张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 - 第462页
墨景云王盼睇小说名字 墨景云王盼睇全文免费阅读
发布 : hui | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 76次

《我哥哥差点被我奇葩的大姨夫害死》第1章免费试读我看着我爸妈气得此起彼伏的胸口不由疑惑起来。如果我没有记错的话这间房间应该是我大伯和我哥的房间吧!因为我们六个人出来游玩,我哥早就定好了房间。除了我爸妈以外我们每人一间房。但是我大伯说他不好意思白白坐车。所以这次住酒店他出钱。我爸妈看着我大伯一副坚持到底的模样只能同意了。所以最后只能我爸妈一间,我和我表姐一间,他和我哥一间。“别提了,哎!你哥他……”看着我妈一副难以启齿的模样我不由往房间里面走了进去。刚一进去就看见在床上捂着被子痛哭流涕的表姐。“盼睇姐?你怎么在我哥的房间里啊!”我话音刚落就看到刚刚还痛哭流涕的表姐脸色顿时一僵。我来不及想太多就看见在角落里捂着脸肩膀抖动的墨景云。这时候阳台上的大伯也怒气冲冲地来到了房间里。“哭什么哭?我怎么
凌兮洛以臣章节免费阅读
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 89次

《先婚后宠:闪嫁离婚带娃大佬》第3章免费试读第3章凌兮竟然看见的是两个长得几乎一模一样的小包子并排站在她的床前,瞪着紫葡萄一般的大眼睛,好奇的看着她。凌兮这才记起有关洛以臣的另一则传闻——有两个私生子,生母不详。只是凌兮没有想到他们竟然是龙凤胎,而且还这么的可爱!让人忍不住想要抱过来捏一捏。“嗨,你们好。”凌兮尽量压低自己的声音,生怕一个不小心吵醒了隔壁的那个大佬。小女孩伸出手还想要摸凌兮,却被小男孩给拉住了。“你是我们的新妈妈吗?”小男孩试探着问,声音奶声奶气。新妈妈?额......凌兮感觉自己对这个奇怪的称呼一下子无法适应,并没有第一时间回答。小女孩圆滚滚的脸立马垮了下来,露出来了一个十分悲伤的神色。
男女主人公叫方修秦兴言的小说免费资源
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 72次

《最强奸相》免费试读第4章“这该死的奸贼!是要逼朕认鹿为马嘛!“是谁给他的胆子,竟敢如此狂妄!”“他的眼里到底还有没有朕!”女帝好看的眸子里充满了悲愤。白皙的脸上没有任何表情,只是柳眉在轻微的抽动,显然是愤怒到了极致!与此同时,方修的脑海里,开始不断响起系统的提示音。【情绪值+1000】【情绪值+1000】殿内,文武百官同样陷入了一阵沉默。整个奉天殿一片寂静,一根针掉在地上都能听得清楚。站在后方的百官,绝大部分都低下了头,不敢与女帝对视,也不敢出声呵斥方修。只有一小部分年轻气盛的文官,用杀人的眼神,死死的盯着方修。但没人带头,他们也都没能鼓起勇气站出来。时间一分一秒流逝。片刻后。户部尚书秦兴言忽然出列,走到那匹鹿的旁边。苍老的脸上露出激动之色,一边看一边道
主角叫苏白小说成果出手!国士无双的我被曝光了免费阅读
发布 : hui | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 71次

成果出手!国士无双的我被曝光了这书“烤韭菜”写得真是超精彩超喜欢,讲述了苏白的故事,看了意犹未尽!《成果出手!国士无双的我被曝光了》这本连载中的都市脑洞小说已经写了176505字,最新章节第77章整合计划。一、作品简介你喜欢看小说吗?一定不要错过烤韭菜的一本新书《成果出手!国士无双的我被曝光了》,主角是苏白。主要讲述了:深夜,军工厂灯光少了不少,只留下零星基础灯光依旧亮着。苏白昏倒被众人送去医务室,得知没什么大碍休息一晚就好,众人这才放下心。冷月,杜胖几人留下照顾,其他人都回到机床车间。“这几天给苏白那孩子好好补补身……二、书友评论哥们我承认你nb,这要是搁现实碰着你我得喊声哥,再给你买瓶饮料,但是不好意思,这里是网络。我的意思是你还得练多好的题材,非得加突兀的感情线题材可
男女主人公叫贾璋的小说免费资源
发布 : hui | 分类 : 《资源分享》 | 评论 : 0 | 浏览 : 81次

二、书友评论其他同人红楼里面的金钗猪脚疼爱都来不及,毕竟各个下场都不好,这里不但不喜欢还拿来给自己手下玩。比较毛糟!根基太薄就想在一个相对太平的王朝造反,基本上不符合事实!6666荣禧堂动刀那章实在是太6这操作太秀了,好多红楼就是太磨叽太圣母,这本书这是要封神的节凑了一言难尽兄弟们快来看独乐乐不如众乐乐吐三、作品赏析“方指使!方指使!”“裘指使有令,南城烈虎帮与江洋大盗勾结,意图盗取御赐之物,命你与荣府亲兵一起将烈虎帮一干人等尽数缉拿,从严处置!”就在三方对峙的时候,一名兵马司人员来到这里。向兵马司南城指挥使方志杰传达了五城兵马司总指使裘良的命令。方志杰闻言自然不会忤逆自己的顶头上司。也知道裘良出自景田侯府,也是开国一脉的勋贵。自然不会选择与贾璋的亲兵为难。
主人公叫张嵩朱元璋的小说哪里免费看
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 84次

