张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第261页
主角叫苏墨的小说在哪阅读
发布 : ofheart | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 167次

《穿越后,皇帝老爹求我谋反?》由不吃老鼠的猫所撰写,这是一个不一样的故事,也是一部良心传统玄幻著作,内容不拖泥带水,全篇都是看点,很多人被里面的主角苏墨所吸引,目前穿越后,皇帝老爹求我谋反?这本书最新章节第54章数千年的幻兽,写了119717字,连载中。一、作品简介小说《穿越后,皇帝老爹求我谋反?》是由网文作者不吃老鼠的猫所著,主角是苏墨。主要讲述了:“驾!”苏墨此时正悠闲的躺在一辆牛车上,好不惬意,突然,三匹骏马疾驰而来,直接超过了他们,带起了大片尘埃。“咳咳咳!”驾车的老汉更是被呛得咳了起来,不过这些尘土在距离苏墨三尺之外就进不得分毫了,好似被……二、书友评论文章文采斐然,辞藻华美,语言补实,文笔清新,情感丰富,人物形象饱满,条理清晰,结构层次分明,情节合理,跌宕起伏,描写生
主角叫陈卓顾诗涵小说穿成反派,我成女总贴身助手免费阅读
发布 : ofheart | 分类 : 《关于电脑》 | 评论 : 0 | 浏览 : 154次

二、书友评论穿成反派,我成女总贴身助手真心不错,但是我中途弃了。唉,之前第一次把一篇小说看结尾,似乎也是最后一次,我真的无法接受将一篇全心投入的小说看结尾,那种感受太难受,两三天那时我整个人都是郁闷的,对不住作者这篇小说,我带入了感情,如果将它看到结尾,对我来说是一种折磨般的难受,现在看到了高潮了,我决定了弃了,拜拜!三、作品赏析“这位前辈,实在是冒昧,不知道您师从哪派?和我师傅又有何交集?”叶凡试探性的问。“你的辈分不配知道。”陈卓淡淡的说。【叮!检测到主角叶凡心生忌惮,奖励情绪值341点!】【叮!检测到您在主角面前装了个大逼,反派气运提升1000点!】【备注,反派气运越高,您遇到主角的概率就越高!】叶凡打量着坐在沙发上,一脸淡然的陈卓。心中疑惑,难道自己第一天下山就
【C语言】你不知道的知识小盲区——柔性数组
发布 : ofheart | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 201次

文章目录一、什么是柔性数组二、柔性数组的特点三、柔性数组的使用四、柔性数组的优势一、什么是柔性数组 也许你从来没有听说过柔性数组(flexiblearray)这个概念,但是它确实是存在的。在C99标准中,如果结构体的最后一个成员是数组,那么这个数组可以不指定大小,它的大小是未知的,被称为柔性数组 例如:structStu{inti;intarr[0];}; 这种写法有些编译器可能会报错,可以使用这种形式:structStu{inti;intarr[];}; 这两种写法都可以创建柔性数组,具体看编译器的选择二、柔性数组的特点结构中的柔性数组成员前⾯必须⾄少⼀个其他成员,比如我们上面的例子中,在柔性数组前都建立了另一个整型成员在前面
夏言栀杜世安(原文完整)《葬入她们的眼泪》无弹窗免费阅读
发布 : ofheart | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 198次

目录:《葬入她们的眼泪》小说介绍《葬入她们的眼泪》小说试读《葬入她们的眼泪》小说介绍夏言栀杜世安是哪部小说中的主角?该作名为《葬入她们的眼泪》,是一本现代风格的现代言情作品,是大神“发财的发”的燃情之作,主角是夏言栀杜世安,概述为:我无奈地看向一旁的常安宁她们,再次交代了我是攻略者的事。求她们放了我。可她们却认定我就是……《葬入她们的眼泪》小说试读1婚礼当天,我被婚车拉到荒山野岭。等我狼狈地走回市区,我的新娘已经和白月光男主结完了婚。与此同时,系统在我脑中宣告:我的攻略任务彻底失败了。而安排偷偷换新郎的,正是我在孤儿院护着长大、本应逐个攻略的四名女主。她们紧紧将男主护在身后,骂我要死就死远点。可当我真
最新小说只想摆烂的我,怎么成顶流巨星了主角陈辞钟燕全文在线阅读
发布 : ofheart | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 133次

目录:《只想摆烂的我,怎么成顶流巨星了》小说介绍《只想摆烂的我,怎么成顶流巨星了》小说试读《只想摆烂的我,怎么成顶流巨星了》小说介绍八重寄子丶的《只想摆烂的我,怎么成顶流巨星了》里面有一些戳到你内心的,很感人。很喜欢陈辞钟燕,强烈推荐这本小说!主要讲述的是:有时他们累了的时候,我就小声的唱歌给他们听。他们总是笑着夸...小坤坤唱的真好听,以后肯定是要当大明星的咧。……《只想摆烂的我,怎么成顶流巨星了》小说试读身穿红色大衣,慵懒背靠在导师席上的花晨宇,不屑一顾的看着陈辞与两位导师互动。对于陈辞这种和他对着干的十八线小糊咖,他当然不会给予好颜色。花晨宇打定主意,等一下就算陈辞歌唱的再好听,拿出的原创曲目再
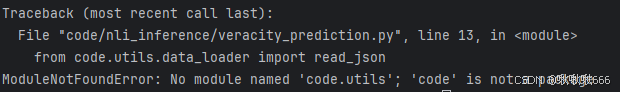
程序报错:ModuleNotFoundError: No module named ‘code.utils‘; ‘code‘ is not a package
发布 : ofheart | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 201次

