张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第5580页
网站获取流量简单方法介绍
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 319次

先讲个案例吧,今天白天在百度上找内容时,发现了一个网站,本没发现什么稀奇的,但看了网站简介说他的网站日IP稳定在200上,白天就纳闷了为啥会这么多,难道我做的网站就该没流量?于是通过爱站简单看了下该网站的排名情况,原来这个网站每日IP能在200以上,只用了一篇文章就做到了,看来写文章还是得以满足用户需求且需求大的方向来。如下图所示,该网站的这篇文章在移动端的预估IP在1000多,原来网站想要获取流量这么简单啊!通过这个案例,该站长只是利用了一个大众薅羊毛的心理配上一个教程,就实现了流量的获取,而且该内容确实会有很多小白想要学习并尝试,具体是什么薅羊毛教程白天就不说了。下面白天简单总结下,网站想要获取流量,我们同样可以利用该站长的思路,尽可能找到一个点,这个点尽量不要存
文章内容页增益中如何添加发布时间
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 361次

其实学SEO也挺简单,熟读并理解各搜索引擎的建站优化规范,就可以说是有一定基础了,但要掌握并会加以运用,或者再是升华,那就是后面需要积累实践了。就比如之前百度在一篇文档中明确指出内容页要加上产出时间,且时间尽量精确到秒。白天理解的意思是,文章页含有发布时间,且发布时间完整、真实,那么就可能提升对网站展现的机会,也就是这样就起到了对文章内容页增益的效果。既然如此,那么下面白天就来着重介绍下几款比较主流的cms的时间调用方法,还没加的朋友赶紧加上吧。WordPress调用文章发布时间:<preclass="wp-block-preformatted"><?phpthe_time('Y年n月d日H:i:s');?></pre>
WordPress 网站压缩前端html代码分享
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 503次

又是一篇关于WordPress优化教程,在之前的文章中,大都是使用缓存的方式来提升WordPress网站加载速度,而本篇文章则主要是针对Wordpress网站压缩前端html代码,目的是删除前端页面所有空行和制表符等不必要的内容、简化代码来压缩html,从而实现加速WordPress的效果。WordPress网站压缩前端html代码这里白天主要给大家推荐两种方式:一种是使用插件,一种则是直接将代码放入functions.php文件。一、使用WPHTMLCompression插件使用说明:WPHTMLCompression插件无需做任何设置,下载安装启用即可。wp官网下载地址:http://wordpress.org/plugins/wp-html-co
SEO必须了解的网站微调
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 453次

当我们优化网站一段时间,应该对现在网站结构、关键词布局、内链建设、首页丰富度、TDK等基本参数等需要进一步调整。当初建立网站所有的优化策略,都是依据以往的实操经验,和现有的用户搜索数据为依据。从假设网站的布局,再根据用户的喜爱度,去微调网站。那微调需要注意哪些事项呢?再往下有经验不足的草根站长微调常犯的错误,老规矩还是先说说微调的好处。微调的好处稳定关键词排名提高网站的转化率解决网站降权的问题微调操作手法1.页面的调整我们可以针对用户的心理,提供一些同类产品,互补产品以及应对季节变化进行产品列表的替换,例如:“购买此商品的用户还购买了~~~”相关推荐。评论解答互动,很早以前我们就说过,现在的搜索引擎不再是单单看网站的质量给予你页面的排名,它的判断依
“SEO+营销”融合,推动企业网络推广效果递增
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 350次

