张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第527页
数据可视化艺术:Pyecharts漏斗图的参数解析与实用代码实例【第44篇—python:Pyecharts漏斗图】
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 134次

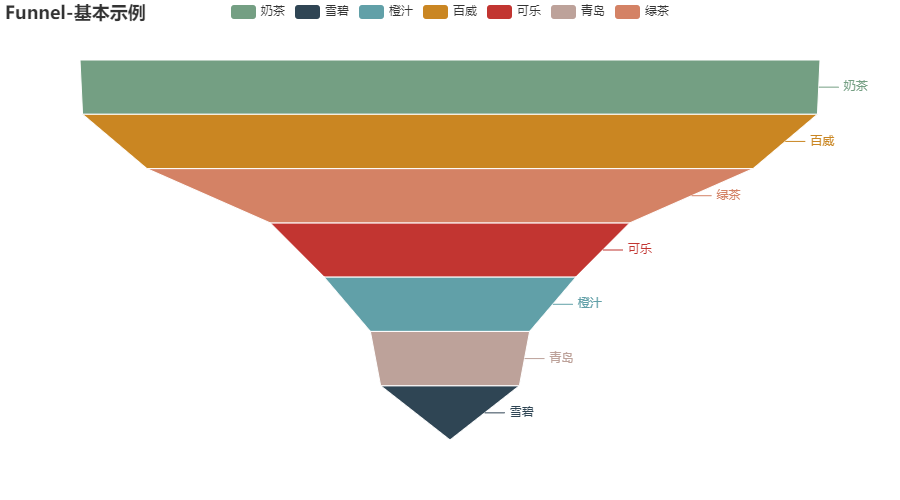
文章目录1.安装Pyecharts2.导入必要的库3.参数说明与实战演练3.1基础漏斗图3.2自定义颜色和标签3.3漏斗图的样式和配置4.数据处理与漏斗图组合4.1数据处理与漏斗图组合5.进阶应用:动态漏斗图6.补充:交互式漏斗图7.高级应用:漏斗图与时间轴8.总结随着数据可视化技术的不断发展,炫酷而富有表现力的漏斗图成为了数据分析和展示中的一种重要工具。在Python中,Pyecharts作为一款强大的数据可视化库,提供了丰富的图表类型,其中包括了多种炫酷的漏斗图。本文将深入探讨Pyecharts中绘制多种漏斗图的参数说明,并通过实例代码演示如何使用这些参数进行炫酷漏斗图的绘制。1.安装Pyecharts首先,确保你已经安装
go Context 设计与实现
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 108次

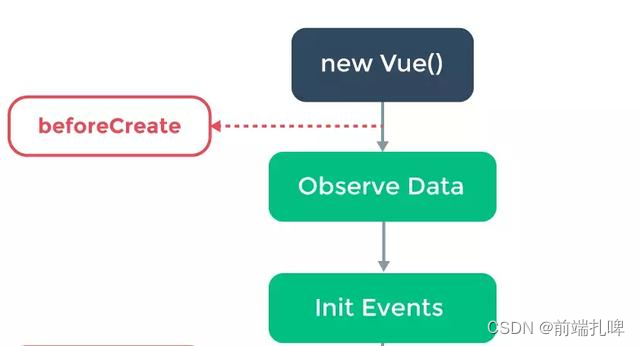
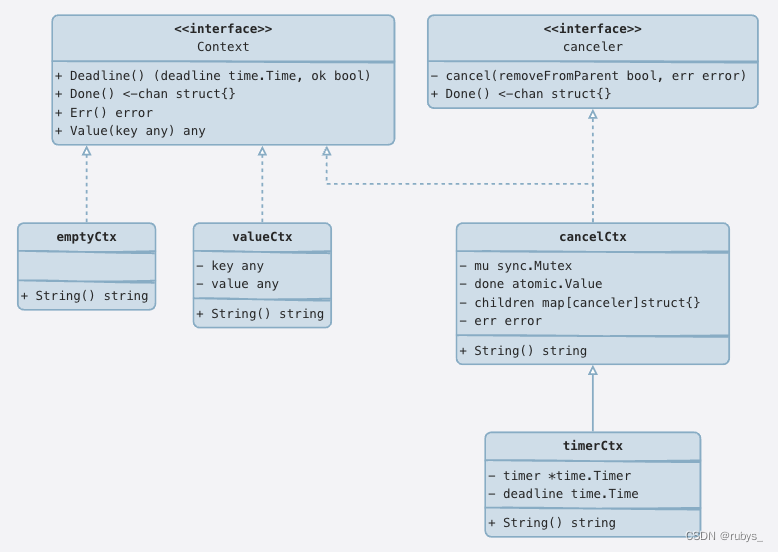
版本:go1.19在前一篇文章中我们讨论了goContext的一些常见使用方式,今天我们再来从源码的角度深入了解一下Context的设计与实现。Context的源码数量不多,去掉注释大概只有两三百行,但是包含的信息量巨大(所以本文也比较长),而且设计得非常巧妙,值得读一读。然后,下面的图解propagateCancel这一小节的几个图描述了Context的工作机制,如果不想看代码,可以直接拉到下面。再了解一下chan在开始本文之前,先来了解一下Context实现的关键:chan,对于chan(再准确一点,我们这里讨论的其实是只读chan),我们需要清楚以下几点:<-ch表示从chan中获取值。<-ch在通道(chan)尚未关闭
Java-基于okhttp请求SSE接口流式返回
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 492次

