张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第13863页
热门小说《为救外室夫君将我推给山匪》完整版全文阅读
发布 : hao1 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 105次

目录:《为救外室夫君将我推给山匪》小说介绍《为救外室夫君将我推给山匪》小说试读《为救外室夫君将我推给山匪》小说介绍青春励志小说《为救外室夫君将我推给山匪》是一部古代言情题材的佳作,作者不等戈多通过主角宋清伊顾祯云娇的成长历程勾勒出了一个鲜活的形象。小说以积极向上的态度激励读者拼搏奋斗,传递着积极的能量和正能量。而我,他的结发妻子,大夏的秦王妃,却只是一个用下作手段夺人所爱的,肮脏不堪的妒妇。这场浩劫的起因……《为救外室夫君将我推给山匪》小说试读我被山匪掳走后,顾祯丝毫没有受到影响。他照旧每日上朝,甚至光明正大地把云娇给接进了王府,拨了府中最大的一处院子给她住,还让府里的下人们将她当做女主人看待。好像我这个人在与不在,是死是活,他根本就不在乎
李玄许炎(瞎编功法徒弟直接成圣小说)精彩章节在线阅读
发布 : admin08 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 103次

许炎背负长剑,神色激动,越走越快,终于来到了恶煞林。三十里恶煞林,许炎不是第一次穿过了,也不止一次看到被啃掉大半的野兽尸体。几次来回,都没有遇到危险。这一次,他踏入恶煞林,没有急着赶路,而是在密林里寻找起来。“既然师父说了,那说明以我现在的实力,搏杀猛虎不在话下。”许炎气血运转,肌肉绷紧,敏锐的感官,警惕着四周,在恶煞林里寻找起来。“在前面!”突然,许炎听到了轻微的鼾声。放轻脚步,小心翼翼的靠近,终于一只斑斓猛虎,正卧在草丛里休憩。哪怕隔了数丈距离,依然能够感受到,猛虎身上的彪悍气息,以及其强壮的肉身,丰盈的气血。“嘶!”看到老虎的瞬间,许炎就吃惊不已。“这只老虎,为何如此巨大?”他出身巨富之家,自小喜好练武,不止一次与一众家族护卫,和一些猎人狩猎猛虎了。然而,以
绑定多子系统,娇妻美妾太能生秦羽小说大结局免费试读
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 104次

二、书友评论内容很不错,就是不适合追读,这本书属于爽文,逻辑也还算可以。就是作者的追读估计不会太好,希望作者一定要坚持下去,不要太监或者大量水文。等字数多了,成绩自然就会好很多。!220章后这本书废了,不知道是换作者还是怎么了剧情写的越来越乱,各种恶心情节频繁爆出!一晃这本书加入书架已有77天了,是时候道别了!既然身份越高奖励越好,何太后,董白,唐姬一个太后,一个相国的孙女,一个刘辩的嫔妃还有伏皇后,董贵人,身份高的多的很啊貂蝉,蔡文姬,甄氏5女,杜氏,皱氏,樊氏,大小乔,甘夫人,糜贞,蔡瑁妹妹蔡氏,步练师,祝融夫人,吴懿妹妹吴氏,孙尚香,马云禄,唐姬,伏寿,黄月英,来莺儿,董白,张宁,万年公主,郭女王,曹宪,曹节,曹华,卞夫人,吕绮玲,还有的没想起来个人喜好太严重,见了曹操走不
青云之巅赵飞苏雨菲,青云之巅免费阅读
发布 : 游客 | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 106次

你喜欢看男频类型的小说吗?一定不要错过一夜带匪的一本新书《青云之巅》,主角是赵飞苏雨菲。主要讲述了:第7章水雾朦胧中绝美胴体电梯门快要关上之前。梁子茹冲赵飞投来一抹媚笑。如同娇花绽放。诱人无比!她还冲赵飞勾了勾手指。诱惑之意,再明显不过了。这个女人想干嘛?赵飞从梁子茹的魅惑中回过神,看了看手里的房卡…《青云之巅》精彩章节试读第7章水雾朦胧中绝美胴体电梯门快要关上之前。梁子茹冲赵飞投来一抹媚笑。如同娇花绽放。诱人无比!她还冲赵飞勾了勾手指。诱惑之意,再明显不过了。这个女人想干嘛?赵飞从梁子茹的魅惑中回过神,看了看手里的房卡。进入社会,尤其是官场好几年,赵飞明白一个简单又深刻地道理。那就是——这个世界上,绝对不会有凭空掉落的肥肉!如果有,那多半
瞎编功法徒弟直接成圣李玄许炎小说阅读,瞎编功法徒弟直接成圣无删减版
发布 : xiaoniu | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 96次