网络营销作为当前企业发展中十分重要的推广模式,而今在很多行业都备受众多企业的认可和青睐,而今选择做网络推广排名的企业数量也变得越来越多,通过优质网站排名优化效果,也可以给企业带来更加更多的流量和品牌曝光度。那么企业网络SEO推广要如何提升关键词排名?1、合理网站内链建设企业网站SEO优化可以使用的优化技巧和方式都有很多,每个站长做网站关键词排名的方式方法不同,所以优化推广效果差异也比较明显。而今要快速提升网站关键词排名,合理的网站内链建设也是绝不可忽视的,合理的内链建设可以加速发展收录,提升网站整体关键词排名,并帮助用户了解更多有价值的内容,因此内链优化是提升关键词排名极为重要的营销推广技巧。2、长尾词合理布局要提升网站关键词排名,除了优化网站核心关键词外,其次还得在
网站优化驱动企业网络营销发展
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 483次

当前网络时代不断地发展,现今做网络推广排名的企业数量也变得越来越多,很多行业关键词排名的竞争度也在随之不断地增长,从而也导致大多数企业网站关键词很难优化至首页上,而企业要实现网站快速排名,这还得通过一定的优化技巧来事项。那么网站推广应怎么做关键词排名?1、了解网站排名现状为了在企业网站中推广和优化关键词,需要掌握企业自身的情况,如组织机构、维护和更新状态、外部链接、内部链接等。只有通过分析企业网站的相关数据,才能客观地了解我国企业网站的现状,制定合理可行的推广方案,使优化更加有效。2、网站内容建设及优化优化关键词的排名需要内容优化,最好定期为网站提供原创文章内容,并与网站的主题紧密结合,这样就不会没有网站的主题。此外,内容可以不断融入时代热点和目标客户真正需要的内容,
顺企网的SEO为什么这么厉害?聊聊大型网站核心
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 345次

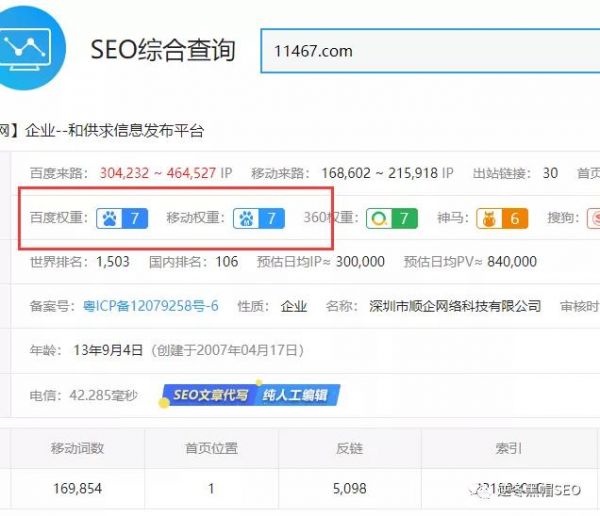
上篇文章我们写到了7天上权重的案例、今天来讲一个比较常规的案例,正规网站通过几年(十几年)时间包括积累、从而达到高权重的例子。话讲到这里、可能很多人就会问:老师,同样是权重7、几天上来的和通过几年时间上来的、哪个价值更大一点?同样的权重、价值在网站本身、以及网站本身所能带来的精准流量、以及行业、综上几点、本文所讲述的权重站价值更大、而且也更符合常规操作!下面仅以本人浅薄的见识、来给大家聊一下顺企网。核心1:解决内容问题之前我分析过58、作为大型网站、首要解决的问题、其实就是内容问题,内容的量级起码要在千万以上。与58类似的地方上、顺企网的内容、基本都是由用户自行发布,然后索引、排名。而不同的地方在于、58更多的是用聚合页排名、而顺企网则是用内页排名。广大的
逆冬:3天恢复降权网站实战、曲线正在起飞!
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 339次