最近在开发跟大模型相关的业务,需要用java去请求大模型的对话接口并支持流式的返回,变用到了sse接口。首先介绍一下什么是SSE,SSE(Server-sentEvents)是WebSocket的一种轻量代替方案,使用HTTP协议。严格地说,HTTP协议是没有办法做服务器推送的,但是当服务器向客户端声明接下来要发送流信息时,客户端就会保持连接打开,SSE使用的就是这种原理。一、SSE能做什么?理论上,SSE和WebSocket做的是同一件事情。当你需要用新数据局部更新网络应用时,SSE可以做到不需要用户执行任何操作,便可以完成。这种技术通常用于实现实时更新、通知和事件驱动的应用程序,例如实时聊天、股票市场更新、新闻通知等。二、SSEvs.
Python中获取当前时间的方法
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 241次

获取当前时间是在编程中常见的操作,Python提供了多种方法来获取当前时间。下面将详细介绍Python中获取当前时间的几种常用方法,并附上相应的源代码。方法一:使用datetime模块datetime模块是Python内置的处理日期和时间的模块,它提供了datetime类来表示日期和时间。可以使用datetime模块中的datetime类来获取当前时间。importdatetime#获取当前时间current_time=datetime.datetime.now()#打印当前时间print("当前时间:",current_time)运行以上代码,将输出当前的日期和时间,格式为年-月-日时:分:秒。方法二:使用time模块time模块也是Python内置的
基于Java+SpringBoot+Vue前后端分离网上商城购物系统设计和实现 可行性分析
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 131次

博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSDN网站查询黄菊华老师在文章末尾可以获取联系方式设计和实现一个基于Java、SpringBoot和Vue的前后端分离的网上商城购物系统是完全可行的,下面我将从几个关键方面分析其可行性:技术可行性Java:作为一种成熟的、广泛使用的编程语言,Java具有跨平台性、稳定性、安全性等特点,非常适合开发
Python-pip配置国内镜像源,快速下载包
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 129次

文章目录国内镜像源临时使用永久配置添加环境变量Path测试关于Python技术储备一、Python所有方向的学习路线二、Python基础学习视频三、精品Python学习书籍四、Python工具包+项目源码合集①Python工具包②Python实战案例③Python小游戏源码五、面试资料六、Python兼职渠道国内镜像源pip如果不配置国内镜像源的话,下载包的速度非常慢,毕竟默认的源在国外呢,国内主要的镜像源有如下,其中我个人喜欢用阿里云的镜像源。阿里云http://mirrors.aliyun.com/pypi/simple/中国科技大学https://pypi.mirrors.ustc.edu.cn/simple/豆瓣http://pypi
探索人工智能的未来发展前景:当前图境与未来可能
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 109次

人工智能(ArtificialIntelligence,简称AI)作为科学技术发展的重要方向之一,在近年来蓬勃发展,并逐渐渗透到我们生活的方方面面。人工智能在医疗、金融、教育、交通等诸多领域中取得了令人瞩目的成果,同时也带来了更多关于其未来发展前景的思考。当前,人工智能已经在商业领域扮演着重要的角色。机器学习与大数据的结合,使得企业能够更好地分析数据、预测市场趋势、提高效率。人工智能还在医疗领域显示出巨大潜力,临床决策和医疗数据分析的自动化处理有望提高医疗服务的质量和效率。教育领域也借助人工智能技术帮助学生个性化学习,提供更好的教学体验。这些现有应用及其潜在影响使人们对人工智能的前景产生了浓厚的兴趣。未来,人工智能将进一步拓展其应用领域。智能家居、无人驾驶、机器人等已成为许多科技公司
华为OD机试 - 智能成绩表(Java & JS & Python & C & C++)
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 184次
最新文章
-
- 我和闺蜜被调包后,闺蜜替我嫁入豪门(戴淑芬林雨彤)阅读 -
- 孟晚森尹落月《等一个温晴暖冬火爆小说》全文免费阅读无弹窗大结局_(孟晚森尹落月)最新章节免费在线阅读 -
- 换亲后嫁他首长,美艳娇妻赢麻了热门小说(沈叶柠陆正骁)全文免费阅读无弹窗大结局_(换亲后嫁他首长,美艳娇妻赢麻了热门小说)沈叶柠陆正骁最新章节列表_笔趣阁(换亲后嫁他首长,美艳娇妻赢麻了热门小说) -
- 小说《穿成侯门主母,我带全家躺赢》全文阅读
- 小说《重生1970》全文免费阅读
- 凤命在天慕容月徐应天在线全文免费阅读
- 求姜绾乔连成小说免费资源
- 赵瑾裴西岭小说《穿成侯门主母,我带全家躺赢》在线阅读
- 抗战1937:吾辈皆英雄最新章节,抗战1937:吾辈皆英雄免费阅读
- 完整版《神豪,开局洗脚水倒岳母头上》全章节阅读
- 小说《不孝子孙开局请老祖宗赴死》在线全文阅读
- 参军入伍:身披荣光为华夏护航!罗霄小说在线全文免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1