张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第12405页
知乎 墨言(丧尸老公好帅)小说-墨言最新章节在线阅读
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 325次

精彩试读:马屁还是要拍的。他手一松,那丧尸滑落在地上。他直勾勾地盯着猫眼。虽然隔着一扇门。还是能感觉他对我馋得很,龇牙咧嘴的。「家里没水了。」这么下去,我就算不变成丧尸,也会熬成人干。毕竟没有系统也没金手指,更没有什么神秘的短信,会在丧尸爆发前提醒囤货。所以很悲催的,这才第二天,我们家就已经是弹尽粮绝的地步,鬼知道哪个谁是不是死在蓄水池中,总之水龙头里流的都是血。墨言身姿笔挺地杵在那,也不知道听懂了没有。现在已经是晚上。我已经困了,在他又转过身去的时候回房睡觉。第二天起床,门口堆放着三大桶矿泉水,还有一堆吃的,薯片饼干全是我喜欢的口味。「老公,你还记得我。」我冲过去,趴在门上怼着猫眼往外头看去。墨言站在那背对着我。
我,AI博士生,在线众筹研究主题
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 297次

给那个可怜的博士生一个研究主题吧。AI崛起十年之后,一些低垂的研究果子能摘的基本都被研究者们摘完了,隐藏在高处的果子一般人很难拿下。现在,很多研究者拔剑四顾心茫然,尤其对刚刚踏入AI领域的博士生,很难找到新的研究突破点,随着深度学习“撞墙”的唱衰声不断,大家也就只好卷各种SOTA了。当然,不少有追求的研究者都在思索和探究,这个领域还有没新鲜、有趣的研究主题?AI的下一个大事件是什么?这种前瞻性的问题一向会给人缥缈的焦虑感,但研究者又不得不去预测和押注。先来回望下AI研究的黄金十年里发生的那些标志性事件。2012年,AlexNet一鸣惊人,一举革新了计算机视觉领域,是新一轮深度学习浪潮的首席弄潮儿。生成对抗网络GAN诞生于2014年,来自IanGoodfellow
使用Node.js手撸一个建静态Web服务器,内部CV指南
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 395次

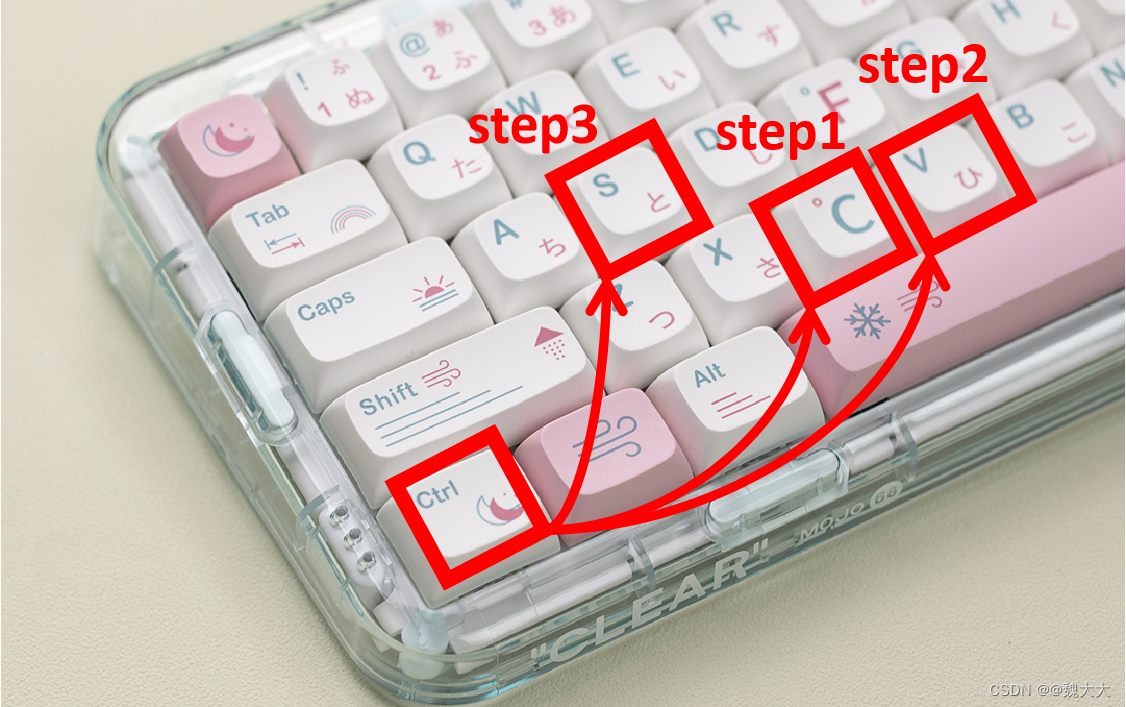
文章里有全部代码,也可以积分下载操作步骤如上图文章结束话说这个键盘真漂亮~~文章目录使用Node.js手撸一个建静态Web服务器一、动静态服务器的概念1.1静态Web服务器概念1.2静态Web服务器的优点1.3快速搭建的途径二、手撸指南2.1框架搭建2.2Ctrl+C/V2.3启动服务器2.4部署服务器(简单过程)三、总结使用Node.js手撸一个建静态Web服务器一、动静态服务器的概念1.1静态Web服务器概念我们通常称静态Web服务器为静态网站,其主要特征就是服务器上的所有内容都是现成的,不需要后端做额外的处理。当我们向静态服务器发送网页请求时,服务器只需要根据我们的请求路径(URL),返回对应的html文件就行了。静态网站是指全部
【Web前端】HTML/CSS一文详解
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 591次