男女主角是李玄许炎的小说瞎编功法徒弟直接成圣推荐给大家阅读,故事精彩纷呈,引人入胜,主要讲述了:云山县令闻言点头道:“可以,都发动教众,去找宝药,不过我们也要藏一点,这宝药说不定,对修炼武道有用处。”麻衣老者也频频点头认可。石二接着又道:“另外,高人想要见一见天母。”“那就把消息传给天母,让天母…《瞎编功法徒弟直接成圣》免费试读第五十九章去皇宫磨练心境的许炎云山县令闻言点头道:“可以,都发动教众,去找宝药,不过我们也要藏一点,这宝药说不定,对修炼武道有用处。”麻衣老者也频频点头认可。石二接着又道:“另外,高人想要见一见天母。”“那就把消息传给天母,让天母自己做决定。”麻衣老者拍板道。“另外,高人在云山县的消息,不得泄露出去,否则郡城、乃至京城的人,都会跑来打扰了高人!”云山
瞎编功法徒弟直接成圣最新章节,瞎编功法徒弟直接成圣免费在线阅读
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 122次

目前最新的一本小说瞎编功法徒弟直接成圣正在火热连载中,男女主李玄许炎的故事引人深思,主要讲述了:许君河不语,心里却是叹气,经此大难,若是自己那傻儿子,侥幸逃脱,躲到吴国去了,恐怕更满脑子想着寻访隐世高人了。唯有寻到隐世高人,学得传说中的强大武道,才能报仇啊。他对自己的儿子,太了解了。“潘老,你今…《瞎编功法徒弟直接成圣》免费试读第四十四章我看谁敢查抄我家!(求追读)许君河不语,心里却是叹气,经此大难,若是自己那傻儿子,侥幸逃脱,躲到吴国去了,恐怕更满脑子想着寻访隐世高人了。唯有寻到隐世高人,学得传说中的强大武道,才能报仇啊。他对自己的儿子,太了解了。“潘老,你今晚就离开吧,陈镖头等人,面对天母教,兴许会尽力而为,但涉及官府,他们不会跟许家一条道走到黑的。”许君河沉吟着道。“明
求《青云之巅》小说免费阅读资源
发布 : 关 | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 118次

《青云之巅》精彩章节试读第2章冲冠一怒房间里。肆意宣泄着自己心里的压抑!三年!自己可是整整憋了三年!这三年,苏若雪早出晚归,自己连跟她牵手的机会都没有。尤其是后两年,自己被周伟光打压,职位一直无法变动。未婚妻苏若雪对自己的态度就更差了。现在想来。一直在针对自己的,恐怕不止周伟光。背后还有苏雨菲母子在运作啊!吼!赵飞脑子也终于清醒了。哒哒!他耳朵一动,敏锐听到门口有人来了!应该是丈母娘周韵过来抓自己了?赵飞冷笑。看了看苏雨菲的手机,还真的是。“摔杯为号是吧?”赵飞不屑一笑,开始行动。先是摘下套子,丢入马桶冲走,消灭核心证据!尔后给苏雨菲穿好衣服,盖好被子。最后,自己穿好衣服,来到床头。最后。啪嗒!将茶杯摔碎。砰!听到声音,外面立刻破门而
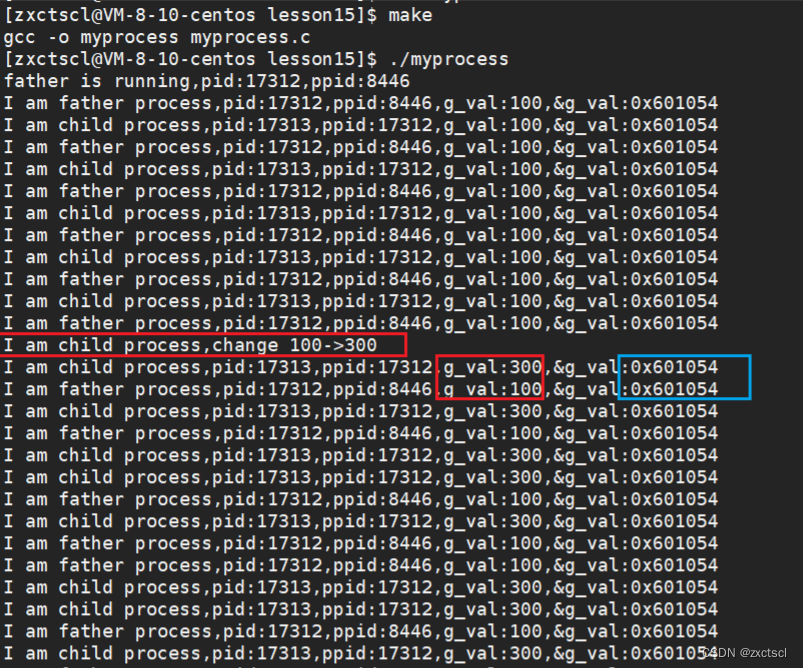
禁止ubuntu自动更新显卡驱动
发布 : jing | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 209次

