张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第5432页
Python →爬虫实践
发布 : superman | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 209次

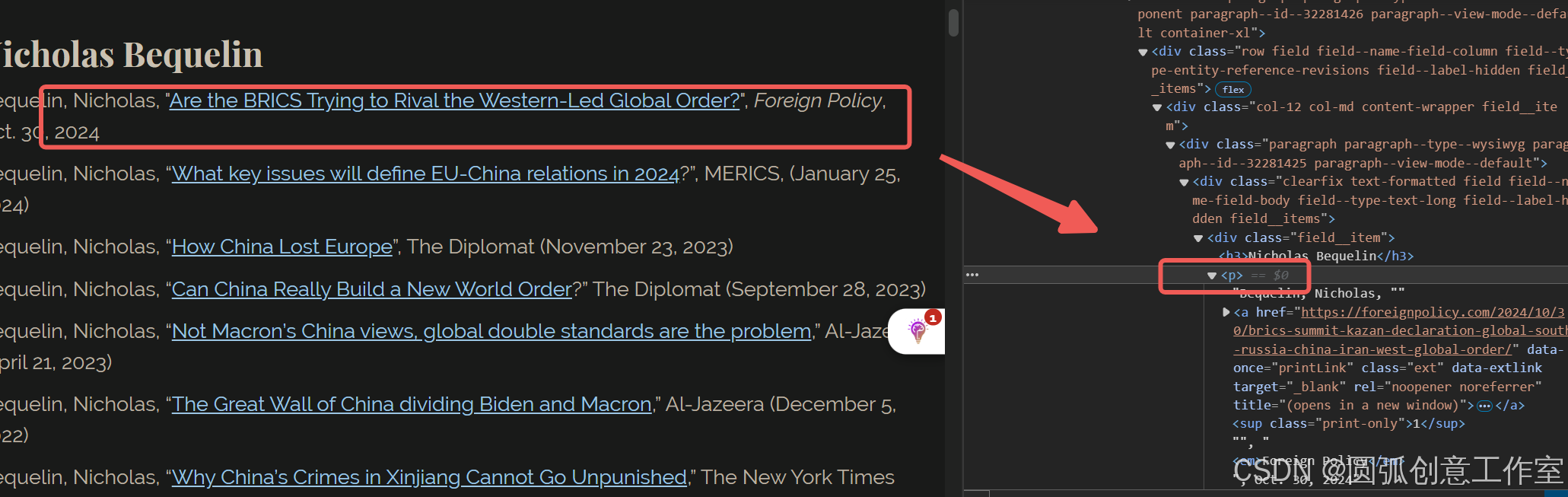
爬取研究中心的书目现在,想要把如下网站中的书目信息爬取出来。案例一耶鲁Publications|YaleLawSchool分析网页,如下图所示,需要爬取的页面,标签信息是“<p>”,所以用items=soup.find_all("p")代码如下:importrequestsfrombs4importBeautifulSoupasbsfromopenpyxlimportWorkbookurl="https://law.yale.edu/china-center/publications/recent-staff-publications"webfile=requests.get(url)webfile.encoding="utf-8"da
Java全栈解密:从JVM内存管理到Spring框架,揭秘垃圾回收、类加载机制与Web开发精髓的全方位旅程
发布 : shanchahua | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 204次

JVM内存划分在JVM中,每个线程有自己的虚拟机栈,而整个JVM实例共享一些内存区域。JVM的内存划分主要包括四个部分:程序计数器、虚拟机栈、堆区和方法区(元数据区)。程序计数器:程序计数器用于存储当前线程所执行的字节码指令的地址。在程序执行过程中,程序计数器会随着指令的执行而递增,如果遇到条件分支、循环等控制结构时,程序计数器的值也会发生变化。虚拟机栈:每个线程都有自己的虚拟机栈,栈内存储的是栈帧。栈帧包含方法的局部变量表、操作数栈、动态链接、方法出口等信息。每当一个方法被调用时,JVM都会在虚拟机栈中创建一个新的栈帧。当方法执行结束时,栈帧会被弹出。堆区:堆区是JVM内存中最大的一块区域,用于存储通过new关键字创建的对象和数组。所有线程共享堆区,是垃圾回收器管理的主要区域
【模版进阶】—— 我与C++的不解之缘(十八)
发布 : xiaowang | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 330次