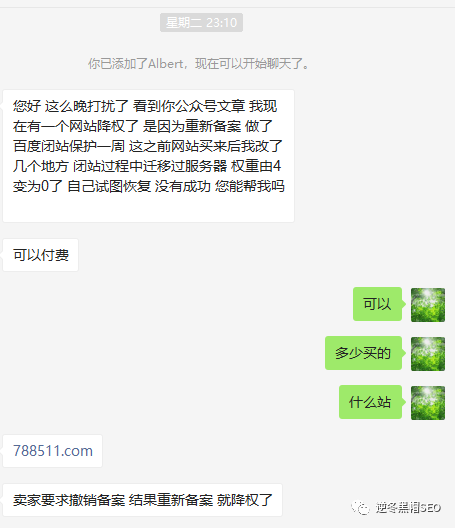
周二晚上有位兄弟私我、说自己买的网站降权了、看我这边能不能恢复,毕竟花了几万买了一个站,不能就这样毁了,于是有了今天的这篇文章,时间3天左右、现在曲线如下!01降权原因恢复降权网站并不难、难的是如何找到降权的原因,我们来分析一个这个网站降权的原因:1、网站打不开、网站买的时候有备案、后面备案掉了、网站打不开。2、闭站保证。当进入闭站保护的时候、本身曲线就会掉,但关了闭站保护、曲线并没有恢复。(之前也遇到这种情况,闭站之后权重没有恢复)3、买网站过来之后、自己改版了一些页面,但是URL没变(这不是重点)02恢复技巧根据上面所分析的降权原因、我们得出主要原因:是由于服务器迁移+闭站保护导致网站降权。对于因为打不开所产生的降权、其实恢复比较简单,主要恢复
Html技巧 语义化你的代码
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 409次

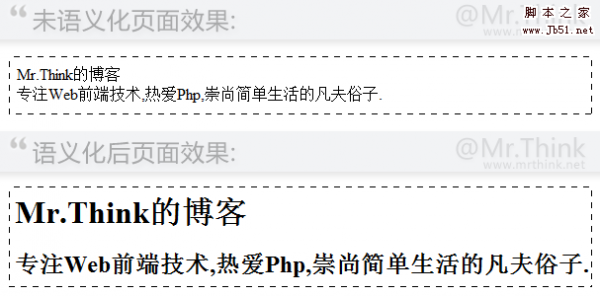
最近在读阿当的《Web前端开发修炼之道》,其中有不少东西值得前端路上的朋友学习。结合自己日常编码的一些经验,我将陆陆续续将一些从书中学到的以及自己总结的一些前端方面的技巧分享给大家。Html语义化,似乎是一个老生常谈的问题。Google一下,也有大把关于语义化的文章。为什么要语义化标签?我是这样认为的:Html的每个标签都有它特定的意义,而语义化,就是让我们在适当的位置用适当的标签,以更好的让人和机器(机器可理解为浏览器可理解为搜索引擎)都一目了然。如果我的解释不够明了,请Google。如何在合适的位置使用合适的标签?这是一个简单的理解逻辑。比如,h1~h6标签是用于标题类的;ul是用于无序列表的;ol是用于有充列表的;dl是用于定义列表的
最新文章
-
- 获得采集术后,我直接获得满级功法全章节免费在线阅读,乔青玄苏长青完结版
- 无删减《竹马甜恋:青梅,你认错人了!》免费阅读
- 小说《甜宠重生:冷峻少爷只对我一人痴情》在线阅读
- 小说《投资天命族人,我实力是全族总和》在线阅读
- 豪门甜宠:我和洁癖总裁假戏真做了邵云云应秉隽,豪门甜宠:我和洁癖总裁假戏真做了在线无弹窗阅读
- 未婚妻领进门,第二天进医院(许蓝因)在线免费阅读
- 陈言小说在哪里可以看
- 《落花终成泥》小说大结局免费试读 尔芙商时序问棠小说
- 免费在线阅读室友说她是市长千金小说的正规网站有哪些?
- 落花终成泥免费阅读,落花终成泥章节在线阅读
- 老婆送我绿帽子,说是我的幸运色梁玲玲白月光陈汉小说在线章节目录阅读最新章节
- 重活一世,老公如愿追求真爱却后悔了叶北川王乐欢孟舒月小说在线章节免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1