程序报错内容:Traceback(mostrecentcalllast): File"code/nli_inference/veracity_prediction.py",line10,in<module> fromcode.utils.data_loaderimportread_jsonModuleNotFoundError:Nomodulenamed'code.utils';'code'isnotapackage解决方案:在终端输入下列代码,将当前路径添加到PYTHONPATH中,让Python知道在哪里可以找到模块。在终端输入下列代码后,按回车键即可:exportPYTHONPATH=$(pwd):
抖音爆款《夫君拿我的嫁妆娶外室后,他全家都疯了》兰馨顾寒洲无广告阅读
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 142次

言情小说《夫君拿我的嫁妆娶外室后,他全家都疯了》,是由作者“喵喵喵”精心打造的,书中的关键角色是兰馨顾寒洲,详情介绍:“皇帝今年亲自收缴户部借款,查到侯府这些年向户部借款上百万两白银,皇上已经派兵围……《夫君拿我的嫁妆娶外室后,他全家都疯了》1免费试读1夫君谎称边境缺粮,偷拿走我所有的嫁妆为心上人置办了一场豪华婚礼。我这才知道新婚三年的夫君在边境有自己的小家。我心灰意冷只求他能将我的嫁妆还我。他怀里抱着心上人,满脸不耐。“谁家夫人像你这样小气,连一点嫁妆都要计较?你就不能学学兰馨,她从不在意金银。”我冷笑一声,他还不知道,公爹马上就要下狱了。只有我的嫁妆能救他们一家。......侯府出了大事,我带着丫鬟千里迢迢连
完结版《师姐偷我灵兽,我杀疯了》在线免费阅读
发布 : ofheart | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 166次

最近非常热门的一本奇幻玄幻小说,师姐偷我灵兽,我杀疯了,已经吸引了大量书迷的关注。小说的主角时洛南熙以其独特的个性和魅力,让读者们深深着迷。作者君禾令以其细腻的笔触,将故事描绘得生动有趣,让人欲罢不能。主要讲述了:我无父无母,还在襁褓中便被师尊救起。据说我在魅惑森林边缘,不知躺了几日,师尊等人赶到时,刚看到一只白虎给我喂完奶。师傅等人觉得我体质特殊,便带回了万兽宗。不负众望,从小便显露出超高的天赋,被誉为天…《师姐偷我灵兽,我杀疯了》精彩章节试读 我无父无母,还在襁褓中便被师尊救起。 据说我在魅惑森林边缘,不知躺了几日,师尊等人赶到时,刚看到一只白虎给我喂完奶。 师傅等人觉得我体质特殊,便带回了万兽宗。 不负众望,从小便显露出超高的天赋,被誉为天才少年的时洛,也被刚
主角柳白小说无删减在线阅读,只爱反派妹,舔狗属性大爆发!免费看
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 158次

主角是柳白的小说《只爱反派妹,舔狗属性大爆发!》是由作者“上官素”创作的玄幻脑洞著作,目前已完结,更新了337503字,最新章节第160章大结局。一、作品简介只爱反派妹,舔狗属性大爆发!这本小说的作者是网络作者上官素,主角是柳白。主要讲述了:返还一颗玄黄丹后,柳白认识到系统的强大,眼中流露出一抹精光,本来,他得知自己将来的人生后,虽然有信心改变,但毕竟要跟天命主角为敌,有点悬。但现在有系统在身,柳白只想说……主角算什么?自己才是最牛批的!……二、书友评论只爱反派妹,舔狗属性大爆发!这本写的太好了!像一部大作,书中细节满满,书中人物个性鲜明。全书贯穿了中华文化的伦理道德,也在一点点揭开人性的善良和卑劣。非常喜欢男女主,愿他们的爱情永远穿越下去,生生世世不分离。谢谢作者上官素!期盼着
search zhannei
最新文章
-
- 重生后,拒绝引蛊的太子爷悔疯了(周霆深云瑶),重生后,拒绝引蛊的太子爷悔疯了
- 晚星落入你心河(谢星辞林婉清)全书浏览_晚星落入你心河全书浏览
- 继母的眼神(陈小川任雪)
- 我只是想生崽,没想带球跑啊(陆琳琅陈硕)全书浏览_我只是想生崽,没想带球跑啊全书浏览
- 全书浏览未婚夫在饭局剥虾,我改嫁了(许婉意黎骁)_未婚夫在饭局剥虾,我改嫁了(许婉意黎骁)全书结局
- 家的未婚夫在饭局剥虾,我改嫁了许婉意黎骁全书在线
- 岳父被困火场,身为消防队长的老婆却带实习生看演唱会全书陆鑫程旭晨在线
- 半生烟雨半城花全书沈承澜楚钰在线
- 穿越女在我生日宴醉酒后,太子妃我不当了萧凌林知漫完本_穿越女在我生日宴醉酒后,太子妃我不当了(萧凌林知漫)
- 老婆的女闺蜜让我感谢他,我离婚了精选作品之一(周淮之沈枝意)_老婆的女闺蜜让我感谢他,我离婚了精选作品之一
- 为让耀祖吃低保,爸妈注销了我粉丝百万的直播账号!(王耀祖王若楠)_为让耀祖吃低保,爸妈注销了我粉丝百万的直播账号!王耀祖王若楠
- 我爸的眼泪有毒(江浩江欣)全书免费_(江浩江欣)我爸的眼泪有毒后续(江浩江欣)
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1