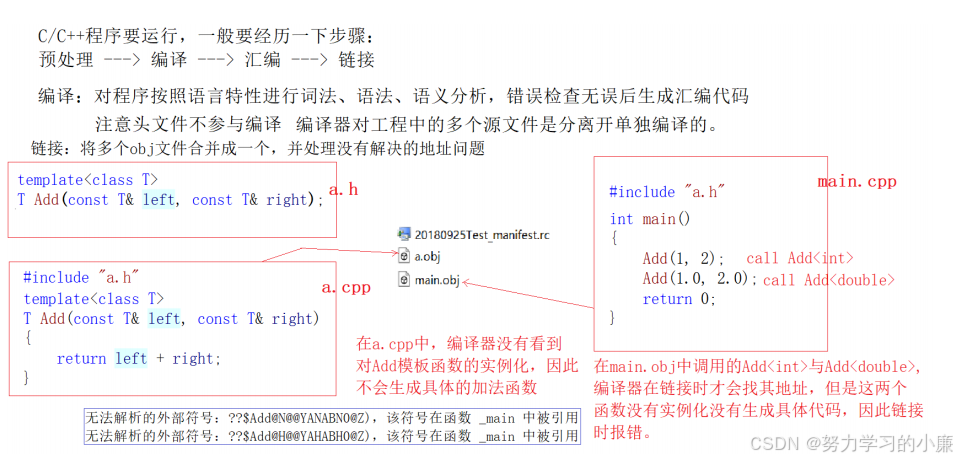
前言:之前浅浅的学了一下模版,这里来深入学习一下模版1、非类型模版参数模版参数可以分为类型形参和非类型形参类型形参:出现在模板参数列表中,跟在**class或者typename**之类的参数类型名称。非类型形参:就是用一个常量作为类**(函数)模板的一个参数,在类(函数)**模板中可将该参数当成常量来使用。这里实现一个静态数组(类模版),在创建类对象时,需要指明数据个数(默认是10,非类型模版参数n来控制)。template<classtype,size_tN=10>classArray{public:T&operator[](size_ti){return_arr[i];}constT&operato
GitLab+Jenkins 实现 Webhook 自动化触发构建
发布 : hui | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 275次

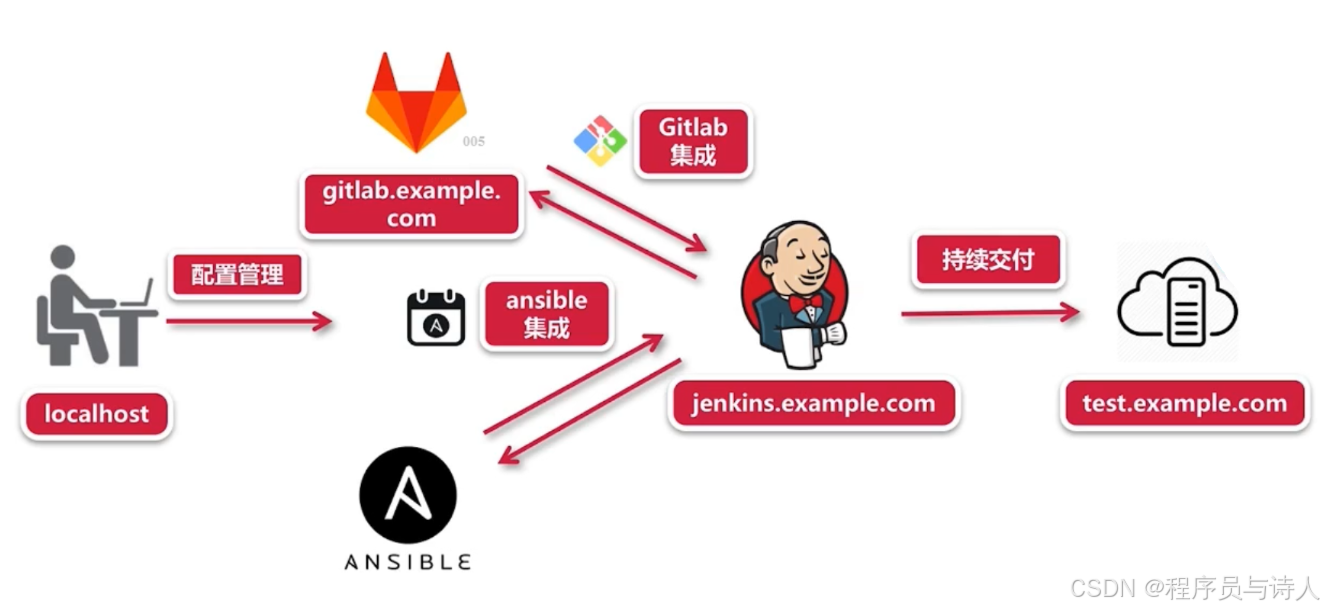
在持续集成和持续部署(CI/CD)过程中,如何实现代码提交后自动触发构建?今天,我们将通过GitLab与Jenkins的集成,利用Webhook实现自动化触发构建,为你的开发流程注入高效能量!在每次代码提交后,你是否还在手动触发构建任务?有没有想过,当开发人员推送代码到GitLab时,Jenkins能够自动完成构建任务呢?如何利用Webhook打通GitLab与Jenkins的自动化流程?在当前的DevOps和敏捷开发趋势下,自动化构建和持续集成对团队的开发效率至关重要。手动触发构建不仅耗费人力,还可能因为忘记操作导致开发延误。GitLab与Jenkins结合的自动化构建极大提升了开发效率,确保每次代码更新后都能及时进行测试和部署,缩短交付周期。通过配置GitLab+Jen
(开题)flask框架基于Web民宿管理系统的设计与实现(程序+论文+python)
发布 : 云 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 209次

