张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《关于电脑》 - 第749页
穿越唐末,我在这里收敌国小说在线无弹窗免费阅读
发布 : jia | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 147次

想想都能感觉那摧肝裂胆的可怕。写完详细计划后,沐辰收回思绪,洗漱完毕后,便往村内给土豆育苗的地窖走去。土豆种植,他决定亲自负责,这个事情是万万不能出现任何差错的。路上遇到的村民都热情的和沐辰打着招呼,想来是村长和郭云他们已经将自己回来的事情告诉了村民。沐辰也如同往日一般,温和的回应着这些村民。沐辰刚来到地窖附近,便看到了那里围着一群人,正在讨论着什么。为首那个熟悉的身影,正是村长郭岩。郭岩也发现了沐辰的到来,连忙招呼道:“沐哥儿,你快过来看看,这些土豆已经出芽了,能不能种下去了?”沐辰上前,人群自动分开了一条路。沐辰仔细查看了一下他们从地窖里拿出来的几个土豆,,确实是已经出芽,已经可以播种。“可以了!”沐辰给出了肯定的回答。“那咱们现在就把他种下去吧!”郭岩已经是迫不及待,他真
ThreeJS入门(141):THREE.WebGLRenderer 知识详解,示例代码
发布 : yingying | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 322次

作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第141篇入门文章文章目录构造函数属性方法使用示例总结THREE.WebGLRenderer是Three.js中用于渲染WebGL图形的一个类。它是Three.js中最常用的渲染器之一,负责将场景中的对象绘制到屏幕上。WebGL是一种用于渲染2D和3D图形的JavaScriptAPI,它利用
开局带着娘亲和离,渣爹,接招吧!小说在线免费阅读,开局带着娘亲和离,渣爹,接招吧!无删减版
发布 : 关 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 160次

二、书友评论挺好看的,就是空间咋没啥作用呢?作者文笔不错,情节也合理,伏笔埋的也挺吸引人,感觉她爹还活着,榜上富婆了吧哈哈哈哈。就是空间利用率不高,那些菌菇应该可以在空间种植吧写的很好哦,就是的慢慢来呀,这种家长里短文就是得写很多是非,才符合这种文呀,若是空间一下子很厉害的样子,属于大爽文了还可以,但是贵妇人觉得那么好吃的东西要100两才对这个物价不对吧太好看了,酣畅淋漓,女主干脆利落有头脑加油更新呀三、作品赏析乔家人见势头开始扭转,知道机会来了。乔老三:“赵里正,有这么多双眼睛看着,这么多人作证,如果桥梁真不顶事,我们乔家愿意交出和离书。”乔老头:“我们乔家人一言九鼎,说到做到,从来没有食言的时候。”院门口的乡亲们也纷纷道。“反正可以收回去,那就先给吧,宋家人也太不
全民觉醒:我靠词条成战神小说全文阅读需要付费吗?寻找免费资源
发布 : yingying | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 119次

备受瞩目的都市高武小说,全民觉醒:我靠词条成战神,以其精彩的情节和生动的人物形象,吸引了大量书迷的关注。作者追夷以其独特的文笔和丰富的想象力,为读者们带来了一场视觉与心灵的盛宴。目前,这本小说已经连载中,最新章节第98章千万道魂刃爆发!秒杀武圣五重天!!更是让人热血沸腾。如果你喜欢阅读都市高武小说,那么这本书一定不能错过!一、作品简介小说全民觉醒:我靠词条成战神是一本非常好看的小说,它的作者是追夷,主角是凌风。主要讲述了:见到在场的人都没有意见,司空震也是对着一个老者笑着说道。老者乃是整个蓝水星唯一的一个七阶药剂师!其地位,司空震都不敢得罪。“议长放心!我尽量将药剂的毒性降低一些,看看以后能不能让这小子晋级到武圣!”刘……二、书友评论,交易市场能买到可以加气运之子一半运气的道具,
虞晚小说(不走寻常路)无删减章节免费阅读
发布 : zsy861 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 159次

