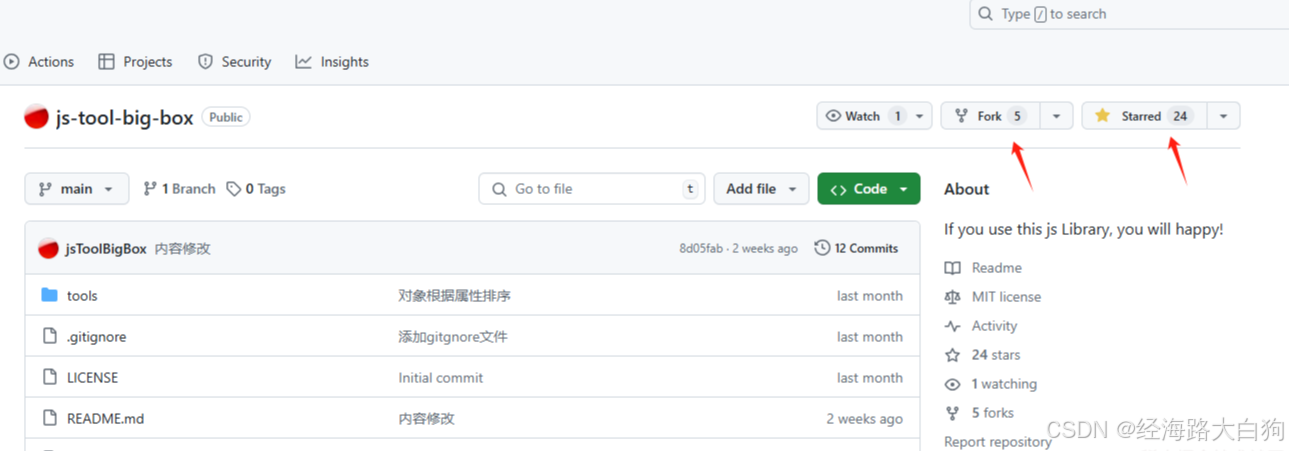
Github呢,我们已经获得了5个fock分拉,和24个点赞,每一个点赞都是对我们国产JS库的支持,没一个分拉都是对我们开发团队的喜爱,我们会砥砺前行,为国产JS库做一份力量的。

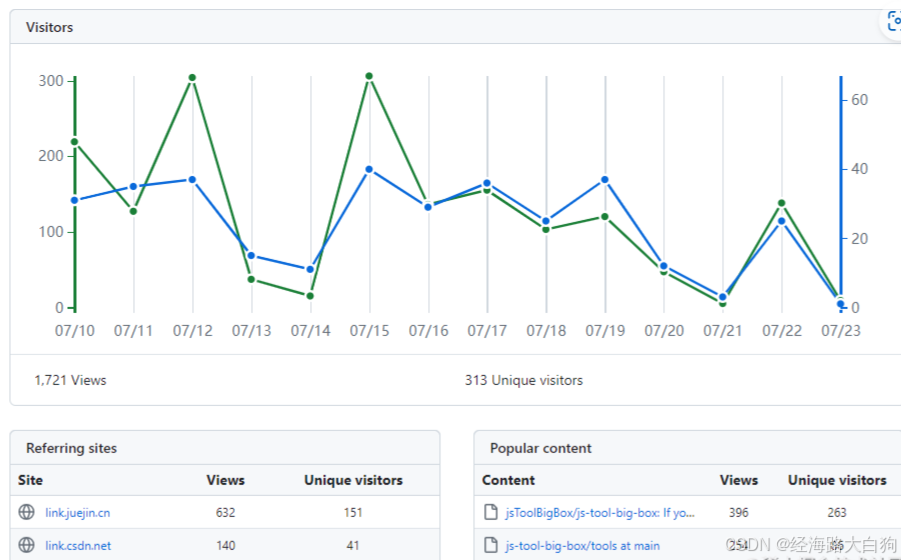
那么github库的流量如何呢?情况也是可喜的,我们可以根据前三的流量来源,后续加强分享,希望可以帮助更多的开发者们

?6 后续会有官网文档吗?
会有,目前我们正在和两个比较有影响力的企业团队沟通,希望可以借助他们强大的建站能力以及影响力,共同做为开发者团队,来维护好这个国产JS库,来搭建官网文档,来共同维护交流社群。
还是那句话,希望未来国产JS库会越来越强,怎么也得比歪果仁的强一点吧。