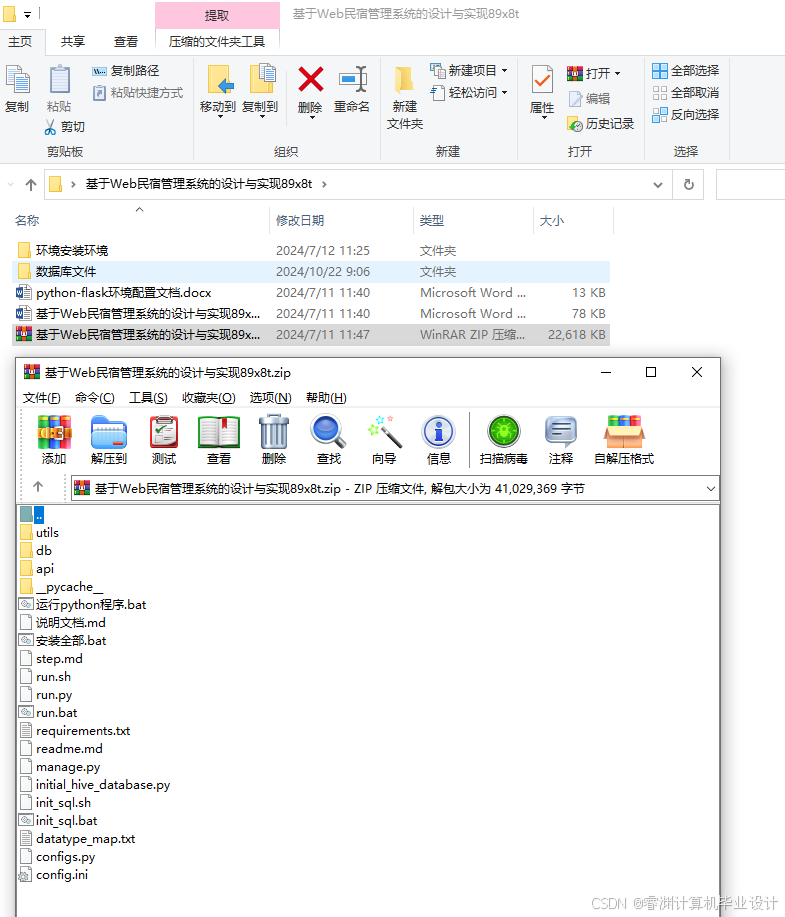
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着旅游业的蓬勃发展和消费者对个性化住宿体验的追求,民宿作为一种新兴的住宿方式,逐渐受到越来越多游客的青睐。然而,传统的民宿管理方式往往依赖于人工记录和管理,效率低下且容易出错。为了顺应市场需求和提升管理效率,基于Web的民宿管理系统应运而生。该系统利用互联网技术,将民宿的预订、管理、服务等功能整合到一个平台上,实现了民宿管理的信息化和智能化。通过该系统,民宿经营者可以方便地进行房源管理、订单处理、客户服务等操作,从而提升了民宿的管理水平和客户体验。研究意义本研究旨在设计并实现一个基于Web的民宿管理系统,其意义在于:一方面,该系统能够为民宿经
绝世天医全文免费阅读_林峰张晴雪柳雨柔绝世天医小说最新章节目录
发布 : 游客 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 113次