王老板进来时就看到虞晚手里的邀请函,一脸的羡慕,“你居然拿到了这张邀请函,我都没拿到,你跟刘女士交情不浅啊,你认识这样的大人物居然一点消息不透露出来,藏得够深的啊!”虞晚看向个矮又秃顶的老板,怔怔的问,“她是谁?”秃顶老王十分惊讶,“你居然不知道她是谁吗?难怪你能这样风轻云淡,我跟你讲,她就是赫赫有名的鲸鱼集团老板的太太,陈太太。”鲸鱼集团?那不就是渣男所在的公司?秃顶老板还在激动道,“不管怎么说,你有这个关系就很好,好好跟人家打好交道,争取为公司拿下一个跟鲸鱼集团的合作,你的升职就指日可待了!”虞晚彻底回神了,“不好意思啊老板,我已经辞职了,邮件也已经发到公司邮箱。”反正按照劳动法规定,当事人只需要提前三十日以书面形式通知用人单位,可以解除劳动合同,并不需要用人单位同意。老
重生:毒后狠戾,渣男被虐翻免费阅读,重生:毒后狠戾,渣男被虐翻魏琉璃金容止
发布 : yingying | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 165次

强烈推荐一本好看的古代言情小说——《重生:毒后狠戾,渣男被虐翻》!本书以魏琉璃金容止为主角,展开了一段扣人心弦的故事,小说情节跌宕起伏,前励志后苏爽,非常的精彩。作者“燃烧的今秋”的文笔流畅,让人沉浸其中。目前小说已更新至第96章屈打成招,171559字,千万不要错过!一、作品简介看小说,千万不要错过燃烧的今秋的《重生:毒后狠戾,渣男被虐翻》,主角是魏琉璃金容止。主要讲述了:戚芷柔受到了惩罚,令皇宫众人侧目。谁也没有想到,一向懦弱的皇后娘娘,竟然变得这般有威严,众人行事不免小心些,对待宁熹宫多了几分畏惧。魏琉璃对于这次立威的效果还是十分满意的,只是不知道,她的好妹妹在听到……二、书友评论重生:毒后狠戾,渣男被虐翻这本写的太好了!像一部大作,书中细节满满,书中人物个性鲜明。全书贯穿
C++之多态的深度剖析
发布 : xiaoniu | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 235次

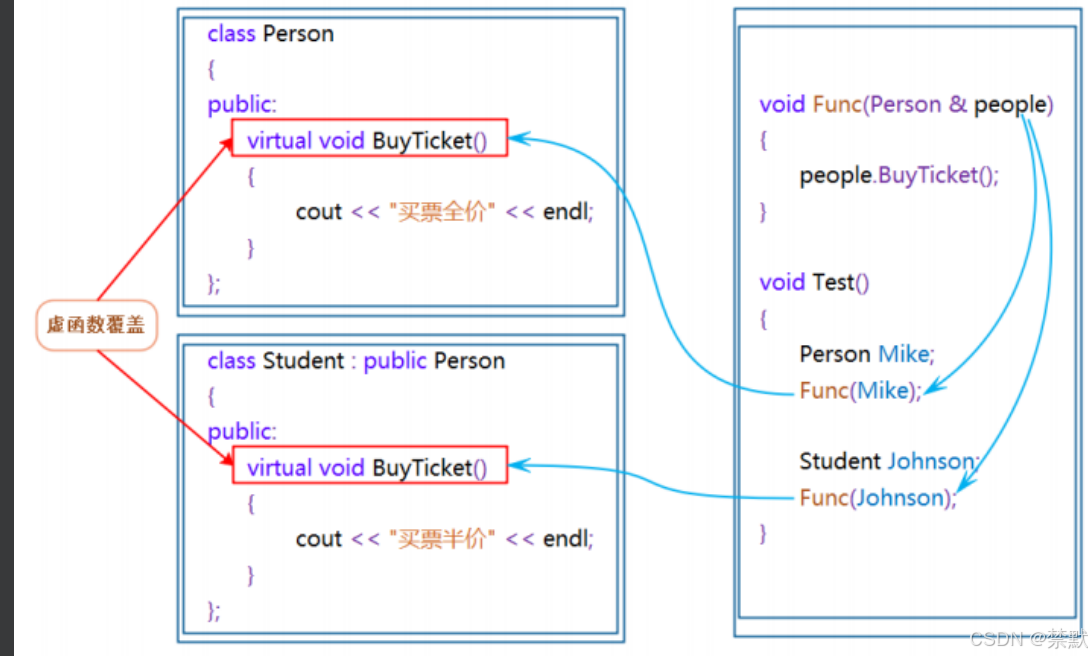
目录前言1.多态的概念2.多态的定义及实现2.1多态的构成条件2.1.1重要条件2.1.2虚函数2.1.3虚函数的重写/覆盖2.1.4选择题2.1.5虚函数其他知识协变(了解) 析构函数的重写override和final关键字3.重载,重写,隐藏的对比 4.纯虚函数和抽象类结束语前言在前面我们对C++的封装,继承等特性都有了了解和学习,接下来我们将对C++的第三大特性-多态进行认识和掌握。内容分为来两大部分,第一个是对多态的认识和运用,第二大部分是对多态原理的了解和扩展。1.多态的概念多态(Polymorphism)是面向对象编程(OOP)中的一个核心概念,它指的是同一个行为具有多个不同表现形式或形态的能力。在编程中,多态通常通
求博大精深小说免费资源
发布 : yang | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 169次