使用apt-markhold命令apt-markhold命令可以帮助我们锁定软件包的版本,防止 Ubuntu 自动更新该软件。具体操作步骤如下:1.打开终端,使用以下命令来查看当前安装的显卡驱动软件包:dpkg-l|grep-invidia2.执行以下命令将该软件包的版本锁定:sudoapt-markhold<packagename><packagename>表示需要锁定的显卡驱动版本号,例如:nvidia-driver-470。sudoapt-markholdnvidia-driver-4703.如果需要解除锁定,我们可以使用以下命令:sudoapt-markunhold<packagena
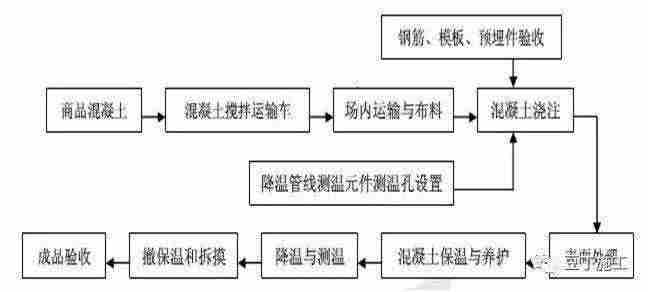
厉害了!第一次见这么详细的大体积混凝土施工工艺标准-大体积混凝土施工方案
发布 : zsy861 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 183次

源自|豆丁施工4.施工方法及技术措施4.1施工条件大体积混凝土的施工方案已编制,按照施工方案所确定的施工工艺流程,流水作业段的划分,浇筑程序与方法,混凝土运输与布料方式、方法以及质量标准,安全施工等,均已进行交底。混凝土供应已落实,相应的配套设备、计量仪器仪表、所需的各种原材料供应渠道已落实,并已进入现场。施工道路,施工场地,水、电、照明已布设,施工脚手架、安全防护搭设已完毕。混凝土输送泵及泵管已布设并试车。钢筋、模板、预埋件已安装完毕,并完成了各项检验和质量验收,标高线等已检验合格,伸缩缝、沉降缝,后浇带或加强带支挡所需要的准备已完成。施工所应采取的各项降温、防裂措施已准备到位,测温元件或测温埋管,已备好,并检验合格。施工所需要的机械设备、仪表、机具、工具等均
search zhannei
最新文章
-
- 完结文和总裁老妈签下对赌协议,她假死后继父继女不装了列表_完结文和总裁老妈签下对赌协议,她假死后继父继女不装了(许江树竹清)
- 竹马为给妹妹出气,找人害我切除子宫(秦娇娇张卿泽秦琴)
- [爱在回忆里消散]时渺池野小说全文章节目录在线阅读
- 《穆之珩郁雾秦媛》大结局精彩阅读_《穆之珩郁雾秦媛》最新章节目录
- 《颜宁朱建强》得知我逛山姆超市后,男同事疯了免费试读
- 《顶罪,渣总娶了虐我女儿的白莲花》小说大结局精彩试读_傅铭宴温雅安安小说全文
- 女扮男装,攻略无情道师尊全文免费试读_纪扶沈清弦小说全本无弹窗
- 好书推荐《九霄情烬仙凡共枕眠》灵汐墨渊全文在线阅读
- 《婆婆说:离婚就净身出户》林晚沈泽大结局精彩试读
- 《裴念念江砚许妄》小说完结版精彩试读_离婚重回高中,被死对头蓄意引诱小说全文
- 《1978年我考状元,闺蜜请白事班子给我贺喜》免费试读_周兰芳张桂芬沈丽春小说章节目录
- 林浩苏晴赵志华全文在线阅读_重生后我不再假装背叛妻子小说全本无弹窗
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1