小说:绝世天医状态:已更新14.16万字,最新更新时间2022-10-2722:05:44简介:被女友背叛,林峰意外获得神奇传承,结果绝世大美女竟然要来退婚,林峰刚要答应,美女的闺蜜又贴了上来。…绝世天医免费阅读第一章:女友的背叛江州。林峰提着大包小包的礼物,兴匆匆向着屋子而去。然而刚刚来到门口,一道低吟声传来,让他当即傻眼了。“亲爱的,你快点,如果林峰那个废物回来可就麻烦了。”一道娇俏的女人声音传来。“回来就回来呗!反正一个废物,他要是回来正好看看本少爷的威猛。”林峰听到这里,只感觉浑身血液冰凉,一脚将房门踹开,屋子里面的情景让他目眦欲裂。“何梅,王天鹏,你们在做什么?”屋子里面柔软的大床上,一男一女正纠缠在一起,林峰的出现,让两人一愣。王天鹏不屑一笑道:“做什
红楼:族叔是林如海,在线当大佬最新章节,红楼:族叔是林如海,在线当大佬免费阅读
发布 : guyun | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 123次

二、书友评论红楼:族叔是林如海,在线当大佬这本写的太好了!像一部大作,书中细节满满,书中人物个性鲜明。全书贯穿了中华文化的伦理道德,也在一点点揭开人性的善良和卑劣。非常喜欢男女主,愿他们的爱情永远穿越下去,生生世世不分离。谢谢作者鱿鱼炒鸡蛋!期盼着更多精彩故事!三、作品赏析林长飞在林吴氏和林民意离开之后,午饭都没吃,就离开林家村,准备去找大房族长林长宇。林长飞到达林长宇家的时候,林长宇正和三房的族长林长庚商讨整个林家进京送礼,三房准备礼物的事情。这次虽然苏州林家的礼物是一起送,但是各房都是自己按照自己的实际情况和需要准备。各房的礼物各房族长决定,林长宇不会参与,林长飞更是不会参与,林长飞只会准备五房的礼物,其他几房和他无关。林长宇看到林长飞进来,就知道要以林如德的名义,由林民意出
重生后,她养大的竹马对她下手了全文免费阅读_苏贝贝杨毅然重生后,她养大的竹马对她下手了小说最新章节目录
发布 : 难哄 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 136次

小说:重生后,她养大的竹马对她下手了状态:已更新24.55万字,最新更新时间2022-10-2800:03:00简介:刚重生回去,苏贝贝就对着爷爷奶奶说,“爷爷,你不是早就死了吗?奶奶,你怎么也还活着?”然后她忽悠着九岁什么都不懂小男孩,“以后我做你的玩伴吧,玩伴就是互相分享,现在我给你饭吃,以后你有什么,可都要分我一半哦。”苏贝贝不知,她的靠近让男孩儿的世界充满了温暖与美好,更让他的眼中心中只有她,看到她靠近别人,他会很不舒服,他想霸占她,让她永远陪着自己。读大学分别时候,苏贝贝哭得梨花带雨,“去…重生后,她养大的竹马对她下手了免费阅读第1章爷爷,你怎么还活着?电脑旁边的水杯落下,苏贝贝条件反射的伸手去接,手刚伸过去,一把锄头就朝着自己怼了过来,巨大的力道直接将苏贝贝怼
正版小说《被影帝老公捉奸在床后,我霸气反击》苏雨楚天在线免费阅读
发布 : yang | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 209次

目录:《被影帝老公捉奸在床后,我霸气反击》小说介绍《被影帝老公捉奸在床后,我霸气反击》小说试读《被影帝老公捉奸在床后,我霸气反击》小说介绍文章名字叫做《被影帝老公捉奸在床后,我霸气反击》,是一本十分耐读的短篇言情作品,围绕着主角 苏雨楚天之间的故事所展开的,作者青衣,简介是:最后极端分子找到了我的住处,砸开我的大门,砸碎我的窗户,将我绑在卧室里**,走时放了一把火,将我活活地烧死了。想起这……《被影帝老公捉奸在床后,我霸气反击》小说试读1影帝老公生日当天我被捉奸在床。他请来的媒体拍下了我和十八线小演员衣衫不整搂在一起的一幕。老公的经纪人跳出来揭露我私生活混乱。还义正言辞地夺过我老公的***,公然播放
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1