《博大精深》免费试读31.金风未动蝉先觉轰隆隆…石门打开。宋延如同往常一般走入了洞府。此时盛夏,洞外正是骤雨。灰色的狂风与苍白的暴雨几乎淹没了整个山头,使人视线都变得逼仄起来。这恰如宋延完全看不清的局势。但日子,还是得过。逃,是逃不了半点的。他一入洞府,丘小娘子便欣喜抬头,喊了声“宋大哥”,然后拿着毛巾匆匆而来。宋延擦了擦微湿的头发,看向洞里。别的洞府,炉鼎早就更换了,却唯独他洞府里的两女却还是活蹦乱跳。多尾狐族的强大生命力在王妃身上体现的淋漓尽致,这位美人儿纵已上了年纪,却犹然娇美可人,皮肤绷紧且有弹性,欢好起来的时候比之丘小娘子更为美妙。不远处,花坛之中,一朵朵玄花玄草早已盎然生长,宋延忍不住走去,驻足,听着曹雪柔指着某朵花某根草娓娓道来。曹雪柔似乎挺擅长这
殃及池鱼免费阅读,殃及池鱼章节目录
发布 : 难哄 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 110次

不是,这逼话让他怎么接?你老大,你牛逼。颜回无奈的摇了摇头,他倒要看看,这天下怎么主动进入嬴政怀中。“待龙国入秦,人间纷争,也要开始了!”嬴政收敛笑容,看向海外的方向。“陛下想要先统一海外各国?”颜回道。“攘外先安内,与天斗,这天下只需要有一个大秦的声音就够了!”颜回点了点头,对这事倒是没有多上心:“那些人不像龙国一般,没有什么血脉牵扯,非我族类,以雷霆之势镇压便可!”海外各国的修行界,加在一起也凑不出一个五境高手。别说他颜回和嬴政了。当年的老天师张鹤擎,都能压的他们喘不过气来。正念叨着,泰山脚下,从小日子一路悄悄赶来的江口一康,历经数日总算是到了。“哟西,看地图显示应该就是这里了!”江口一康手里拿着地图,脸上满是兴奋。等他们小日子迎回这位泰山之上的老祖宗,瞬间便可
《暴君发癫,系统拉我回去救国?》全集免费在线阅读(霍不迟常在思)
发布 : zsy861 | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 144次

一、作品简介姐姐……我什么都没做,我回去后,父皇让我在偏殿等着,没一会慕容渺就过去了,她逼我喝酒,我没喝,她说若是我不喝,父皇会赐死她的。”常在思大概能想到,这样的情况在皇家而言,再正常不过了。她没有办法去要求一个生活在封建帝制里的男人,为自己守身如玉,更何况已经逼到了这个地步,霍不迟也不能真的看着她死了。“然后!我就出去了,在父皇的殿外跪了一夜,逼迫他不要再这样做,因为不堪被朝臣诟病,他只能放过我。”“你就……出去了?”常在思震惊的看着他,“那,慕容渺呢,你不怕皇帝真的杀了她吗?”“不怕啊,她死不死跟我无关。”霍不迟像是不能理解她这话,眨巴着一双茫然的眼睛看着她,“或是……你觉得,我太过残忍了吗,可是她也不对啊,她若是对我没有这样的想法,便不会配合,她若是对我有这样的想法
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1