二、书友评论老匹夫速更,先养一会书先,过些日子一次看到爽,一章一章看太难受了,感觉吃饭吃到一半突然吃不了的难受捂脸三、作品赏析忙碌了半月有余,张嵩、刘卢等人终于设计好了新型宝钞。新型宝钞和之前的宝钞大不相同,张嵩按照现代纸币的大小设计出面额为一贯,十贯,百贯三种宝钞。宝钞上都印上了老朱的头像,样子十分精美。李善长看完张嵩设计的宝钞,觉得没什么问题,便叫人前往宫中上奏。老朱听说新型宝钞设计出来了,就把几人叫到了宫里。御书房里,老朱拿着新型宝钞,来回看个不停,好像得了宝一样,这新型宝钞大小适宜,携带方便,老朱越看越喜欢。“张嵩啊,咱问你,你这新型宝钞好看是好看,可是上面怎么还有咱的头像?这是什么意思?”老朱心里开心的不得了,表面还是假装严肃问道。张嵩看着老朱的样子,也不敢戳破
让你当废材,你成了人皇至尊?最新章节,让你当废材,你成了人皇至尊?免费阅读
发布 : hui | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 86次

二、书友评论很好看,让你当废材,你成了人皇至尊?这本小说比有的分数高的小说还好看。是我喜欢看的小说。我看小说如果看不下去的话,基本上看不了几篇就没有翻阅的兴致了,这本小说就越看越好看!加油冷剑作者大大,赶快更新!三、作品赏析“他准备动手了……”姮的声音,也变得认真了起来:“如果你准备好跑路的话,就放松对身体的控制,我必须借助你的肉身才能发挥力量。否则我会很容易耗尽真灵,而魂飞魄散。”如果我就这样跑路,会牵累到族人们的。秦阳蹙眉,对方既然对妖王灵晶志在必得,就绝不会坐视他逃之夭夭。“那你可以主动跟他们离去,等远离了你们村,我再出手。”姮提议道。如今来看,这似乎算不是办法的办法。只希望远离了秦村,这些外来人事后不会迁怒族人。秦阳心下权衡,有了决断。“爷爷,不能把秦阳交出去
熬夜也要看完的重生后我和兄长换娶了小说推荐
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 90次

目录:《重生后我和兄长换娶了》小说介绍《重生后我和兄长换娶了》小说试读《重生后我和兄长换娶了》小说介绍听雨的《重生后我和兄长换娶了》这本书写的还是挺好的!主角是三殿下宋锦匀儿,主要讲述了:我直接打马踏入了那片荆棘,马匹没有嘶鸣,没有发疯,就这么稳健通过了。看着地上被踏平的……《重生后我和兄长换娶了》小说试读婚期已到,我麻木地走完了礼节。和上一世一样的婚礼,只不过这一次娶的人截然相反。当我拿喜秤挑开盖头时,眼底划过一丝惊艳。世人都说将军府嫡女宋锦像男儿郎一般混迹于军营,但穿着嫁衣的宋锦有着英气的美。“三殿下.....”宋锦有些紧张,毕竟她的流言她自己也听说过,哪个男子愿意娶一个混迹于男人堆的女子。我与她
linux实验报告2 - vi编辑器的使用
发布 : hui | 分类 : 《我的小黑屋》 | 评论 : 0 | 浏览 : 145次

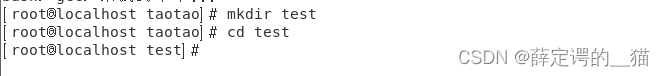
目录一、实验目的二、实验原理三、实验步骤、数据记录及处理(一)Vi编辑器的基本使用。(二)编程练习用Vi编写一个简单的四则运算程序,可以接受键盘输入的两个数和一个运算符号,并在控制台输出结果。一、实验目的熟悉掌握Linux基本命令,熟悉VI编辑器的使用方法,练习Linux环境下的用户、分组管理,熟悉掌握Shell脚本编程。二、实验原理 vi文件名 //打开需要编辑的文件 --进入后,操作界面有三种模式:命令模式(commandmode)、插入模式(Insertmode)和底行模式(lastlinemode)命令模式: -刚进入文件就是命令模式,通过方向键控制光标位置, -使用命令"dd"删除当前整行 -使用命令"
最新文章
-
- 重生后我抛弃前夫,转身做了太子妃小说精彩章节试读_「程方砚苏芸玉佩」小说精彩章节免费试读
- 我的生日当天,丁克老公带私生子回家了最新后续章节在线阅读_老公王静丁克完结
- [结婚当天,未婚夫娶了我姐姐]小说节选推荐_「程越齐思媛苏然」精彩章节免费试读
- 我将丈夫告上心机审判庭小说精彩章节免费试读_[***雯雯徐雅雯]小说精彩章节试读
- [雪落春深缘未尽]精彩节选推荐_[顾景航柳依依]全文完结版阅读
- 医生老公不爱我,但看到我的尸体爱疯了小说免费在线阅读_「陈安林云安乐死」精彩节选试读
- 哮喘老公为省钱选23小时硬座,我连夜买意外险后续完结版_江澄瑶瑶小萱后续在线阅读
- 天灾直播五百块怎么苟黎飒历天涯小说免费阅读
- 苗小苗李暮云(山里随便捡了个人)小说章节全文免费试读
- 主角叶蓁叶白霓小说完整版在线阅读,直播在大山深处养崽后我爆火了免费看
- 主角陆尘陈胖子小说超级魔改免费阅读
- 无删减版《都离婚了!你还叫我夫人干嘛》在线免费阅读
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