现在对HTML和CSS的基础知识做一个详细的总结,文章内容很硬核。共有3w+字总结,建议收藏反复学习!适用于初学者学习或者熟练相关操作的人复习使用。文章目录HTML篇一.HTML简介1.什么是HTML?2.HTML标签3.HTML元素4.HTML版本5.Web浏览器6.HTML网页结构7.中文编码8.编写第一个网页二.HTML编辑器三.HTML基础1.HTML标题2.HTML段落3.HTML链接4.HTML图像四.HTML元素1.HTML元素语法2.嵌套的HTML元素3.HTML空元素五.HTML属性六.HTML标题1.HTML标题2.HTML水平线3.HTML注释七.HTML段落1.HTML段落2.HTML换行八.HTML文本格式化九.HT
39.JavaScript中Promise的基本概念、使用方法,回调地狱规避、链式编程
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 726次

《JavaScript再出发》系列文章阅读《仙宗》发布招仙贴,广招天下道友文章目录JavaScript中Promise的基本概念、使用方法,以及回调地狱规避一、前言二、Promise基本概念2.1异步工作的封装2.2Promise执行结果获取thencatchfinally三、使用Promise解决回调地狱3.1回调地狱出现的场景3.2不使用回调产生的后果3.3Promise解决方案3.4链式编程总结JavaScript中Promise的基本概念、使用方法,以及回调地狱规避本文是上篇《JavaScript异步与回调》的后继,建议先行阅读,以便理解本文的核心内容。一、前言异步是为了提高CPU的占用率,让其始终处于忙碌状态。有些操作(最典型
React UI组件库——如何快速实现antd的按需引入和自定义主题
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 372次

文章目录?ReactUI组件库?流行的开源ReactUI组件库?antd的基本使用?antd样式按需引入?antd自定义主题大家上午好呀~今天来学习一下React的UI组件库以及antd的使用相关的知识点。感兴趣的小伙伴可以给个三连哦~?ReactUI组件库?流行的开源ReactUI组件库material-ui(国外)ant-design(国内蚂蚁金服)?antd的基本使用antd是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。安装antd组件库:npminstallantd--saveyarnaddantd默认按需引入antd组件:import{Button,DatePicke
推荐:蝴蝶与骑士(沈遇江慕慕)小说全本免费阅读
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 286次

章节试读:来一个阿姨就慈祥地对我笑一下,来一个叔叔又慈祥地对我笑一下,笑得我蛋糕噎在喉咙里不敢咽。沈遇看一眼我,看一眼菜,看一眼菜,看一眼我。我来就算了,沈遇是怎么知道的?也就是这个时候,我妈不再要求我一定要怎么样,她天天晚上背着我和我爸哭。我把小蝴蝶纹在了手腕上,挡住那条疤,小蝴蝶重新回来了。我倒地扶腰:「糯米,你先起来。你爸呢?」很奇怪,明明她替我挨打的时候也没哭。好嘛,不是就不是嘛。他在包厢里找了很久,才在角落里找到我,不顾周围人的眼神一把抱住我,声音低哑又沉重:「别不理我。」我的竹马被泼了一身咖啡。鬼屋越来越黑,放的音乐也越来越惊悚。小蝴蝶很奇怪,为什么认为我喜欢那个小白花?恭喜什么?他拉起的是我耶。「女人你引起了我的注意,以后你就来秘书办,当首席秘书吧。」一步一步逼近小白花,拉起她
最新文章
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1


